下拉式过滤器
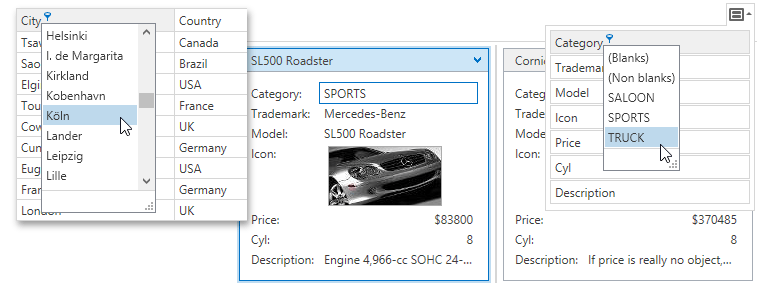
列的下拉式过滤器允许你在运行时过滤数据。下拉式过滤器显示列的唯一值。
要过滤一列的数据,终端用户应该点击列头的过滤按钮并选择任何项目。

本节主要为大家分享自定义过滤器的示例和方法,Excel式过滤、时间下拉和常规和检查的下拉式过滤器请点击链接看官网教程。
自定义下拉式过滤器
如果你不想使用内置的下拉式过滤器,你可以自定义它或创建一个新的自定义下拉式过滤器。
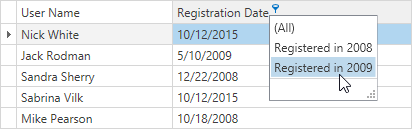
这个例子显示了如何用自定义项目替换Date列的下拉过滤项目。
(全部) - 取消过滤

<Window x:Class="DXGrid_CustomizingFilterDropdown.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
Title="Window1" Height="300" Width="535">
<Grid>
<dxg:GridControl x:Name="grid" ItemsSource="{Binding AccountList}">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="UserName"/>
<dxg:GridColumn FieldName="RegistrationDate" FilterPopupMode="List"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowFilterPopup="TableView_ShowFilterPopup" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Documents;
using DevExpress.Data.Filtering;
using DevExpress.Xpf.Grid;
namespace DXGrid_CustomizingFilterDropdown {
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
this.DataContext = new MyViewModel();
}
private void TableView_ShowFilterPopup(object sender, FilterPopupEventArgs e) {
if (e.Column.FieldName != "RegistrationDate") return;
List<object> filterItems = new List<object>();
filterItems.Add(new CustomComboBoxItem()
{
DisplayValue = "(All)",
EditValue = new CustomComboBoxItem()
});
filterItems.Add(new CustomComboBoxItem()
{
DisplayValue = "Registered in 2008",
EditValue = CriteriaOperator.Parse(string.Format(
"[RegistrationDate] >= #{0}# AND [RegistrationDate] < #{1}#",
new DateTime(2008, 1, 1), new DateTime(2009, 1, 1)))
});
filterItems.Add(new CustomComboBoxItem()
{
DisplayValue = "Registered in 2009",
EditValue = CriteriaOperator.Parse(string.Format(
"[RegistrationDate] >= #{0}# AND [RegistrationDate] < #{1}#",
new DateTime(2009, 1, 1), new DateTime(2010, 1, 1)))
});
e.ComboBoxEdit.ItemsSource = filterItems;
}
}
public class MyViewModel {
public MyViewModel() {
AccountList = CreateAccounts();
}
public List<Account> AccountList { get; set; }
private List<Account> CreateAccounts() {
List<Account> list = new List<Account>();
list.Add(new Account() {
UserName = "Nick White",
RegistrationDate = DateTime.Today
});
list.Add(new Account() {
UserName = "Jack Rodman",
RegistrationDate = new DateTime(2009, 5, 10)
});
list.Add(new Account() {
UserName = "Sandra Sherry",
RegistrationDate = new DateTime(2008, 12, 22)
});
list.Add(new Account() {
UserName = "Sabrina Vilk",
RegistrationDate = DateTime.Today
});
list.Add(new Account() {
UserName = "Mike Pearson",
RegistrationDate = new DateTime(2008, 10, 18)
});
return list;
}
}
public class Account {
public string UserName { get; set; }
public DateTime RegistrationDate { get; set; }
}
}
如何创建一个自定义下拉式过滤器
要创建一个自定义的下拉式过滤器:
你可以定义一个以PART_FilterElement为名的过滤器元素作为自定义数据模板(见例2)。
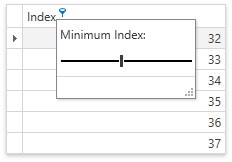
示例1
下面的代码示例演示了如何为Index列创建一个自定义的下拉式过滤器。

<Window x:Class="DXGrid_CustomFilterPopup.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:local="clr-namespace:DXGrid_CustomFilterPopup"
Title="Window1" Height="300" Width="423">
<Grid>
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Index" FilterPopupMode="Custom">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<StackPanel>
<Label Content="Minimum Index:" Margin="3" />
<Slider Minimum="1" Maximum="99" Width="200" Margin="3"
Value="{Binding Path=CustomColumnFilter, RelativeSource={RelativeSource TemplatedParent},
Converter={local:IntToCriteriaOperatorConverter}}" />
</StackPanel>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Markup;
using DevExpress.Data.Filtering;
namespace DXGrid_CustomFilterPopup {
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
grid.ItemsSource = GridData.GetData();
}
}
public class GridData {
static public List<DataObject> GetData() {
List<DataObject> data = new List<DataObject>();
for (int i = 0; i < 100; i++)
data.Add(new DataObject() { Index = i });
return data;
}
}
public class DataObject {
public int Index { get; set; }
}
public class IntToCriteriaOperatorConverter : MarkupExtension, IValueConverter {
public override object ProvideValue(IServiceProvider serviceProvider) {
return this;
}
#region IValueConverter Members
object IValueConverter.Convert(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture) {
BinaryOperator op = value as BinaryOperator;
if (object.ReferenceEquals(op, null))
return null;
OperandValue operandValue = op.RightOperand as OperandValue;
return operandValue.Value;
}
object IValueConverter.ConvertBack(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture) {
return new BinaryOperator("Index", Convert.ToInt32(value), BinaryOperatorType.Greater);
}
#endregion
}
}
示例2
以下代码示例使用RangeFilterElement作为自定义数据模板。

<dxg:GridControl x:Name="grid" ItemsSource="...">
<dxg:GridControl.Columns>
<!-- -->
<dxg:GridColumn FieldName="Quantity">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<dxfui:RangeFilterElement x:Name="PART_FilterElement"/>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
<!-- -->
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ColumnFilterPopupMode="ExcelSmart" />
</dxg:GridControl.View>
</dxg:GridControl>

 QQ交谈
QQ交谈 在线咨询
在线咨询


 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线