AnyGantt is an advanced Flash based data-visualization solution, allowing everyone to utilize power of animation and ultimate interactivity. AnyGantt is an ideal tool for building complex and informative Gantt charts.
AnyGantt is fully cross-browser and cross-platform. It can be used with ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, simple HTML pages or PowerPoint Presentations. AnyGantt uses XML as universal data interface, so you can visualize data from any warehouse: from files in text, Excel, CSV formats to MySQL, MS SQL, and Oracle database servers.
There is no need to have any Flash skills or knowledge, use server or desktop platform of your choice to create your application - AnyGantt solution will take care of charting. Right visualization helps you to turn your data into Right Decisions! If you need advanced, award winning Gantt diagrams, then AnyGantt is the perfect solution for you.

Major Features:
- Driven by XML interface - AnyGantt offers you a variety of options, such as setting transparency, color, URL linking, captions and more. And you can do all these customizations via an XML File, no Flash source modifications required.
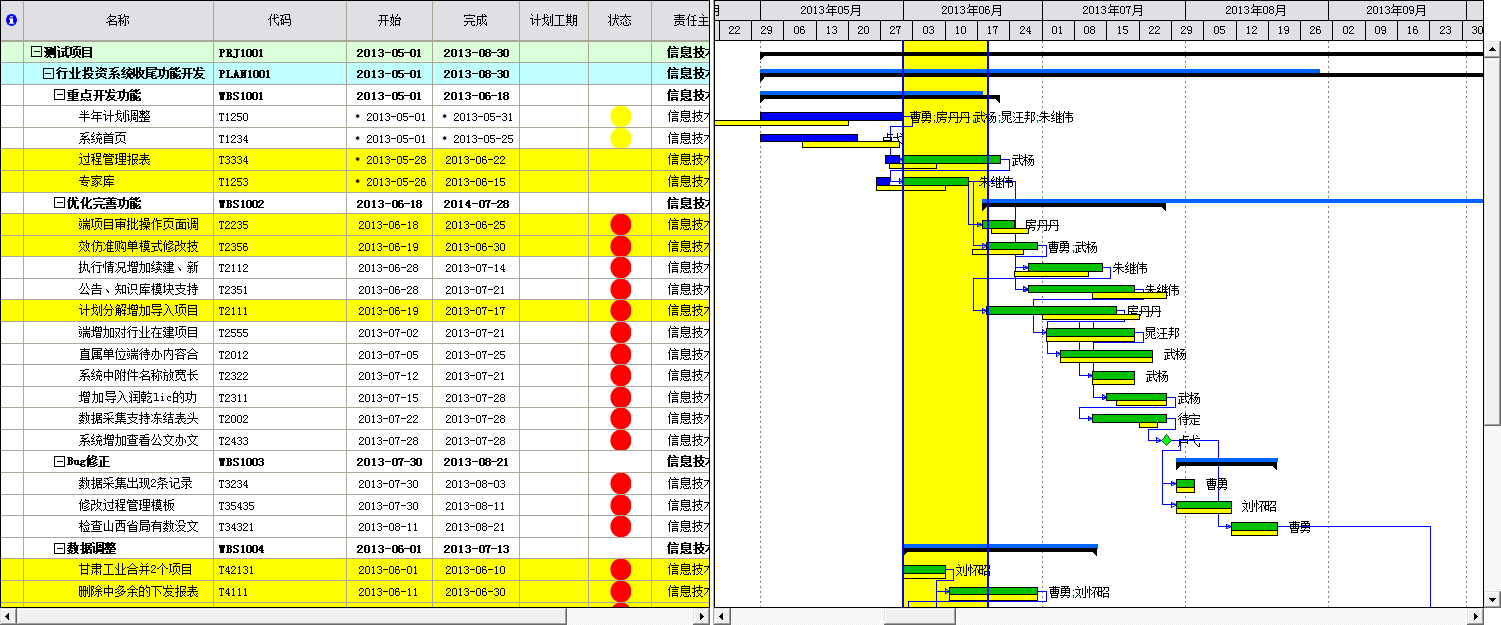
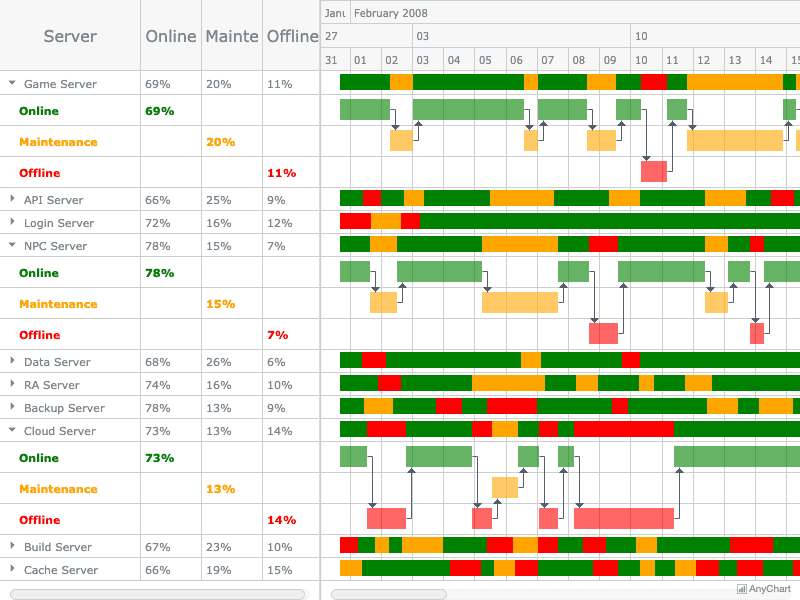
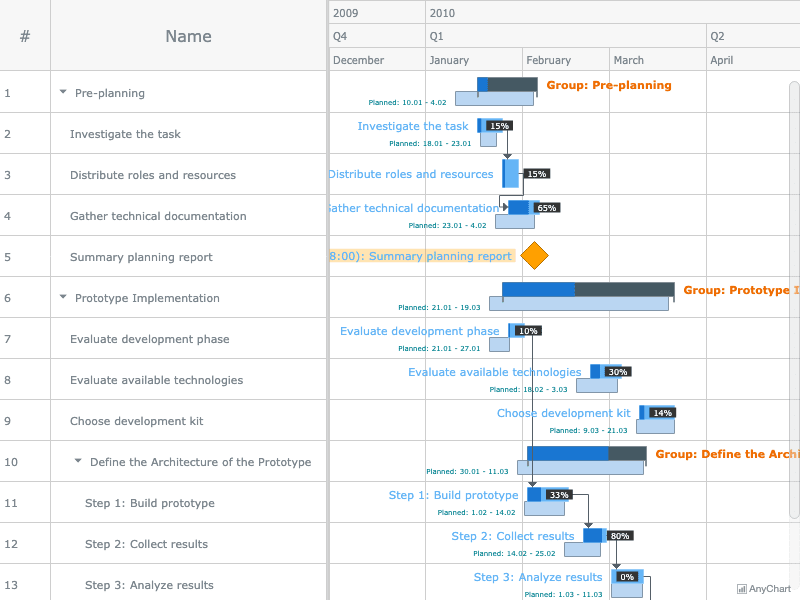
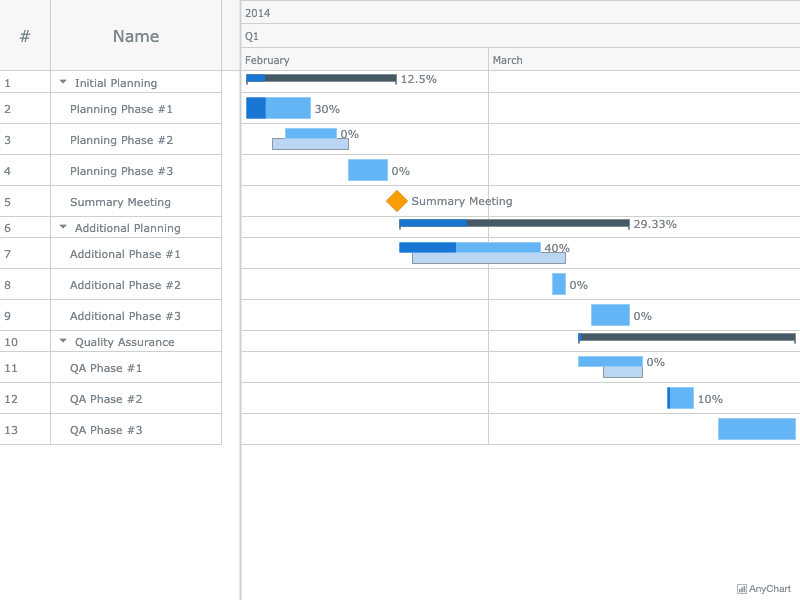
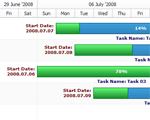
- Both Project and Resource Gantt chart types - you can create Gantt diagrams to show a progress of a task completion or to show resources of a project.
- No installation - your server need not render any image, there is no need for any Active-X on the server, all graphing happens on the client side. A Flash Player is installed on more than 97% of Internet-connected PC's.
- Extremely Easy to Use - you can create an XML file manually.
