类型化样式
类型化样式允许您用简化的方式定义元素样式。
从v.17.2开始,Devexpress WPF订阅提供了DevExpress.Xpf.TypedStyles 程序集,其中包含以下控件的类型化样式:
- 用于WPF基础程序集(WindowsBase, PresentationCore, PresentationFramework)中的控件。
- DevExpress WPF控件。
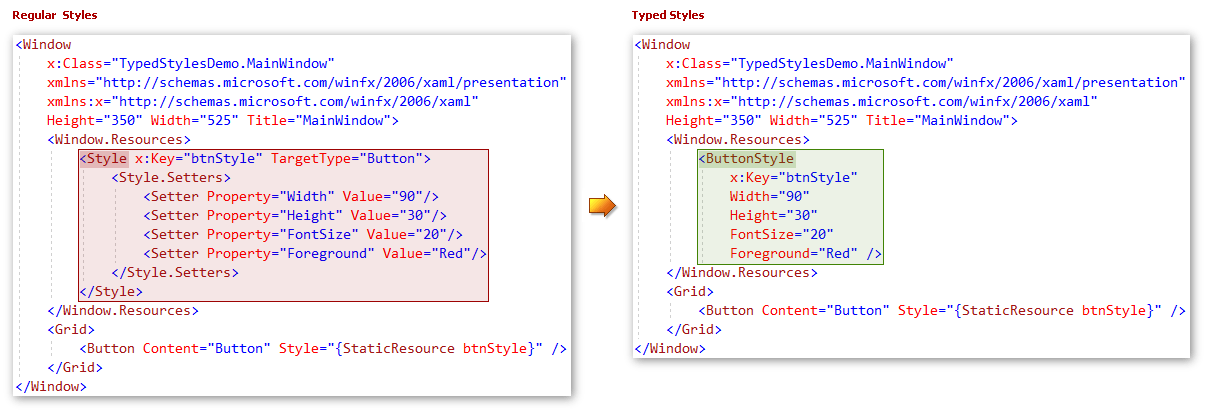
类型化样式与常规样式
下图展示了常规样式和打字样式的区别。

