SVG 图像
本主题介绍如何显示 SVG 图像并更改其调色板。
您可以使用SVG Icon Builder 或任何第三方矢量图形编辑器来创建 SVG 图像。
在 XAML 中显示 SVG 图像
DevExpress组件包括接受图像URI的imagesource_类型的属性,将组件的属性设置为目标SVG图像URI,并将SVG图像分配给DevExpress组件:
XML:
<Window ... xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"> <StackPanel> <dxb:ToolBarControl> <dxb:BarButtonItem Glyph="Images/Open2.svg"/> <dxb:BarButtonItem Glyph="Images/Up.svg"/> <dxb:BarButtonItem Glyph="Images/Open.svg"/> </dxb:ToolBarControl> </StackPanel> </Window>

SvgImageSource标记扩展
使用标记扩展和任何支持 ImageSource 值的属性,SvgImageSource允许您指定以下SVG图像属性:
| 扩展属性 | 描述 |
|---|---|
| SvgImageSourceExtension.Uri | 获取或设置System.Uri 对象,该对象指定SVG图像的文件。 |
| BaseSvgImageSourceExtension.Size | 获取或设置SVG图像的输出宽度和高度。 |
| BaseSvgImageSourceExtension.UsePalette | 获取或设置图像是否使用WpfSvgPalette。 |
提示:SvgImageSource不能处理可冻结对象。
以下代码示例使用SvgImageSourceExtension将 SVG 图像显示为SimpleButton字形,并指定字形的Size和UsePalette属性:
XML:
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
dx:ThemeManager.ThemeName="Office2019HighContrast">
<StackPanel>
<dx:SimpleButton Glyph="{dx:SvgImageSource Uri='Images/Open2.svg', Size='20,20'}"/>
<dx:SimpleButton Glyph="{dx:SvgImageSource Uri='Images/Up.svg', Size='60,60', UsePalette='false'}"/>
<dx:SimpleButton Glyph="{dx:SvgImageSource Uri='Images/Open.svg'}"/>
</StackPanel>
</Window>

View Example:How to use the SvgImageSource extension to specify a vector iamge as BarButtonitem's glyph
DXImage标记扩展
使用DXImage标记扩展从DevExpress.Images.v23.1.dll程序集加载图像。
提示:使用Image Picker工具访问存储在DevExpress.Images.v23.1.dll程序集中的SVG图像集合。
XML:
<Window ...
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars">
<StackPanel>
<dxb:ToolBarControl>
<dxb:BarButtonItem Glyph="{dx:DXImage 'SvgImages/Actions/Open2.svg'}"/>
<dxb:BarButtonItem Glyph="{dx:DXImage 'SvgImages/Actions/Up.svg'}"/>
<dxb:BarButtonItem Glyph="{dx:DXImage 'SvgImages/Actions/Open.svg'}"/>
</dxb:ToolBarControl>
</StackPanel>
</Window>
在运行时显示SVG图像
指定SVG图像的绝对路径,并将其分配给URI值。
将URI传递给WpfSvgRenderer.CreateImageSource方法,将该方法赋给一个支持ImageSource值的控件属性:
View Example:How to Specify SVG images manually
C#:
Uri uri = new System.Uri("C:/Work/SVGImages/SVGImages/Open.svg");
baritem_open.Glyph = WpfSvgRenderer.CreateImageSource(uri);
VB.NET:
Dim uri As Uri = New System.Uri("C:/Work/SVGImages/SVGImages/Open.svg")
baritem_open.Glyph = WpfSvgRenderer.CreateImageSource(uri)
该示例从图像路径创建imagesource_对象,并在列表框中显示图像。
SVG图像调色板
DevExpress主题可以根据应用程序主题调整SVG图像的颜色,如果SVG图像元素使用以下预定义的颜色样式,则应用程序主题将调整SVG图像颜色来匹配主题:
- Red
- Green
- Blue
- Yellow
- Black
- White
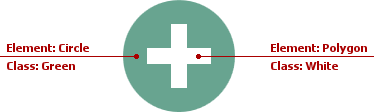
下面的SVG图像使用了绿色和白色的颜色样式:

XML:
<?xml version="1.0" encoding="utf-8"?> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 32 32" style="enable-background:new 0 0 32 32;" xml:space="preserve"> <g id="Add"> <circle class="Green" cx="16" cy="16" r="14"/> <polygon class="White" points="24,14 18,14 18,8 14,8 14,14 8,14 8,18 14,18 14,24 18,24 18,18 24,18"/> </g> </svg>
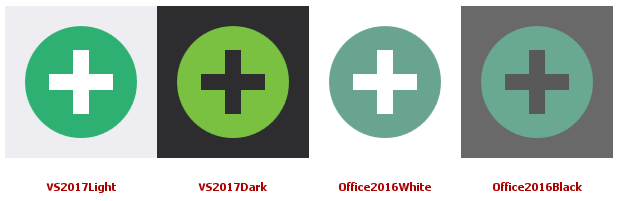
应用程序主题可以改变SVG图像的颜色:

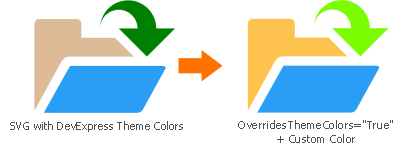
更改调色板颜色
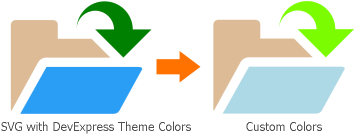
以下代码示例演示如何使用WpfSvgPalette将主题的 SVG 调色板替换为自定义颜色:
SVGImage:
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" id="Open2" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 32 32" style="enable-background:new 0 0 32 32;" xml:space="preserve">
<style type="text/css">
.Green{fill:#039C23;}
.Yellow{fill:#FFB115;}
.st0{opacity:0.75;}
.CustomBlue{fill:#2A9DF4;}
</style>
<g class="st0">
<path class="Yellow" d="M19.2,10H12V7c0-0.6-0.4-1-1-1H3C2.4,6,2,6.5,2,7v18c0,0.2,0,0.3,0.1,0.4c0,0,0.1-0.1,0.1-0.2l5.5-10
C8,14.5,8.7,14,9.5,14h13.7L19.2,10z"/>
</g>
<path class="CustomBlue" d="M29.3,16H9.6L4,26h19.8c0.5,0,1.1-0.2,1.3-0.6l4.9-8.9C30.1,16.2,29.8,16,29.3,16z"/>
<path class="Green" d="M28,8c0-3.3-2.7-6-6-6s-6,2.7-6,6c0-2.2,1.8-4,4-4s4,1.8,4,4h-4l6,6l6-6H28z"/>
</svg>
使用SvgImageSourceExtension或DXImage类来显示自定义的SVG图像:
XML:
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core">
<Image Source="{dx:SvgImageSource Uri=Images/Open.svg}">
<dx:WpfSvgPalette.Palette>
<dx:WpfSvgPalette>
<SolidColorBrush x:Key="Green" Color="LawnGreen"/>
<SolidColorBrush x:Key="CustomBlue" Color="LightBlue"/>
</dx:WpfSvgPalette>
</dx:WpfSvgPalette.Palette>
</Image>
</Window>

覆盖主题颜色
忽略主题的SVG调色板,将WpfSvgPalette.OverridesThemeColors属性设置为true。在这种情况下,SVG图像在所有主题中保持其原始颜色,除非您覆盖特定WpfSvgPalette中的颜色:
XML:
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core">
<Image Source="{dx:SvgImageSource Uri=Images/Open.svg}">
<dx:WpfSvgPalette.Palette>
<dx:WpfSvgPalette OverridesThemeColors="True">
<SolidColorBrush x:Key="Green" Color="LawnGreen"/>
</dx:WpfSvgPalette>
</dx:WpfSvgPalette.Palette>
</Image>
</Window>

忽略 SVG 图像的调色板
当您使用SvgImageSource标记扩展时,您可以将BaseSvgImageSourceExtension.UsePalette属性设置为false来ignore主题的SVG调色板并显示SVG图像的原始颜色。
下面的代码示例显示两个SVG图像,第一个图像的颜色来自应用程序主题(“Office2019Black”),第二张图片的UsePalette属性被设置为false来忽略这个主题的SVG调色板:
XML:
<dx:ThemedWindow ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
dx:ThemeManager.ThemeName="Office2019Black">
<StackPanel>
<dx:DXImage Source="{dx:SvgImageSource Uri='pack://application:,,,/DevExpress.Images.v23.1;component/SvgImages/Outlook Inspired/CustomerProfileReport.svg'}"/>
<dx:DXImage Source="{dx:SvgImageSource Uri='pack://application:,,,/DevExpress.Images.v23.1;component/SvgImages/Outlook Inspired/CustomerProfileReport.svg', UsePalette = false}"/>
</StackPanel>
</dx:ThemedWindow>

更改特定状态下的 SVG 图像颜色
WpfSvgPalette允许您为特定的状态创建特定的调色板,可以将SvgImageHelper.State绑定到任何属性来基于该属性的创建状态。
下面的代码示例使用SvgImageHelper.State附加属性来更改SVG图像的颜色(绿色),当鼠标指针在图像上时:
XML:
<Window ...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core">
<dx:SimpleButton Glyph="{dx:SvgImageSource Uri=Images/Open.svg}"
dx:SvgImageHelper.State="{Binding Path=IsMouseOver, RelativeSource={RelativeSource Self}}">
<dx:WpfSvgPalette.Palette>
<dx:WpfSvgPalette>
<dx:WpfSvgPalette.States>
<dx:WpfSvgPalette x:Key="True">
<SolidColorBrush x:Key="Green" Color="Coral"/>
</dx:WpfSvgPalette>
</dx:WpfSvgPalette.States>
</dx:WpfSvgPalette>
</dx:WpfSvgPalette.Palette>
</dx:SimpleButton>
</Window>

支持的SVG元素
WPF SVG渲染引擎支持以下SVG元素:
- Path - <path>
- Group - <g>
- Use - <use>
- Rectangle - <rect>
- Circle - <circle>
- Ellipse - <ellipse>
- Line - <line>
- Polyline - <polyline>
- Polygon - <polygon>
- Embedded Image - <image>
- Linear Gradients - <linearGradient>
- Radial Gradients - <radialGradient>
局限性
DevExpress 控件仅支持基本 SVG 元素和功能,不支持的元素列表包括(但不限于)以下项目:
- 动画和 mouse 事件
- External .CSS styles
- Masks
- 除笔刷外的所有元素的相对值(百分比)
- 自定义字体
- 文本路径
- 使用enable-background参数设置复杂的不透明度
- “模式”元素
- display属性
- 梯度中的href属性
- 一个元素的多个CSS类
- 基于类和id属性的样式

 QQ交谈
QQ交谈 在线咨询
在线咨询


 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线