在上文中(点击这里回顾>>),我们介绍了如何使用Kendo UI for Angular完成一个Angular应用的数据交互功能创建,其中涉及到了内置的数据方法、场景等,本文将继续介绍剩下的部分。
PS:给大家推荐一个实用组件~Kendo UI for Angular是专业级的Angular UI组件库,不仅是将其他供应商提供的现有组件封装起来,telerik致力于提供纯粹高性能的Angular UI组件,而无需任何jQuery依赖关系。无论您是使用TypeScript还是JavaScript开发Angular应用程序,Kendo UI for Angular都能为Angular项目提供专业的、企业级UI组件。
Kendo UI新版下载
排序
我们希望用户有两个按钮通过升序和降序的价格来订购产品,如上文中所述,sort()方法有助于对数组中的元素进行适当排序,并返回排序后的数组。默认情况下,它按字母和升序将元素作为字符串排序,我们希望对价格进行排序。
我们可以提供一个自定义排序函数,以不同的顺序对元素进行排序。
首先打开app.component.ts并创建sortProductsAsc方法,使用sort()方法将价格按升序排列,传递函数(a, b) => a.price - b.price)进行升序排序。
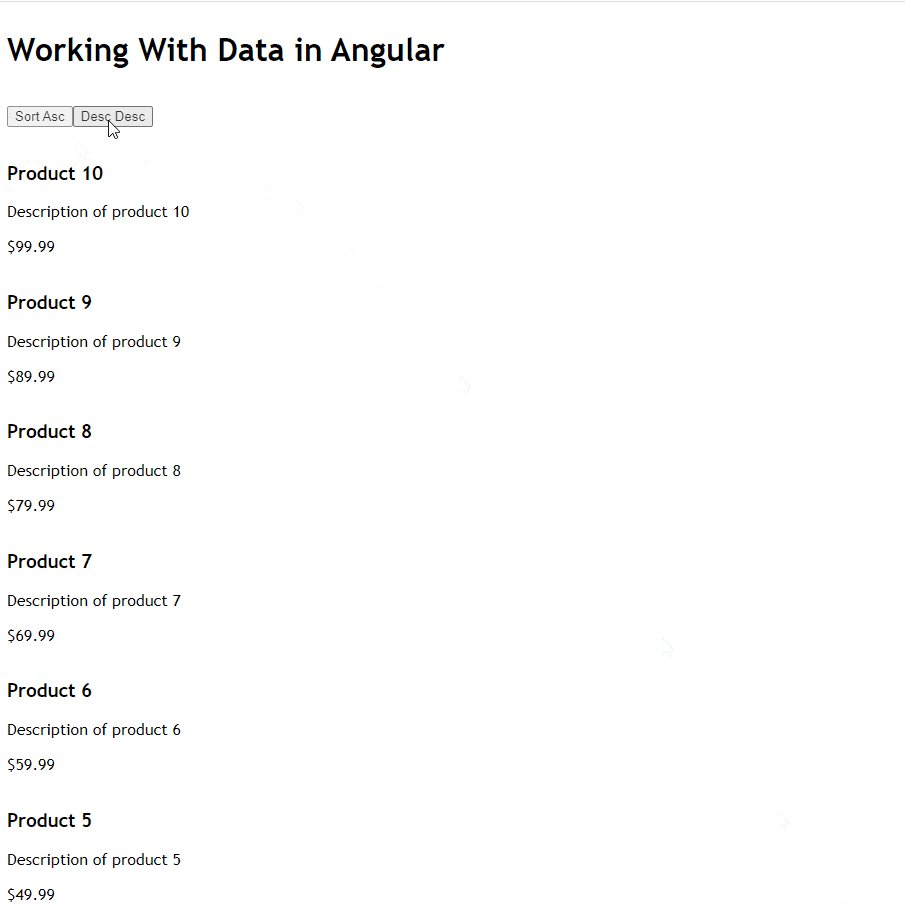
