任何你所编写的以用户为重心的应用程序都需要某种形式的数据集成。至少,你需要从一个数据资源(例如一个关系型数据库或是一个XML文件)中检索一些数据,并且在用户界面里显示它之前要进行格式化。虽然以前的ASP.NET版本提供了以数据为中心的显示控件,例如GridView,但是这些控件缺乏个性化和一个专业的网络开发者所需要的可扩展的功能。为了克服这个缺点,ASP.NET3.5提供了一个新的控件叫做ListView,它可以提供优秀的个性化和可扩展性的功能。使用这些功能,你可以在任何的格式中显示数据,使用模板和风格以及用最少的代码执行CRUD(Create, Read, Update和Delete)。
本文主要侧重在使用新的ListView控件的数据访问步骤,而且包括更先进的功能,例如编辑数据和处理事件。
ListView控件入门
大多数ASP.NET所提供的数据绑定控件会自动附有可显示的数据和额外的标识。例如,GridView控件显示在HTML table (< table>)中所呈现的数据,显示数据绑定的每一个记录作为一个表行(< tr>),而且每一个记录区作为在行(< td>)中的一个cell。当你可以使用TemplateField元素和其他工具来自定义GridView的外观的时候,GridView的输出仍然会附有一个table元素。但是有时候你想在数据绑定控件所产生的HTML标识外观上实现完全控制。相反,你的责任是为ListView控件指定准确的HTML。通过使用ListView内置的模版定义准确的标记。表1列出了ListView控件所支持的模板。

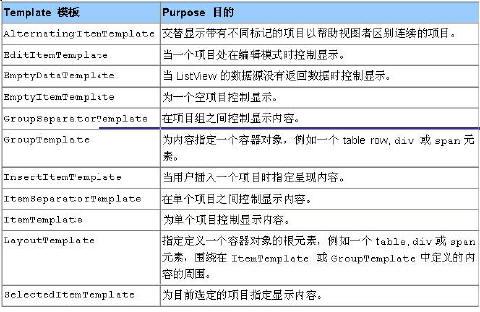
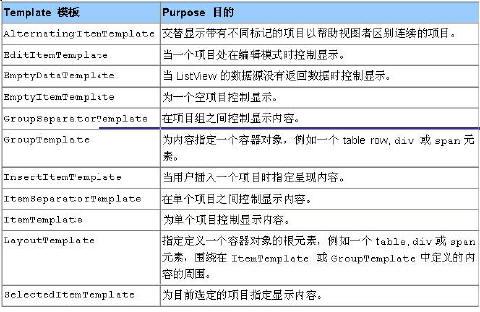
表1. ListView Templates: ListView控件支持这些模板:
Template 模板 Purpose 目的
AlternatingItemTemplate 交替显示带有不同标记的项目以帮助视图者区别连续的项目。
EditItemTemplate 当一个项目处在编辑模式时控制显示。
EmptyDataTemplate 当ListView的数据源没有返回数据时控制显示。
EmptyItemTemplate 为一个空项目控制显示。
GroupSeparatorTemplate 在项目组之间控制显示内容。
GroupTemplate 为内容指定一个容器对象,例如一个table row, div 或span元素。
InsertItemTemplate 当用户插入一个项目时指定呈现内容。
ItemSeparatorTemplate 在单个项目之间控制显示内容。
ItemTemplate
为单个项目控制显示内容。
LayoutTemplate 指定定义一个容器对象的根元素,例如一个table, div或span元素,围绕在ItemTemplate 或GroupTemplate中定义的内容的周围。
SelectedItemTemplate 为目前选定的项目指定显示内容。
两个关键的模板是LayoutTemplate 和ItemTemplate。由它们的名字可以看出,LayoutTemplate为ListView控件指定总体标记,而ItemTemplate指定标记用于显示每个绑定记录。例如,下面的代码显示在ListView中的一个HTML table控件里的项目列表:
< asp:ListView ID="..." runat="server" DataSourceID="...">
< LayoutTemplate>
< table …….>
< tr runat="server" ID="itemPlaceholder">< /tr>
< /table>
< /LayoutTemplate>
< ItemTemplate>
< tr>
< td>< %# Eval("Name") %>< /td>
< /tr>
< /ItemTemplate>
< /asp:ListView>
在上面的代码中,在LayoutTemplate控件里的< tr>控件的ID被设置到itemPlaceHolder,它告诉ListView把从ItemTemplate控件产生的内容放到< table控件中。这个是必要的因为你分别定义了LayoutTemplate 和 ItemTemplate。
一个简单的数据绑定例子
现在你已经看到各种各样的由ListView控件所支持的模板了,下一步就是创建一个新的网站例子。把它命名为ListViewExample(你可以从这里下载例子代码download the sample code here)。创建完网站之后,从菜单中选择Website → Add New Item添加一个新的ASP.NET网页叫做SimpleListView.aspx(参见Listing 1)。这个网页将使用ListView控件来显示来自AdventureWorks示例数据库中的Product表格的产品数据。
HTML (ASP.NET)
Listing 1. SimpleListView Page:
This page uses a ListView control to display data from the Products table in the AdventureWorks sample database.
< %@ Page Language="C#" %>
< html xmlns="http://www.w3.org/1999/xhtml">
< head runat="server">
< link rel="Stylesheet" type="text/css" href="StyleSheet.css" />
< title>Simple Data Binding Example using ListView control< /title>
< /head>
< body>
< form id="form1" runat="server">
< div>
< asp:ListView runat="server" ID="productsView"
DataSourceID="productSource" DataKeyNames="ProductID">
< LayoutTemplate>
< table cellpadding="2" runat="server" id="tblProducts"
style="width:460px">
< tr runat="server" id="itemPlaceholder">
< /tr>
< /table>
< asp:DataPager runat="server" ID="DataPager" PageSize="3">
< Fields>
< asp:NumericPagerField ButtonCount="10"
PreviousPageText="< --" NextPageText="-->" />
< /Fields>
< /asp:DataPager>
< /LayoutTemplate>
< ItemTemplate>
< tr id="row" style="height:72px" runat="server">
< td valign="top" class="ProductInfo">
Product ID : < asp:Label ID="lblProductID" runat="server"
Text='< %#Eval("ProductID") %>' />
< br />
Name : < asp:Label ID="lblName" runat="server"
Text='< %#Eval("Name") %>' />
< br />
Product Number : < asp:Label ID="lblProductNumber"
runat="server" Text='< %#Eval("ProductNumber") %>' />
< /td>
< /tr>
< /ItemTemplate>
< ItemSeparatorTemplate>
< tr id="separator" style="height:10px" runat="server">
< td>--------------------------------------------------------
------------------< /td>
< /tr>
< /ItemSeparatorTemplate>
< EmptyDataTemplate>
There are no products!
< /EmptyDataTemplate>
< /asp:ListView>
< asp:SqlDataSource id="productSource" runat="server"
DataSourceMode="DataSet"
ConnectionString="< %$ ConnectionStrings:AdventureWorks%>"
SelectCommand="SELECT ProductID,Name,ProductNumber,
Color,ListPrice FROM Production.Product">
< /asp:SqlDataSource>
< /div>
< /form>
< /body>
< /html>
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:IT专家网

 首页
首页 
















 290次
290次


 相关文章
相关文章 

 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线