图像选择器
集成到Visual Studio中的DevExpress图像选择器对话框允许您为 WPF 控件配置图像,此对话框适用于.NET/.NET Core和 .NET Framework。图像选择器显示添加到解决方案的光栅和矢量DevExpress图标和图像的集合。
调用图像选择器
在Visual Studio中,打开Extensions工具栏菜单,选择DevExpress, WPF Controls v23.1,然后单击Run Image Picker。

也可以从以下路径运行Image Picker:
DevExpress 23.1 Installation Folder\Components\Tools\Components Tools\ImagePicker.v21.2.exe
DevExpress WPF控件的默认安装路径如下:
C:\Program Files\DevExpress 23.1\
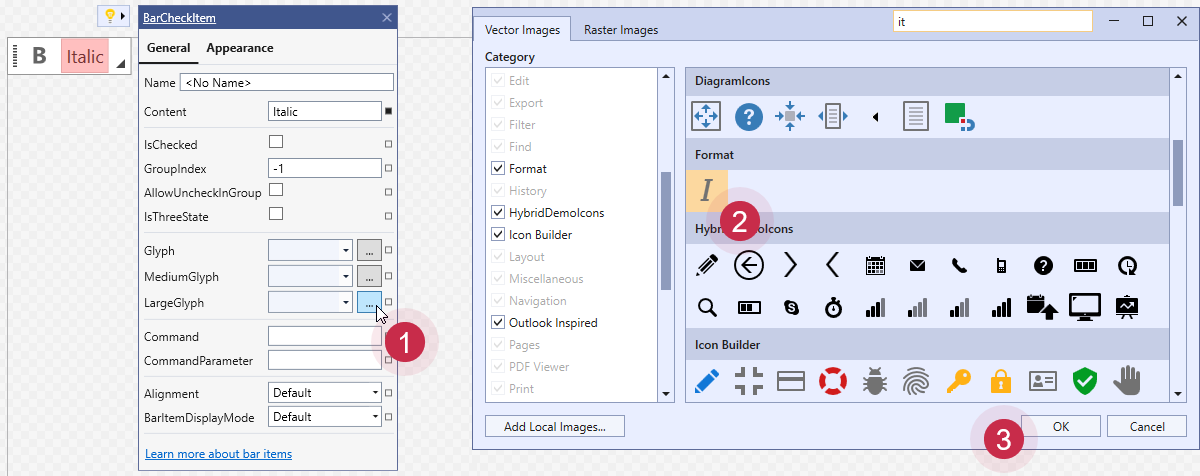
在设计时配置图像
使用智能标签面板或快速操作来调用DevExpress控件的图像属性的Image Picker,例如字形或图标。 Image Picker显示来自以下来源的图像:
- DevExpress.Images NuGet 包或DevExpress.Images.v23.1.dll程序集。
- 应用程序的解决方案。
从image Picker中选择一个图像,然后单击OK来分配它。

当您从.NET Framework项目中的Quick Actions调用Image Picker,并且您的解决方案缺少对DevExpress.Images.v23.1.dll的引用时,Image Picker仅显示解决方案中包含的图像。

单击添加Add the DevExpress.Images assembly链接来使用DevExpress图标集合填充Image Picker 。
您可以在独立模式下启动Image Picker,为此单击Visual Studio DevExpress菜单中的Run Image Picker项,或者运行位于DevExpress安装文件夹中的可执行文件ImagePicker.v23.1.exe。默认路径为“C:\Program Files\DevExpress 23.1\Components\Tools\Components Tools\ImagePicker.v23.1.exe”。
在这个场景中,图像选择器显示了栅格和矢量DevExpress图像的集合:

独立的图像选取器用System.Uri和DXImage格式显示所选图像的路径,您可以使用路径在标记中指定图像。下面的代码示例演示了如何用DXImage格式设置BarButtonItem.Glyph和BarButtonItem.LargeGlyph属性:
<dxr:RibbonControl>
<dxr:RibbonDefaultPageCategory>
<dxr:RibbonPage Caption="Home">
<dxr:RibbonPageGroup>
<dxb:BarButtonItem Content="Open"
Glyph="{dx:DXImage Image=Open_16x16.png}"
LargeGlyph="{dx:DXImage Image=Open_32x32.png}"
RibbonStyle="Large"/>
<dxb:BarButtonItem Content="New"
Glyph="{dx:DXImage Image=New_16x16.png}"
LargeGlyph="{dx:DXImage Image=New_32x32.png}"
RibbonStyle="Large"/>
</dxr:RibbonPageGroup>
</dxr:RibbonPage>
</dxr:RibbonDefaultPageCategory>
</dxr:RibbonControl>
下图显示了结果:

在代码中指定图像
使用以下方法在代码中从Image Picker中获取图像:

下面的代码示例演示了如何在代码隐藏中指定图像:
C#:
BarButtonItem bOpen = new BarButtonItem {
Content = "Open",
Glyph = DXImageHelper.GetImageSource("Open", ImageSize.Size16x16),
LargeGlyph = DXImageHelper.GetImageSource("Open", ImageSize.Size32x32),
RibbonStyle = RibbonItemStyles.Large
};
BarButtonItem bNew = new BarButtonItem {
Content = "New",
Glyph = DXImageHelper.GetImageSource("New", ImageSize.Size16x16),
LargeGlyph = DXImageHelper.GetImageSource("New", ImageSize.Size32x32),
RibbonStyle = RibbonItemStyles.Large
};
VB.NET:
Private bOpen As BarButtonItem = New BarButtonItem With {
.Content = "Open",
.Glyph = DXImageHelper.GetImageSource("Open", ImageSize.Size16x16),
.LargeGlyph = DXImageHelper.GetImageSource("Open", ImageSize.Size32x32),
.RibbonStyle = RibbonItemStyles.Large
}
Private bNew As BarButtonItem = New BarButtonItem With {
.Content = "New",
.Glyph = DXImageHelper.GetImageSource("New", ImageSize.Size16x16),
.LargeGlyph = DXImageHelper.GetImageSource("New", ImageSize.Size32x32),
.RibbonStyle = RibbonItemStyles.Large
}
只有当该图像存在于所有图像集中时,才能使用DXImageHelper.GetImageSource方法通过其ID获取该图像。

 QQ交谈
QQ交谈 在线咨询
在线咨询


 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线