要按降序排序,请添加另一个方法sortProductsDesc,并将排序函数中的比较值更改为b.price - a.price。在App.component.ts:
public sortProductsDesc(): void {
this.products = this.products.sort((a, b) => a.price - b.price);
}
public sortProductsAsc() {
this.products = this.products.sort((a, b) => b.price - a.price);
}
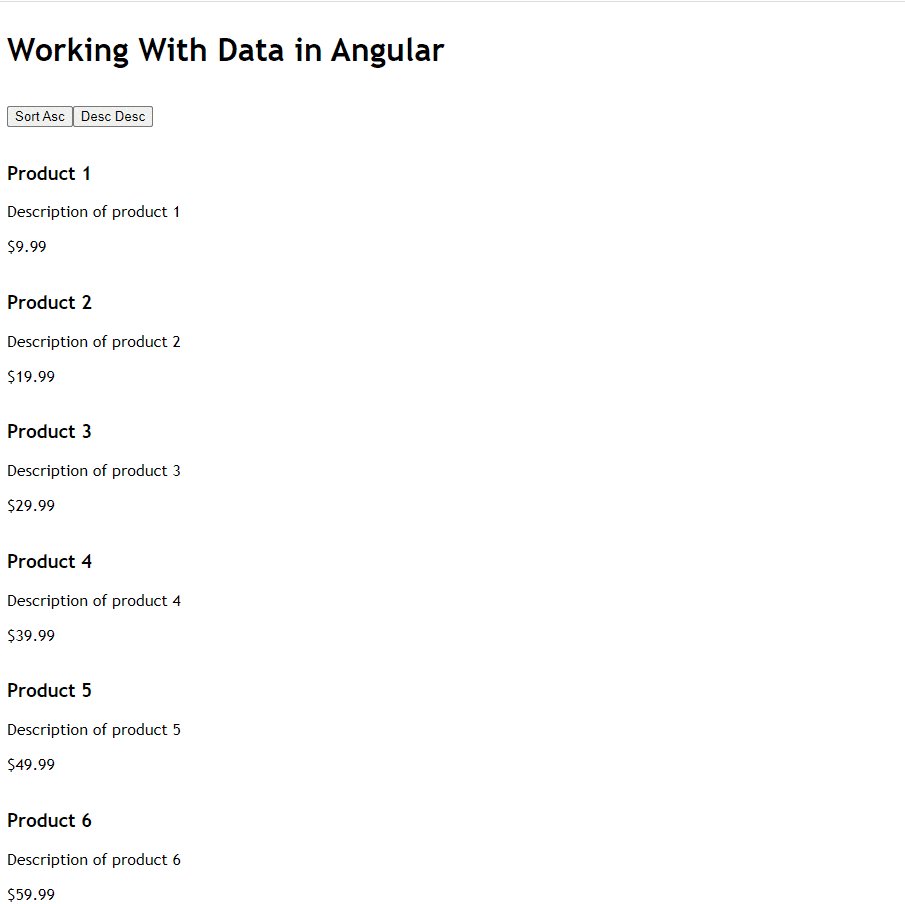
接下来,添加两个按钮来允许用户进行升序和降序排序,并将单击事件与方法链接起来。
<button (click)="sortProductsAsc()">Sort Asc</button>
<button (click)="sortProductsDesc()">Desc Desc</button>
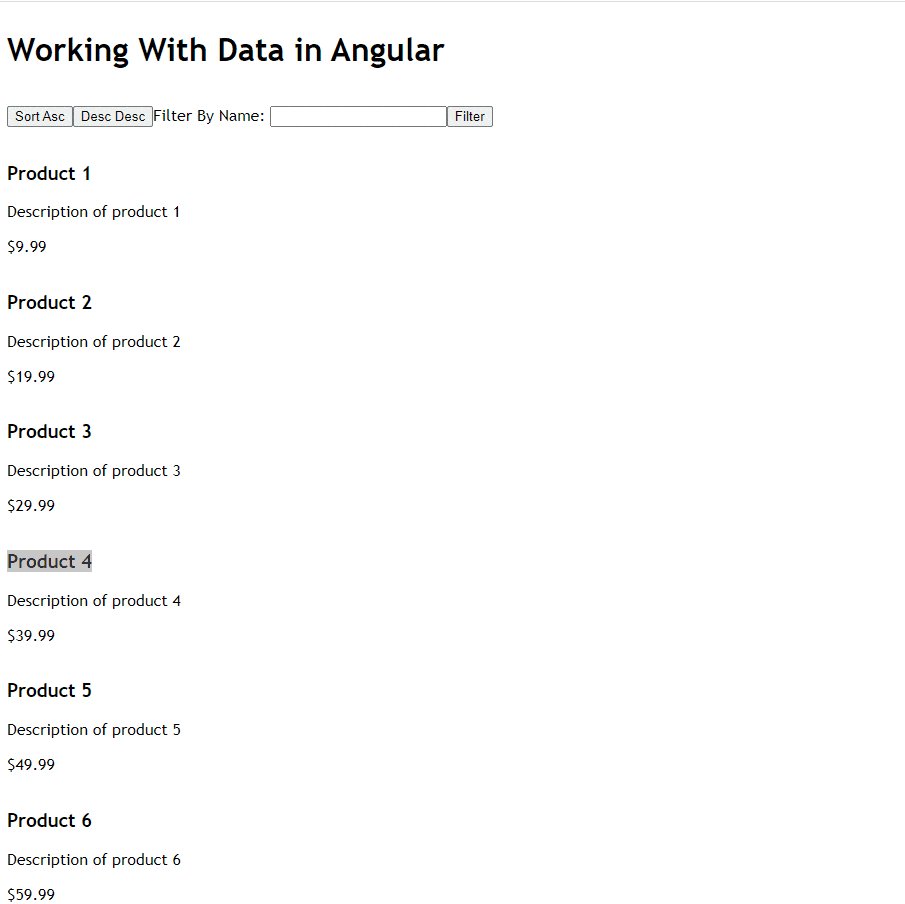
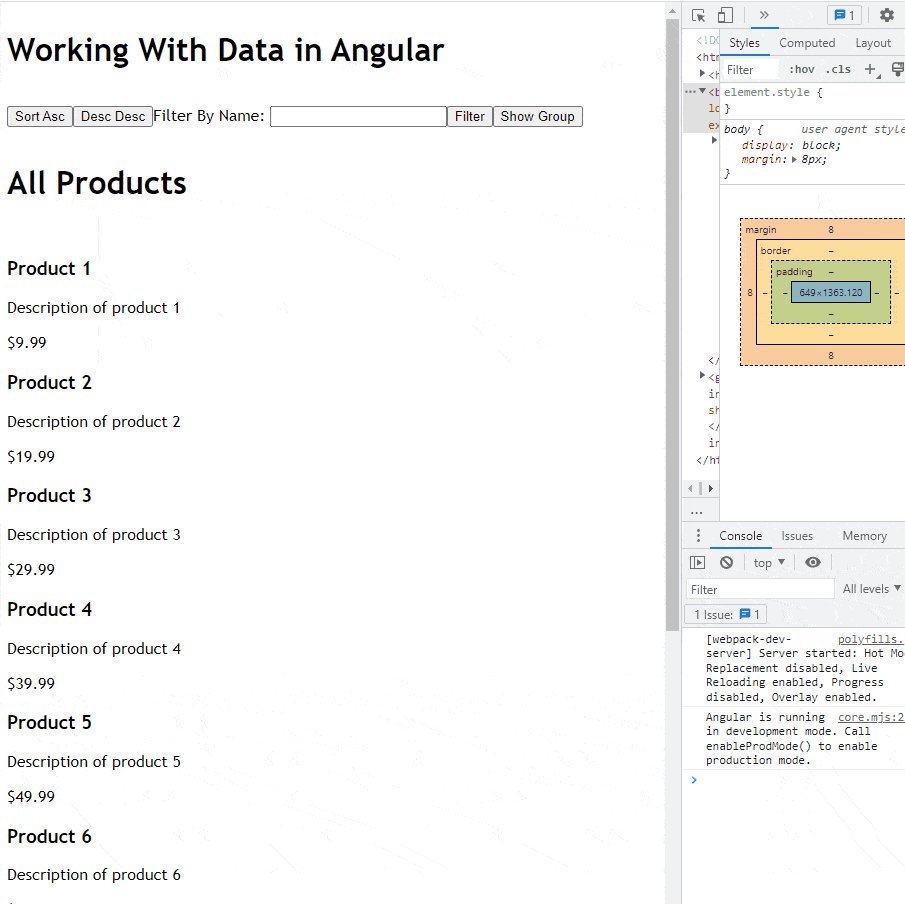
保存,浏览器就会重新加载,当您单击排序方法时,它将按价格的降序和升序排列产品。
过滤数据
我们允许用户按名称过滤产品,filter()方法帮助根据特定条件过滤数组的元素,并返回一个新数组,其中只包含通过所提供函数实现的测试元素。