要为多个按钮设置常规样式,您应该使用TargetType=Button实现style,并在单独的Setter中指定每个属性。
typed style允许用以下方式为所有按钮定义样式:
创建一个名为{ElementName}Style的新资源,其中{ElementName}是目标类型。
- 例如:ButtonStyle用于标准的Button控件,GridControlStyle用于DevExpress的GridControl。
- 直接定义不带设置符的属性值,定义 typed style‘s x:Name属性。
- 将 typed style指定为与常规样式相同的控件。
支持的功能
类型化样式支持所有常规样式特性。
附加属性
附加属性在MergedStyles属性中收集:
XAML:
<BorderStyle x:Key="styleWithAttachedProperties"> <KeyboardNavigationStyle IsTabStop="False" /> <FocusManagerStyle IsFocusScope="False" /> <TextBlockStyle FontSize="13" FontWeight="Bold"/> </BorderStyle>
事件
您可以指定没有EventSetters的事件处理程序:
<BorderStyle x:Key="styleWithEvents" Loaded="BorderStyle_Loaded"/>
标记扩展
立即返回值的标记扩展(除了BindingBase和DynamicResoureExtension)可以在类型化样式中用常规方式使用:
<SolidColorBrush x:Key="greenBrush">Green</SolidColorBrush>
<ButtonStyle x:Key="styleWithMarkupExtensions" BorderBrush="{StaticResource greenBrush}" Foreground="{x:Null}" />
为BindingBase和DynamicResourceExtension标记扩展使用“*_Source”属性:
<ButtonStyle x:Key="styleWithExpressionExtensions" Content_Source="{Binding FirstName}" Tag_Source="{DynamicResource tag}" />
点击复制
DevExpress扩展 (DXBinding/DXEvent/DXCommand)
DXBinding/DXCommand与类型化样式无缝配合。
<ButtonStyle x:Key="styleWithDXBinding"
Content_Source="{DXBinding 'FirstName + @Self.Tag + $Button.TemplateProperty.Name'}"
Tag="tag"
Command_Source="{DXCommand 'Click()'}"/>
提示:DXEvent不能用于类型化样式。
基本样式
您可以用下面的方式定义基本样式:
<ButtonBaseStyle x:Key="baseStyle" Background="Red" />
<ButtonStyle x:Key="styleWithBaseStyle" BasedOn="{StaticResource baseStyle}" ClickMode="Hover"/>
设置器
您可以通过填充*Style.Setters集合来使用常规设置器。
<ButtonStyle x:Key="styleWithStandardSetters"> <ButtonStyle.Setters> <Setter Property="DockPanel.Dock" Value="Bottom" /> </ButtonStyle.Setters> </ButtonStyle>
隐式风格
要定义隐式样式,使用x:Key代替TargetType:
<ToggleButtonStyle x:Key="{x:Type ToggleButton}" Width="153" />
目标类型在内部设置为类型化样式,因此不应该手动设置。例如,要为ListBox定义VirtualizingPanelStyle,您需要首先定义ListBoxStyle。
<ListBoxStyle x:Key="virtualizingStyle"> <VirtualizingPanelStyle IsVirtualizing="True" /> </ListBoxStyle>
触发器
除了类型化的样式,DevExpress.Xpf.TypedStyles程序集还包含每个支持的控件的类型化触发器:
<ButtonStyle x:Key="styleWithTriggers" Margin="1,2,3,4"> <ButtonStyle.Triggers> <ButtonTrigger Visibility="Hidden" IsMouseOver="True"> <TextBlockStyle FontSize="13" /> </ButtonTrigger> </ButtonStyle.Triggers> </ButtonStyle>
您可以在模板中使用类型化触发器。要做到这一点,指定类型触发器的SourceName或TemplateName属性:
<ControlTemplate x:Key="templateWithTriggers" TargetType="Button"> <TextBlock x:Name="textBlock" /> <ControlTemplate.Triggers> <TextBlockTrigger FontWeight="Black" SourceName="textBlock"> <TextBlockStyle TargetName="textBlock" FontStyle="Oblique"/> </TextBlockTrigger> </ControlTemplate.Triggers> </ControlTemplate>
如果您为多个源对象创建触发器,则可以定义多个触发器:
<ControlTemplate x:Key="templateWithDifferentSourceNamesTriggers" TargetType="Button"> <StackPanel> <TextBlock x:Name="textBlock1" /> <TextBlock x:Name="textBlock2" /> </StackPanel> <ControlTemplate.Triggers> <ButtonTrigger> <ButtonTrigger.Triggers> <MultiTriggerCollection> <TextBlockTrigger IsMouseOver="True" SourceName="textBlock1"/> <TextBlockTrigger IsKeyboardFocusWithin="True" SourceName="textBlock2"/> </MultiTriggerCollection> </ButtonTrigger.Triggers> <TextBlockStyle FontWeight="Bold"/> </ButtonTrigger> </ControlTemplate.Triggers> </ControlTemplate>
数据触发
使用TypedDataTrigger将类型样式与数据触发器一起使用。
<ButtonStyle x:Key="styleWithDataTriggers" Margin="1,2,3,4">
<ButtonStyle.Triggers>
<TypedDataTrigger Binding="{Binding FirstName}" Value="Jon">
<TextBlockStyle FontSize="13" />
</TypedDataTrigger>
</ButtonStyle.Triggers>
</ButtonStyle>
在代码中使用
引用和名称空间
所有类型样式和触发器都在{Corresponding control namespace}.TypedStyles中实现。
示例:ButtonStyle - System.Windows.Controls.TypedStyles
typed styles的XAML名称空间与相应控件的名称空间相同,您不需要添加任何额外的名称空间引用。要使用 typed styles,请在项目中引用DevExpress.Xpf.TypedStyles程序集。
限制
Visual Studio和Blend不支持类型化样式,在编辑XAML时使用类型化样式。
不能将类型化样式应用于泛型类型元素或其后代(例如,应用于DXTabControl或Wizard类),将此元素使用常规样式作为TargetType。
表演
类型化样式的性能与常规样式相当。
以下常规样式在测试机上应用200ms:
<Style x:Key="style00" TargetType="Button">
<Setter Property="FontFamily" Value="CourierNew"/>
<Setter Property="FontSize" Value="12"/>
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="Focusable" Value="False"/>
<Setter Property="Content" Value="test"/>
<Setter Property="Background" Value="Red"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Margin" Value="1,2,3,4"/>
<Setter Property="Cursor" Value="Hand"/>
</Style>
下面通过类型化样式实现的模拟在测试机上应用了130毫秒:
<ButtonStyle x:Key="style00"
FontFamily="CourierNew"
FontSize="12"
FocusVisualStyle="{x:Null}"
Focusable="False"
Content="test"
Background="Red"
BorderThickness="1"
Margin="1,2,3,4"
Cursor="Hand"
/>

 QQ交谈
QQ交谈 在线咨询
在线咨询


 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线