Angular是Python应用中进行数据管理和显示的一个很好的选择,如果能使用Kendo UI for Angular则可以更进一步。
PS:给大家推荐一个实用组件~Kendo UI for Angular是专业级的Angular UI组件库,不仅是将其他供应商提供的现有组件封装起来,telerik致力于提供纯粹高性能的Angular UI组件,而无需任何jQuery依赖关系。无论您是使用TypeScript还是JavaScript开发Angular应用程序,Kendo UI for Angular都能为Angular项目提供专业的、企业级UI组件。
Kendo UI新版下载
作为Python开发人员,您可能经常处理数据,并且需要有效的方法来可视化和管理数据,Angular UI框架已经成为丰富而简单开发体验的绝佳选择。
许多开发人员用组件库扩展了这些优势,比如Kendo UI for Angular。在本教程中,我们将探索如何使用Kendo UI for Angular来创建一个数据视图,展示网格和图表等高级功能,最后您将对如何在Python应用程序中使用Kendo UI for Angular来消费、管理和显示数据有一个更扎实的理解。
创建网格
在本示例中,我们将探索如何使用Kendo UI for Angular创建网格,这是一个流行的UI组件库。Kendo UI for Angular提供了一套全面的工具和组件,专门为Angular应用设计。凭借其丰富的特性集和可定制的选项,Kendo UI for Angular为开发人员提供了一种无缝的方式来创建动态和交互式网格。
本文将从建立一个新的Angular项目开始,并集成Kendo UI for Angular,然后将创建一个样本数据集,并配置网格来有效地显示和管理数据。
前提条件
在我们深入学习本教程之前,请确保安装了以下前提条件:
Step 1:设置Python API
首先设置一个基于Python的统计API,为我们提供必要的数据,遵循以下步骤:
1. 为Python API创建一个新目录并导航到其中。
2. 设置一个虚拟环境来隔离依赖关系:
python -m venv env
激活虚拟环境:
For Windows:
env\Scripts\activate
For macOS/Linux:
source env/bin/activate
现在,使用pip安装Flask:
pip install flask
现在,创建一个新的Python文件,api.py, 并添加以下代码来设置一个基本的Flask API:
Python
from flask import Flask, jsonify
app = Flask(__name__)
@app.route('/api/stats')
def get_stats():
# Sample data for demonstration
stats = [
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
},
{
"userId": 1,
"id": 2,
"title": "qui est esse",
"body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla"
},
{
"userId": 1,
"id": 3,
"title": "ea molestias quasi exercitationem repellat qui ipsa sit aut",
"body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut"
},
{
"userId": 1,
"id": 4,
"title": "eum et est occaecati",
"body": "ullam et saepe reiciendis voluptatem adipisci\nsit amet autem assumenda provident rerum culpa\nquis hic commodi nesciunt rem tenetur doloremque ipsam iure\nquis sunt voluptatem rerum illo velit"