首先,我们创建函数filterBy,它需要UI的值。如果过滤器有一个值,那么nameInput就有一个值,并且过滤器方法更新产品列表。
filterBy(nameInput: HTMLInputElement) {
if (nameInput.value) {
this.products = this.products.filter(p => p.name === nameInput.value)
}
}
在app.component.html中,使用模板引用变量#filterValue添加一个输入,并添加一个按钮来调用filterBy方法来传递模板引用以获得对输入值的访问权。
...
<label for="filter">Filter By Name: </label>
<input id="filter" type="text" #filterValue>
<button (click)="filterBy(filterValue)">Filter</button>
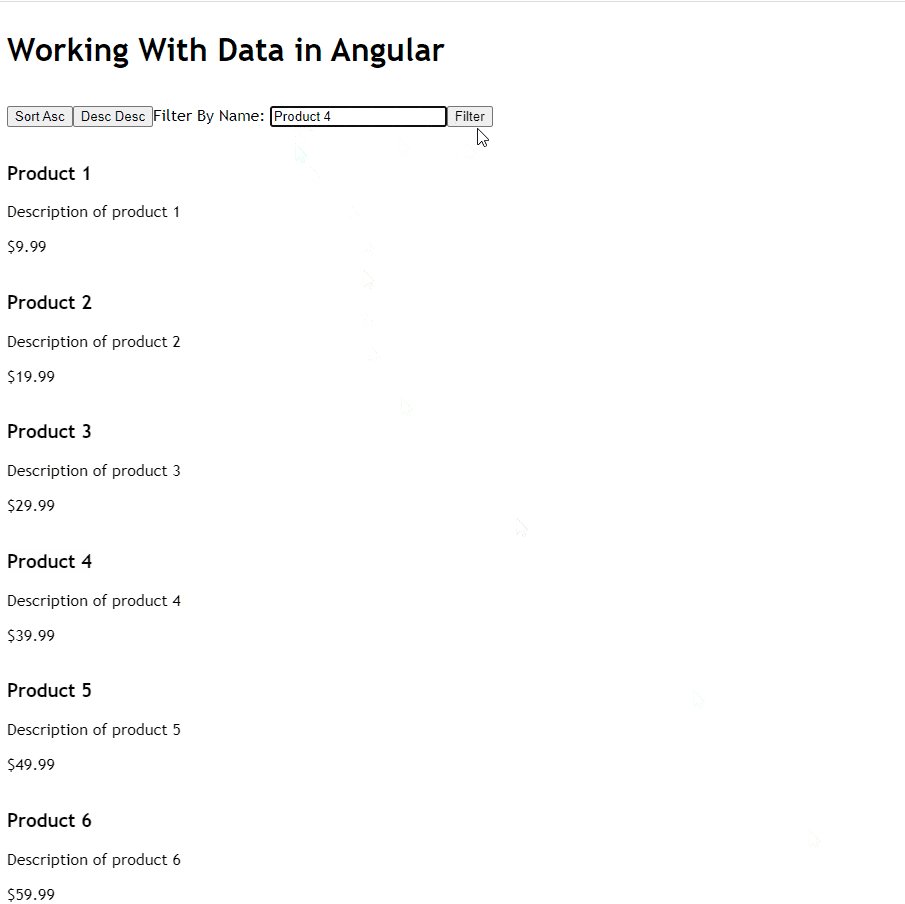
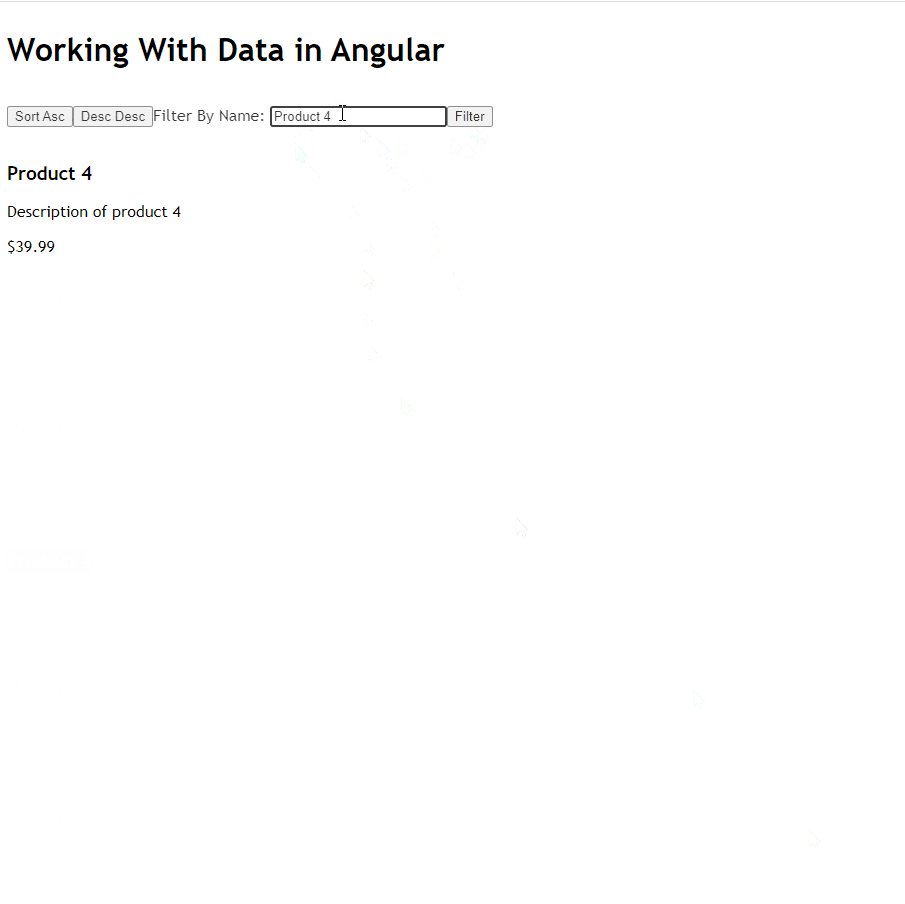
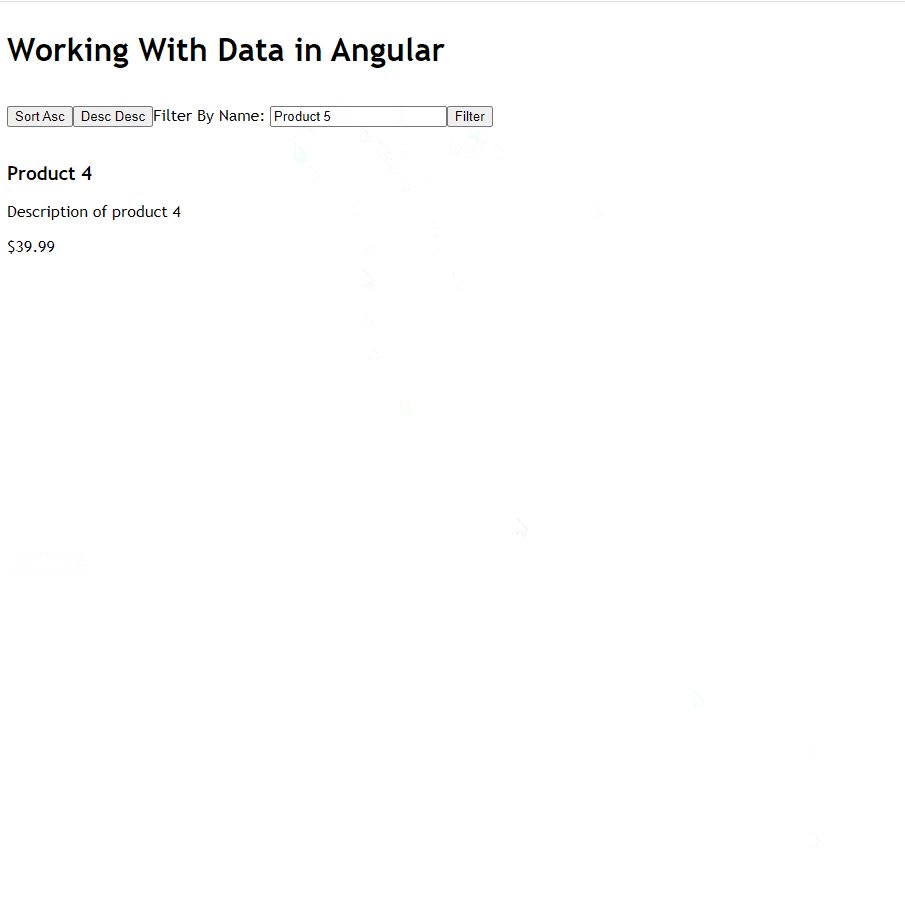
保存,浏览器就会重新加载,输入一个产品名称并单击筛选按钮来查看结果。
分组数据
我们想按类别列出一个包含产品组的新部分,reduce()方法有助于根据特定属性对数组的元素进行分组,并返回一个对象,该对象具有数组中每个唯一值的键,对应的值是匹配的元素数组。
因为我们希望产品组有一个清晰的结构,所以首先在app.component.ts中创建一个新接口:
interface groupeByCategory {
category: string;
products: any;
}
接下来,声明一个groupByCategory类型的新数组:
categories: groupByCategory[] = [];
创建一个新方法showGroup;在内部,使用reduce()方法循环遍历products数组,并为每个唯一类别创建一个带有键的对象。如果一个键在accumulator对象中不存在,则创建该键并为其赋值一个空数组,然后将当前产品推入与相应键相关联的数组。
最后使用Object.keys将每个类别和产品分配给类别数组。
最后的代码:
showGroup() {
//First, group the products by category
const group = this.products.reduce((acc: any, curr) => {
let key = curr.category;
if (!acc[key]) {
acc[key] = [];
}
acc[key].push(curr);
return acc;
}, {});
//Get the categories and product related.
