文档首页>>Devexpress WPF控件文档中心>>创建和分配视图
创建和分配视图
您可以通过向GridControl.View属性分配下列对象之一来指定GridControl的视图。
具体在Table View、Card View和TreeList View中的设置请参考前两节。
在设计时分配一个视图
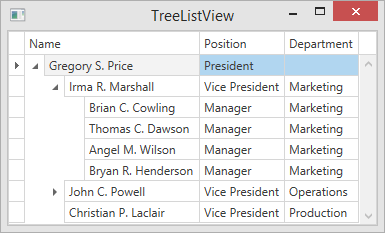
下面的例子显示了如何在标记中为GridControl分配一个TreeListView。

<dxg:GridControl ItemsSource="{Binding Employees}">
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID"/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Position"/>
<dxg:GridColumn FieldName="Department"/>
</dxg:GridControl>
在CardView中的后端代码绑定,其中NavigateionStyle和AllowGrouping是其展现属性。
using DevExpress.Xpf.Grid;
// ...
public Window1() {
InitializeComponent();
grid.View = new CardView() {
NavigationStyle = GridViewNavigationStyle.Cell,
AllowGrouping = false
};
grid.DataSource = new nwindProductsDataSetTableAdapters.ProductsTableAdapter().GetData();
}

 QQ交谈
QQ交谈 在线咨询
在线咨询


 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线