- Compatible with virtually all scripting languages (ASP, PHP, ColdFusion, Perl, etc.) - Use any language you like to create XML Source and pass it to a Flash object, or simply use an XML file from your server.
Features - AnyGantt Flash Gantt Chart Component
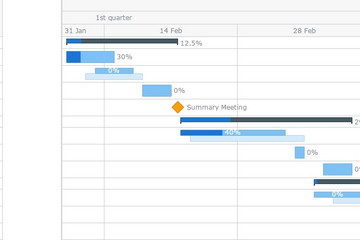
Ability to Edit Gantt Elements
AnyGantt gives user the ability to edit Gantt Chart on a clien-side. User can move tasks, change the duration and progress. Besides GUI based interface AnyGantt features JavaScript based data manupulation functions.
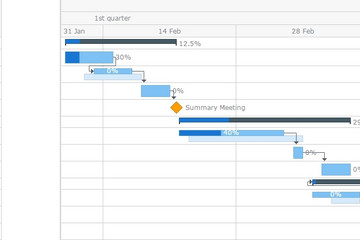
Nicely Designed Defaults
Style Based Visualization allows developers to segregate functional part from design part and focus on the business logics. Nicely designed defaults allow to keep design tasks away at all!
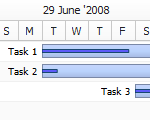
Smart Scale
AnyGantt features very flexible and user-friendly time scale. Developer can configure time-scale, so it fits the project using wide number of patterns and possible intervals, variable number of levels. From the user point of view scale would be highly informative, interactive and aesthetic tool to navigate through the project data.
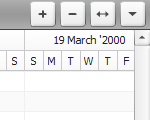
Rich Zooming Features
AnyGantt features Navigation Toolbar, which makes navigation through the project fast and easy. Developer has the ability to control scale and zoom using JavaScript functions, which makes possible the creation of custom navigation toolbars.
Support Both Project and Resource Charts
AnyGantt allows you to visualize both Project (Task based), and Schedule (Resource based) charts. Whatever chart type is used you can use all features of configurable Timeline, Datagrid and so on.
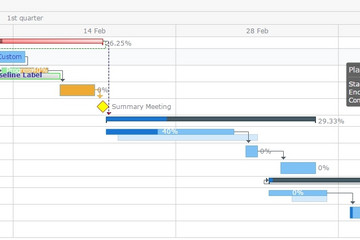
Advanced Text Formatting
For all text based elements, such as labels, tooltips or data-grid columns AnyGantt features powerful formatting options. The set of build-in tokens and formatting specifications makes data configuration and visualization modification very easy.