this.categories = Object.keys(group ).map(key => ({
category: key,
products: group[key]
}));
}
添加按钮来按类别显示产品组列表。
<button (click)="showGroup()">Show Group</button>
接下来,使用ngFor访问每个类别,并将产品列表传递给list-product组件。
<div class="category" *ngFor="let item of categories">
<h2>{{item.category}}</h2>
<app-list-products [products]="item.products"></app-list-products>
</div>
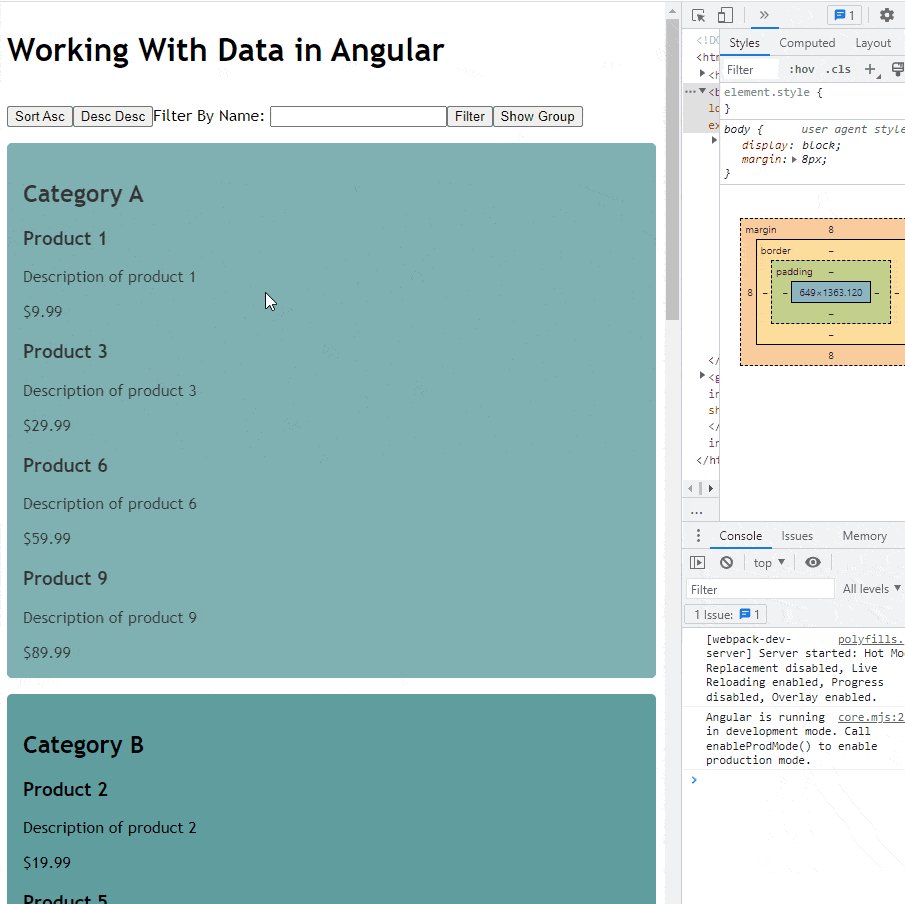