},
]
return jsonify(stats)
if __name__ == '__main__':
app.run()
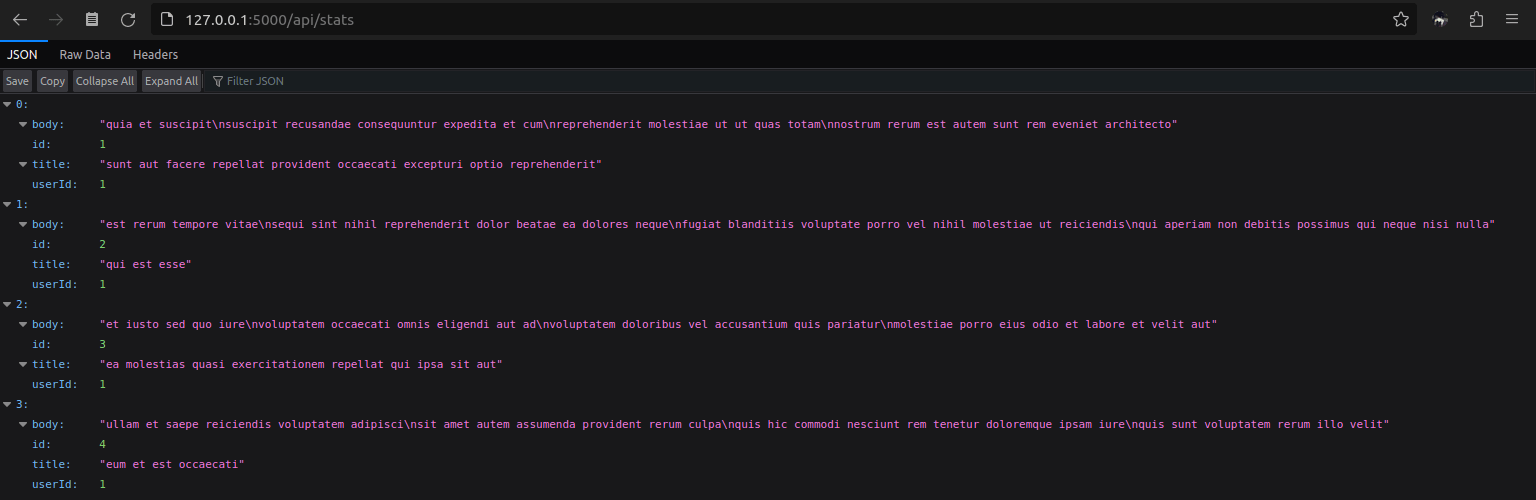
这段代码设置了一个route /api/stats,它返回一个包含标题和正文数据的JSON响应。
在终端运行如下命令启动API服务器:
python api.py
API服务器将在http://localhost:5000/api/stats上开始运行。
它应该是这样的:
Step 2:设置Angular应用
现在我们已经准备好了Python API,来设置Angular应用,并集成Kendo UI for Angular,遵循以下步骤:
使用Angular CLI创建一个新的Angular项目:
ng new data-view-app
导航到项目目录:
cd data-view-app
安装Kendo UI for Angular模块。
npm install --save @progress/kendo-angular-grid @progress/kendo-angular-charts
Step 3:创建数据视图组件
在这一步中,我们将使用Kendo UI for Angular来创建显示和管理数据所需的组件。
为数据视图生成一个新的Angular组件:
ng generate component data-view
打开data-view.component.ts文件并用下面的代码更新它:
import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { GridDataResult } from '@progress/kendo-angular-grid';
import { process } from '@progress/kendo-data-query';
@Component({
selector: 'app-data-fetch',
templateUrl: './data-view.component.html',
styleUrls: ['./data-view.component.css']
})
export class DataFetchComponent implements OnInit {
public gridData: GridDataResult = { data: [], total: 0 };
public gridLoading = true;
constructor(private http: HttpClient) { }
ngOnInit() {
this.fetchData();
}
fetchData() {
const url = 'http://jsonplaceholder.typicode.com/posts';
this.http.get<any[]>(url).subscribe(response => {
this.gridData = {
data: response,
total: response.length
};
this.gridLoading = false;
}, error => {
console.error('Error fetching data:', error);
this.gridLoading = false;
});
}
}
打开data-view.component.html文件,添加以下代码:
<kendo-grid [data]="gridData" [loading]="gridLoading">
<kendo-grid-column field="id" title="ID" ></kendo-grid-column>
<kendo-grid-column field="title" title="Title" ></kendo-grid-column>
<kendo-grid-column field="body" title="Body" ></kendo-grid-column>
</kendo-grid>
[可选]打开data-view.component.css文件,添加如下样式:
.grid-container {
margin-bottom: 30px;
}
.chart-container {
height: 400px;
}
Step 4:将数据视图组件添加到应用程序中
打开app.component.html文件,添加以下代码:
<app-data-view></app-data-view>
然后打开app.module.ts文件和下面的代码:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { DataFetchComponent } from './data-view/data-view.component';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { GridModule } from '@progress/kendo-angular-grid';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import 'hammerjs';
// Import the HttpClientModule
@NgModule({
declarations: [
AppComponent,
DataFetchComponent,
],
imports: [
BrowserModule,
HttpClientModule,
GridModule,
BrowserAnimationsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 5:运行应用程序
在终端的project目录下运行以下命令启动Angular开发服务器:
ng serve
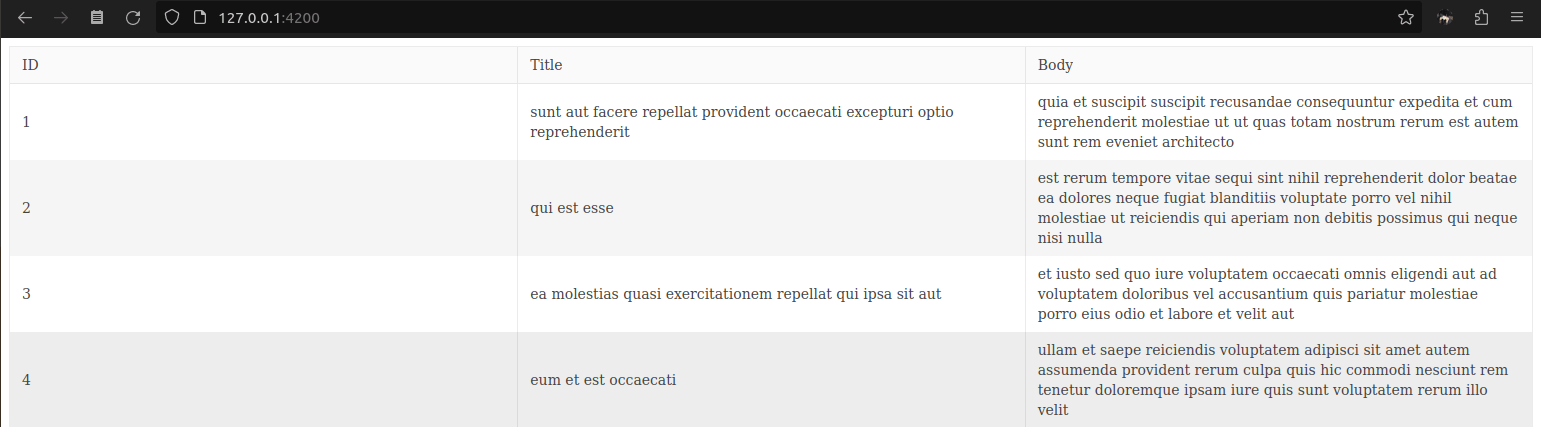
1. Angular应用将在http://localhost:4200上开始运行。
2. 打开web浏览器并导航到http://localhost:4200来查看带有网格的数据视图。
您可以根据自己的需求随意定制样式并扩展功能。例如,在这个脚本中可以很容易地添加一个图表,方法如下:
添加图表
首先安装Kendo UI for Angular Charts包:
ng add @progress/kendo-angular-charts
然后在data-view.components.html文件中添加以下代码:
<kendo-chart>
<kendo-chart-series>
<kendo-chart-series-item [data]="[1, 4, 5, 2, 1, 8]"> </kendo-chart-series-item>
</kendo-chart-series>
</kendo-chart>
你提供的代码片段代表了使用Kendo UI for Angular的图表来创建一个基本图表,<kendo-chart>组件用于呈现不同类型的图表,如折线图、条形图、饼图等。
在<kendo-chart>组件中,您可以使用<kendo-chart-series>组件定义将显示在图表上的数据系列。每个单独的数据系列都由<kendo-chart-series-item>组件表示。
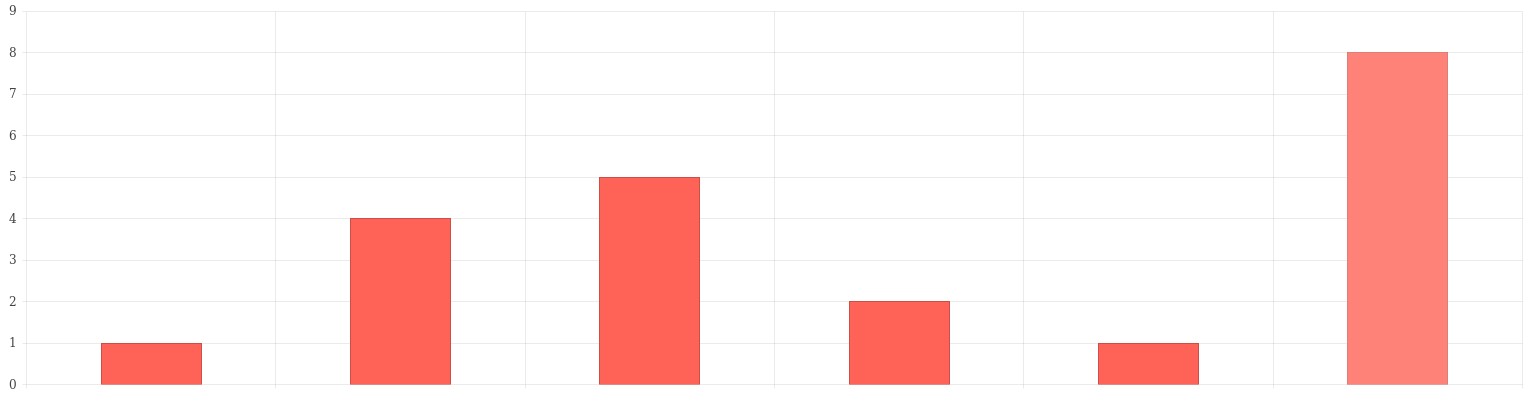
在给定的代码中,我们有一个由<kendo-chart-series-item>表示的单一数据序列,[data]属性用于将值数组绑定到系列项。在本例中,数组[1,4,5,2,1,8]作为要在图表上显示的数据提供。
再次,通过在终端运行以下命令启动Angular开发服务器:
ng serve
导航到http://localhost:4200查看图表中的数据视图:
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:慧都网

 首页
首页 



















 12次
12次


 相关产品
相关产品 最新文章
最新文章 
 相关文章
相关文章 
 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线