Multi-Page Printing
Anygantt supports both single-page and multipage printing. With multipage printing you can add custom page numbers, headers and footers. Printing job can be started both from configurable context menu and using JavaScript functions.
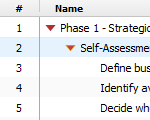
Rich Data-Grid Control
Data-Grid that holds basic task or resource information is highly configurable. You can add any number of custom columns that can contain additional task or resource data. Each column can have custom text formatting and data-grid itself can be redesigned to reflect important data specifics.
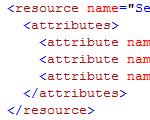
Meta Data - Custom Attributes
Custom Attributes allows you to attach any additional data to tasks, resources or periods. This data can be used in tooltips, labels and data-grid. Custom attributes can be read using JavaScript functions to supply necessary data to your web application.
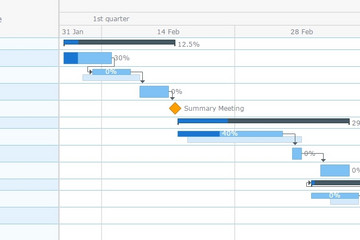
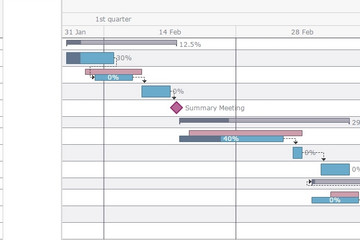
Rich Visual Settings
Each element of AnyGantt Gantt charts can be configured in its own way with a help of flexible Style based design system.
Localization
AnyGantt allows you to configure Date Time with a wide number of formatting options: long/short months and days names, national date format and so on. You can also localize all these attributes according to your choice.
Any Platform can be Used
AnyGantt is the Flash Based component, which can be used in any Web project. It doesn't depend on any platform for all data and settings are stored in XML format.

 首页
首页 

 完全跨浏览器和跨平台
完全跨浏览器和跨平台















 广泛的兼容
广泛的兼容
 易于使用
易于使用
 最新的Java Script API驱动
最新的Java Script API驱动
 几乎与所有脚本语言
几乎与所有脚本语言
 无需安装
无需安装
 受支持的图表类型数量不断增长
受支持的图表类型数量不断增长































 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线