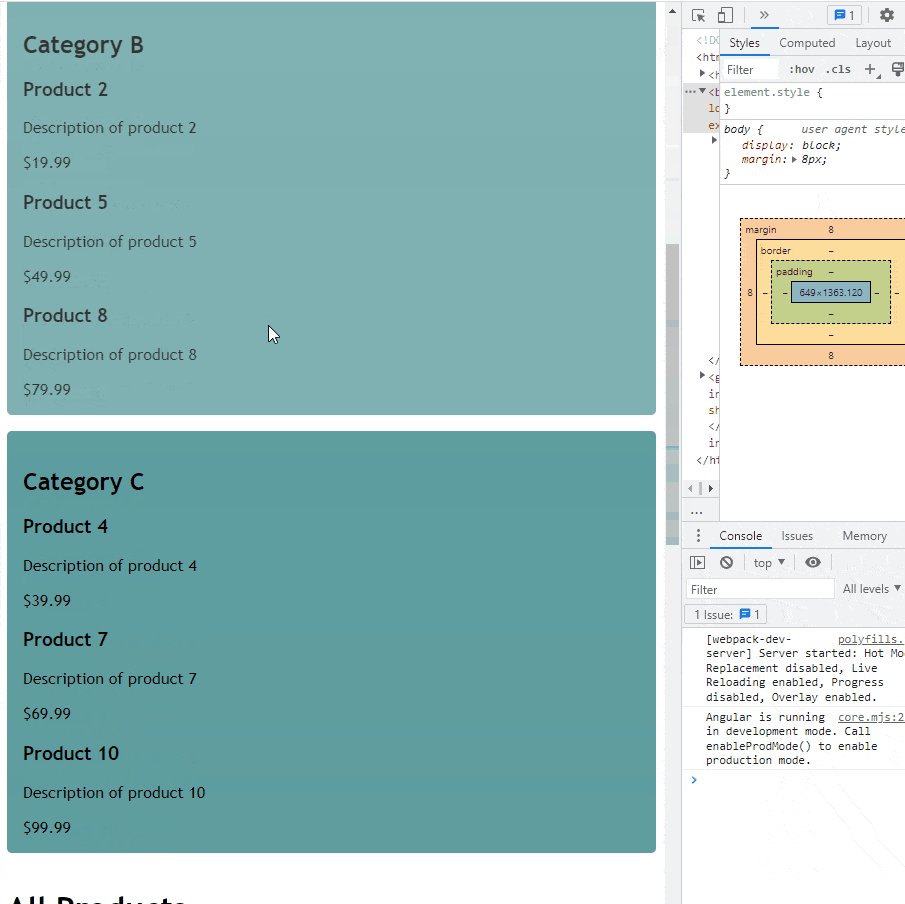
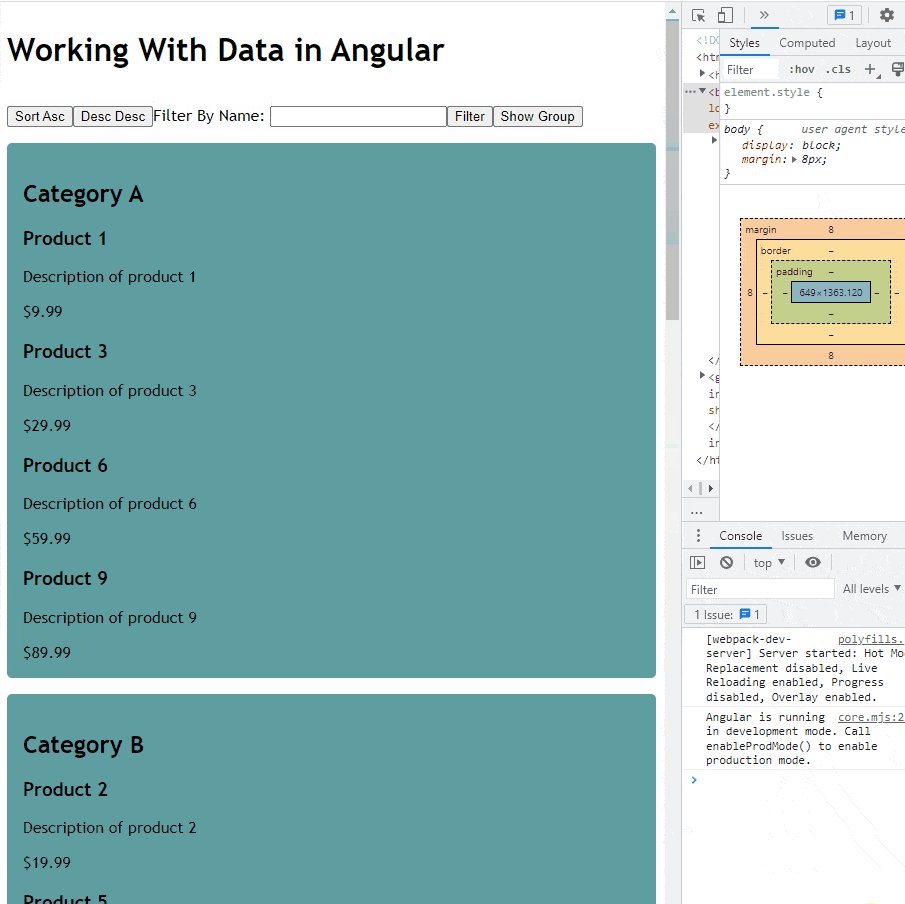
保存,浏览器重新加载并单击show组,它按类别显示一个新的产品列表。
聚合数据
如果想知道所有产品的总价,reduce()函数帮助将数组中的元素聚合为单个值,因此我们可以使用它对price属性求和。
在app.component.ts中添加一个以0.00开头的新属性total来存储所有产品的总和。接下来,添加新方法showTotal,该方法使用reduce函数累积所有属性的价格值。
total = 0.00;
showTotal() {
this.total = this.products.reduce((acc, curr) => acc + curr.price, 0);
