文档首页>>Devexpress WPF控件文档中心>>通过汇总值对组行进行排序
通过汇总值对组行进行排序
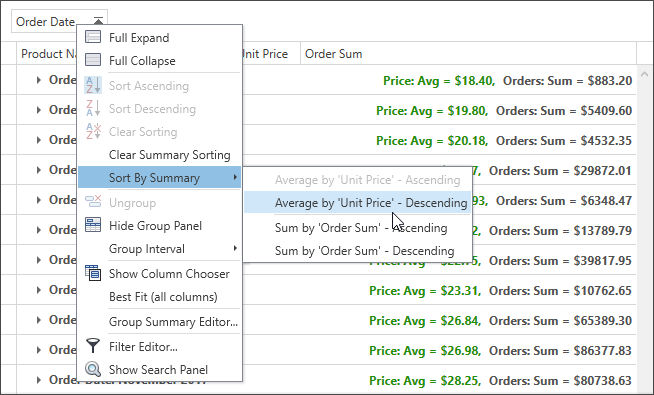
当网格的数据被分组时,行总是根据分组列进行排序。默认情况下,分组行按相应分组列指定的顺序排序。如果网格显示分组摘要,分组行也可以按摘要值排序。

在代码中按摘要值对组行进行排序。
- 创建一个新的GridGroupSummarySortInfo对象。
- 指定其GridGroupSummarySortInfo.FieldName(通过其字段名标识分组列)、GridGroupSummarySortInfo.SortOrder(指定排序顺序)和GridGroupSummarySortInfo.SummaryItem(表示用于计算汇总值的汇总项)属性。
- 将此对象添加到GridControl.GroupSummarySortInfo集合中。
下方例子展示了如何通过摘要值对组行进行排序。
<Window x:Class="DXSample_SortGroupsBySummary.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
Title="Window1" Height="300" Width="484">
<Grid>
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="UserName">User Name</dxg:GridColumn>
<dxg:GridColumn FieldName="RegistrationDate" GroupIndex="0">
Registration Date</dxg:GridColumn>
<dxg:GridColumn FieldName="Age" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView x:Name="view" AutoWidth="True" />
</dxg:GridControl.View>
<dxg:GridControl.GroupSummary>
<dxg:GridSummaryItem FieldName="Age" SummaryType="Max" />
</dxg:GridControl.GroupSummary>
</dxg:GridControl>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Documents;
using DevExpress.Xpf.Grid;
namespace DXSample_SortGroupsBySummary {
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
grid.ItemsSource = new AccountList().GetData();
SortGroupsBySummary(view.GroupedColumns[0]);
}
private void SortGroupsBySummary(GridColumn column) {
GridGroupSummarySortInfo sortInfo = new GridGroupSummarySortInfo(grid.GroupSummary[0],
column.FieldName, System.ComponentModel.ListSortDirection.Ascending);
grid.GroupSummarySortInfo.Add(sortInfo);
}
}
public class AccountList {
public List<Account> GetData() {
return CreateAccounts();
}
private List<Account> CreateAccounts() {
List<Account> list = new List<Account>();
list.Add(new Account() { UserName = "Nick White",
RegistrationDate = DateTime.Today, Age = 57 });
list.Add(new Account() { UserName = "Jack Rodman",
RegistrationDate = new DateTime(2009, 5, 10), Age = 24 });
list.Add(new Account() { UserName = "Sandra Sherry",
RegistrationDate = new DateTime(2009, 5, 10), Age = 35 });
list.Add(new Account() { UserName = "Sabrina Vilk",
RegistrationDate = DateTime.Today, Age = 19 });
list.Add(new Account() { UserName = "Mike Pearson",
RegistrationDate = new DateTime(2008, 10, 18), Age = 42 });
return list;
}
}
public class Account {
public string UserName { get; set; }
public DateTime RegistrationDate { get; set; }
public int Age { get; set; }
}
}
如何实现自定义排序
这个例子演示了如何在GridControl中实现自定义排序。处理GridControl.CustomColumnSort事件,将您的自定义排序列表分配给e.Result属性并将e.Handled属性设置为true。
<Window x:Class="CustomSorting.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
Title="Custom Column Sort" Height="300" Width="300" >
<Grid>
<dxg:GridControl ItemsSource="{Binding Items}" Grid.Row="1"
CustomColumnSort="OnCustomColumnSort">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Day" GroupIndex="0" SortMode="Custom" />
<dxg:GridColumn FieldName="Employee" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView />
</dxg:GridControl.View>
</dxg:GridControl>
</Grid>
</Window>
using System.Windows;
using System.Collections.Generic;
using DevExpress.Xpf.Grid;
using CustomSorting;
using System;
namespace CustomSorting {
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
DataContext = new SchedulerData();//数据组装过程,不再贴代码了
}
void OnCustomColumnSort(object sender, CustomColumnSortEventArgs e) {
if (e.Column.FieldName == "Day") {
int dayIndex1 = GetDayIndex((string)e.Value1);
int dayIndex2 = GetDayIndex((string)e.Value2);
e.Result = dayIndex1.CompareTo(dayIndex2);
e.Handled = true;
}
}
int GetDayIndex(string day) {
return (int)Enum.Parse(typeof(DayOfWeek), day);
}
}
}

 QQ交谈
QQ交谈 在线咨询
在线咨询


 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线