文档首页>>Devexpress WPF控件文档中心>>组模式和自定义分组
组模式和自定义分组
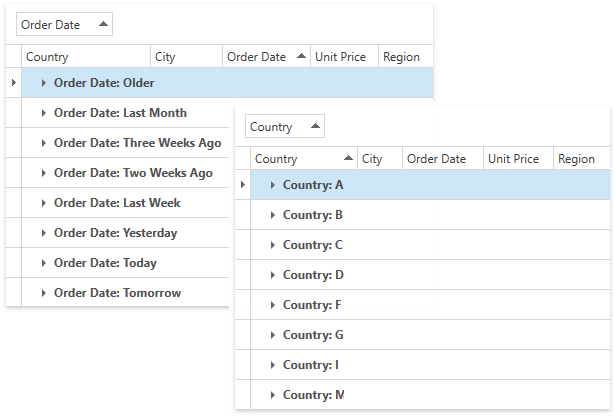
区间分组
默认情况下,当按日期/时间值分组时,只考虑值的日期部分,而忽略时间部分。包含匹配的日期部分,但分组列中的时间部分不同的行,会被合并成一个组。
如果分组列中包含其他数据类型,则使用默认的分组逻辑。在这种情况下,如果行在分组列中具有匹配的值,则行会被合并到一个组中。
间隔分组功能允许您更改默认逻辑。使用列的GridColumn.GroupInterval属性来指定所需的分组模式。
下图显示了数据行如何按日期/时间值的月份或年份部分排列,或按第一个字符分组。

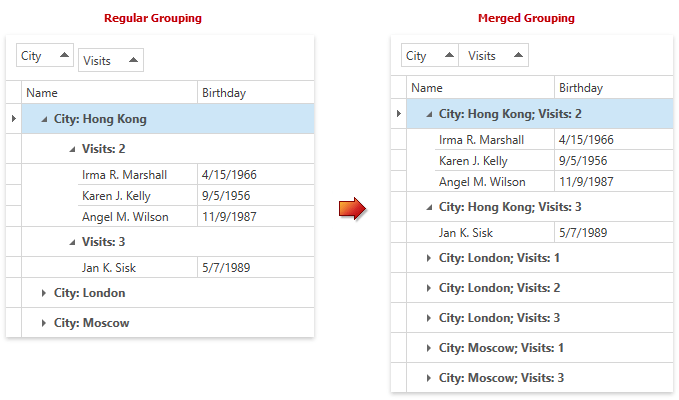
合并分组
将GridViewBase.AllowMergedGrouping属性设置为true,以启用Merged Grouping功能,该功能允许一次按多列对网格数据进行分组。

合并分组可以在以下模式下工作,你可以使用GridViewBase.MergedGroupingMode属性指定。
| Mode | Description |
|---|---|
| MergedGroupingMode.CtrlKeyPressed (default mode) | 终端用户将列头拖入组面板合并组时,应按住Ctrl键。 |
| MergedGroupingMode.Always | 当终端用户将列头拖入组面板时,Grid总是会合并组。 |
如果内置的分组模式不符合你的要求,你可以实现自定义逻辑。设置ColumnBase.SortMode属性为Custom,并处理GridControl.CustomColumnGroup事件。
你可以处理GridControl.CustomGroupDisplayText事件来改变分组行内显示的默认文本。
例子
这个例子创建了自定义规则来分组数据。当您对单价列进行数据分组时,此规则会将:值在0到10之间的行合并到一个组,值在10到20之间的行合并到另一个组,等等。以下分别是前端、数据源和实现代码
<Window x:Class="DXGrid_CustomGrouping.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
Title="Window1" Height="300" Width="509">
<Grid>
<dxg:GridControl x:Name="grid"
CustomColumnGroup="grid_CustomColumnGroup"
CustomGroupDisplayText="grid_CustomGroupDisplayText"
ItemsSource="{Binding ListPerson}"
>
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="FirstName" />
<dxg:GridColumn FieldName="LastName" />
<dxg:GridColumn FieldName="UnitPrice" SortMode="Custom" GroupIndex="0">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings DisplayFormat="c2" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
namespace DXGrid_CustomGrouping {
public class MyViewModel {
public MyViewModel() {
CreateList();
}
public ObservableCollection<Person> ListPerson { get; set; }
void CreateList() {
ListPerson = new ObservableCollection<Person>();
for (int i = 0; i < 100; i++) {
Person p = new Person(i);
ListPerson.Add(p);
}
}
}
public class Person {
public Person() {
}
public Person(int i) {
FirstName = "FirstName" + i;
LastName = "LastName" + i;
UnitPrice = i ;
}
string _firstName;
public string FirstName {
get { return _firstName; }
set { _firstName = value; }
}
public string LastName { get; set; }
int _age;
public int UnitPrice {
get { return _age; }
set { _age = value; }
}
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections;
using DevExpress.Xpf.Grid;
namespace DXGrid_CustomGrouping {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
this.DataContext = new MyViewModel();
}
private void grid_CustomColumnGroup(object sender,
CustomColumnSortEventArgs e) {
if (e.Column.FieldName == "UnitPrice") {
double x = Math.Floor(Convert.ToDouble(e.Value1) / 10);
double y = Math.Floor(Convert.ToDouble(e.Value2) / 10);
int res = Comparer.Default.Compare(x, y);
if (x > 9 && y > 9) res = 0;
e.Result = res;
e.Handled = true;
}
}
private void grid_CustomGroupDisplayText(object sender,
CustomGroupDisplayTextEventArgs e) {
if (e.Column.FieldName != "UnitPrice") return;
int groupLevel = grid.GetRowLevelByRowHandle(e.RowHandle);
if (groupLevel != e.Column.GroupIndex) return;
string interval = IntervalByValue(e.Value);
e.DisplayText = interval;
}
// Gets the text that represents the interval which contains the specified value.
private string IntervalByValue(object val) {
double d = Math.Floor(Convert.ToDouble(val) / 10);
string ret = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if (d > 9) ret = string.Format(">= {0:c} ", 100);
return ret;
}
}
}

 QQ交谈
QQ交谈 在线咨询
在线咨询


 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线