}
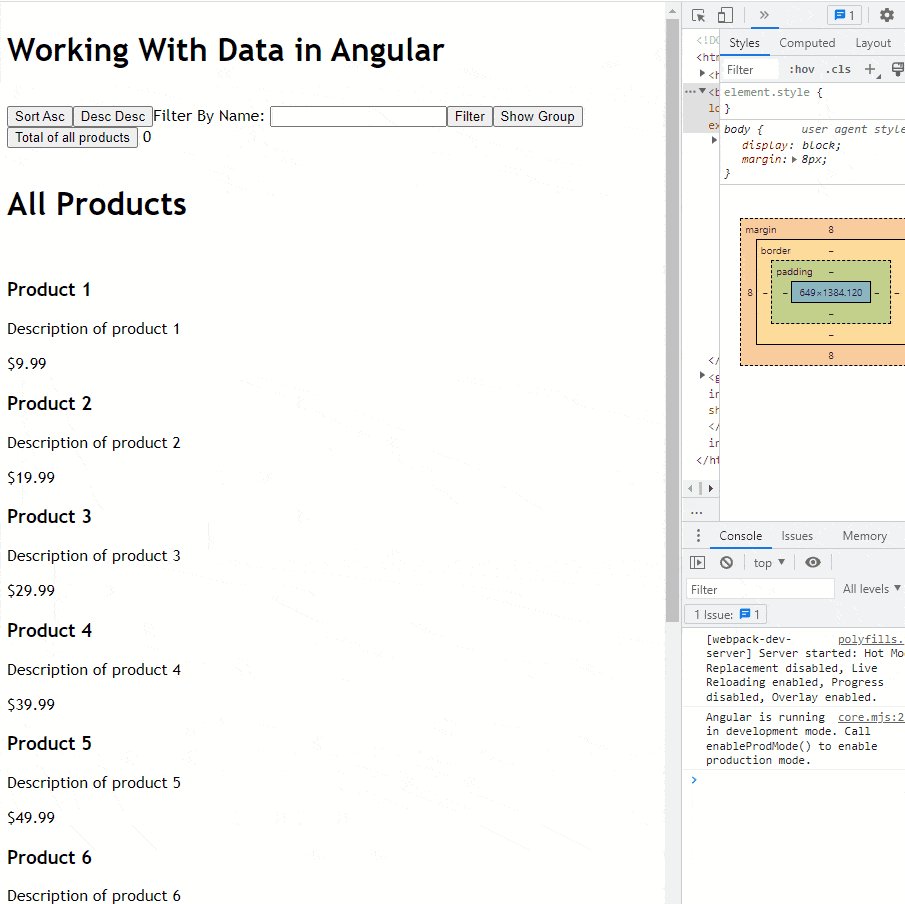
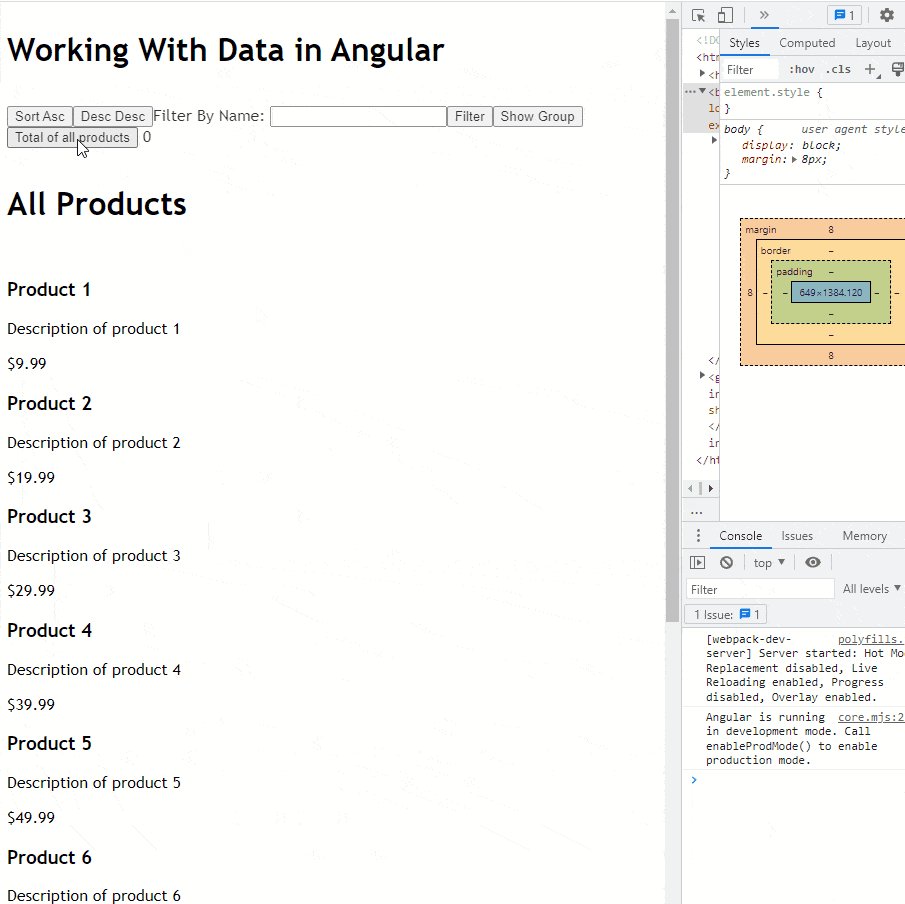
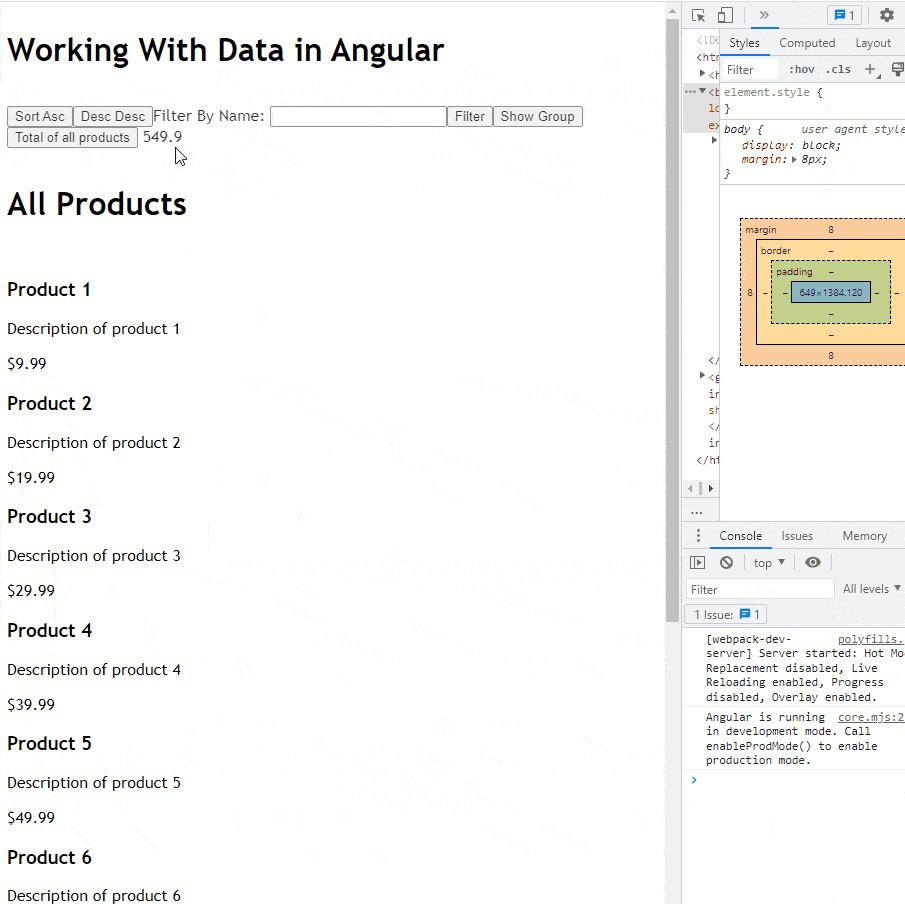
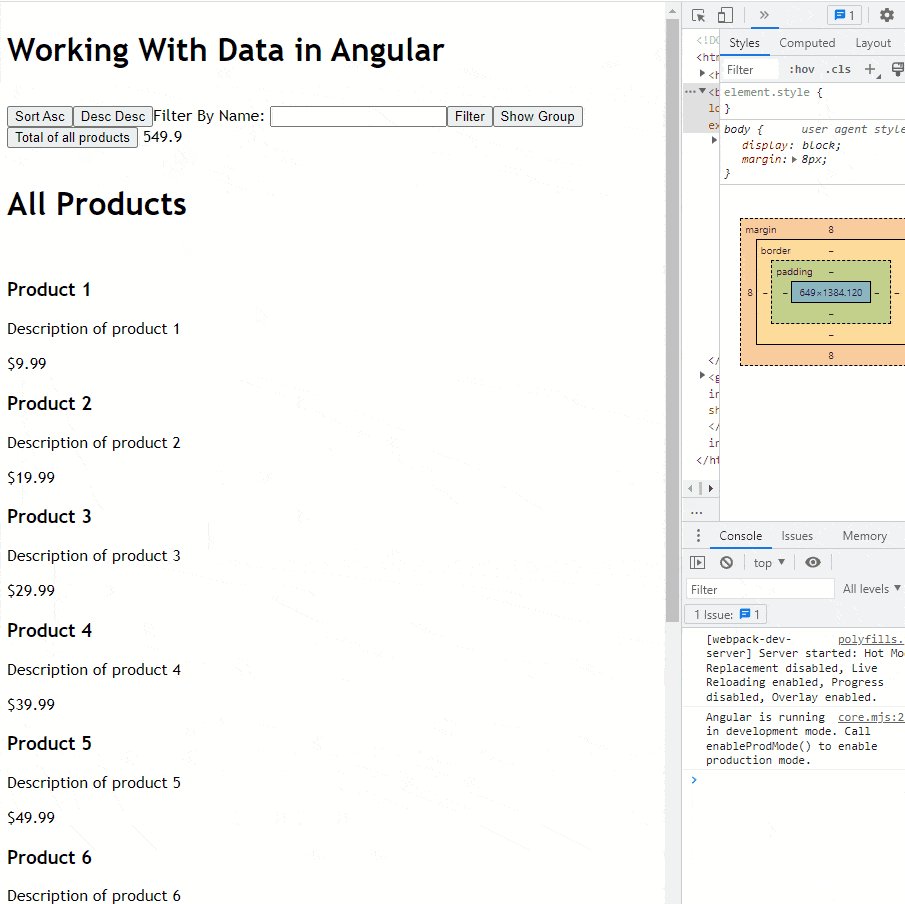
在app.component.html渲染中,添加一个新按钮来显示total属性。将按钮click绑定到showTotal方法,并使用插值渲染total属性。
<button (click)="showTotal()"> Total of all products</button> {{total}}
保存,然后浏览器重新加载。当你点击新的按钮,它会显示所有产品的总数!
何时使用数组方法?
关于为什么以及何时使用Array方法,我们强调几点。
-
Filter方法在概念验证和最小实现方面工作得很好。
-
对于没有太多属性的字符串和数据,排序工作得非常好。
-
使用reduce进行聚合和分组有助于处理具有小属性和不复杂组合的对象。
Telerik_KendoUI产品技术交流群:726377843 欢迎一起进群讨论
了解最新Kendo UI最新资讯,请关注Telerik中文网!
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com
文章转载自:慧都网

 首页
首页 




















 35次
35次


 相关产品
相关产品 最新文章
最新文章 
 相关文章
相关文章 
 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线