MindManager 2019 for Windows是思维导图软件MindManager应用于Windows桌面系统下的最新版本。它是Mindjet公司开发的最为强大的思维导图软件。
MindManager for windows能够将独创性理念、战略性思维以及业务信息转换成行动蓝图,使得团队和组织能够工作得更快、更睿智以及更和谐。本产品利用众多的简单工具——协作工具、发布工具、管理工具——来扩展核心映射功能,使得业务专业人员能够更加容易地在企业范围内快速传递企业的基本利益。
Mindjet® MindManager® Pro transforms brainstorming ideas, strategic thinking, and business information into blueprints for action, enabling teams and organizations to work faster, smarter, and with greater coordination. It extends core mapping functionality with a host of simple tools–collaboration, distribution, administration–making it easy for business professionals to quickly deliver bottom–line benefits enterprise–wide.
基本特性:
添加附件:
用户可以为某个主题添加包含多个文件的附件,这样一来就可以轻松地实现文件的管理以及映射的发布。
微软Microsoft Excel连接器:
此功能允许用户在映射中显示微软Excel电子表格以及各种图表。
强大的选择和过滤功能:
凭借此功能,用户可以基于一组规则的组合来选取或者过滤主题,这样一来就可以在应用程序中只显示用户需要的重要信息。
自定义属性:
创建自定义映射部件来捕获信息。用户可以通过定义主题属性来创建可重用的信息结构。
集成微软Outlook软件:
用户可以在映射中显示以及同步微软Outlook软件中的电子邮件、联系人、日程表、任务、记事以及文件夹。
主题警示:
主题警示功能可以与微软Outlook软件中的日程表同步,能够提醒用户按时参加主题中设定的即将到期的日程安排。
集成微软Project软件:
本产品集成有业界领先的项目管理工具,用户即可以将映射导出到微软Project软件,也可以从MPX格式的文件中导入。
微软Visio®报表:
使用本产品,用户可以轻松地将映射转换为流程图,只需将映射无缝导出到微软Visio软件中。
PDF导出:
用户可以将映射导出为PDF格式,以便能实现平台无关的发布。
评论模式:
对团队成员或者其它合作者作出的主题修改实施跟踪、接受和拒绝操作。
多映射工作空间:
用户可以通过浏览缩略图的链接映射来实现快速导航。使用关键字和信息来搜索链接映射映射。
数据交换:
通过集成企业级数据集、Web服务以及RSS(丰富站点摘要或RDF站点摘要,也称真正简易聚合)提要(feeds)来实现自定义映射。
宏编辑器:
通过创建以及编辑附加脚本来开发各种自定义功能。
Lotus Notes超链接:
支持链接到邮件(Mail)、日程表(Calendar)、地址薄(Address Book)以及计划(To Do)中的Lotus Notes文档的超链接。仅支持Lotus Notes 6.5版本。
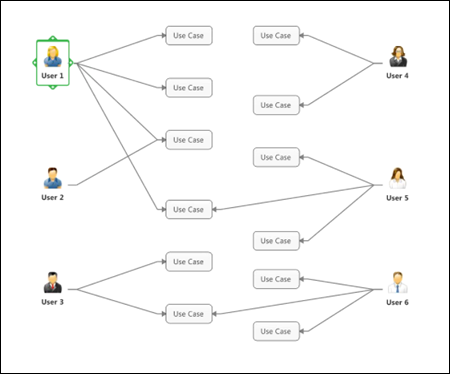
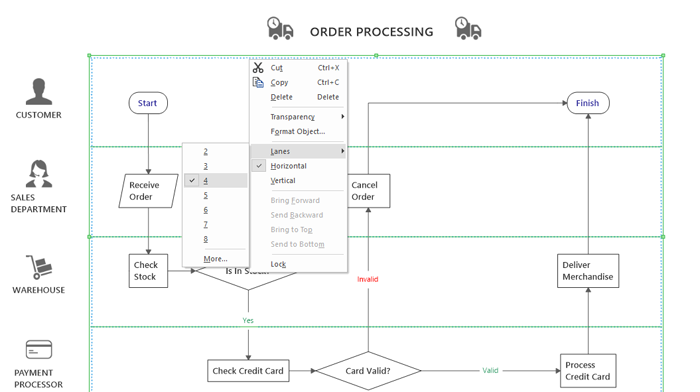
MindManager 2016 for Windows包含了流程图中几个受欢迎的类型模板,包括水平泳道图、垂直泳道图和用例图。可用于创建网络与IT系统图、工程流程图、业务处理流程图和其他步进式图。
当你创建一个流程图时,程序会根据所创建的流程图类型自动改变工具栏的插入标签形状和功能。同样的,程序还附带了一个流程图模板,你可以设置一个起点并指定这种类型图表的主题形状来使用它。
仅仅使用键盘你就能快速创建一个流程图。使用回车键你就可以在现有的图形上添加一个新的同样的图形。为它命完名后,再点击回车键,又可以添加一个新的。在流程图中插入决策点,使用“Insert”按钮,MindManager 2016会在其上下自动创建一个包含连线和 yes/no 的菱形。这太酷了!
MindManager 2016 for Windows继续对上个版本的可用性进行增强:当你选择一个主题后,会显示三角形形状并在其四个区域嵌入了加号,点击其中一个,新的连接器与新的图形就会显示在这个位置。你还可以使用工具栏添加新的主题、决策、浮动主题、图例以及其它改进功能。
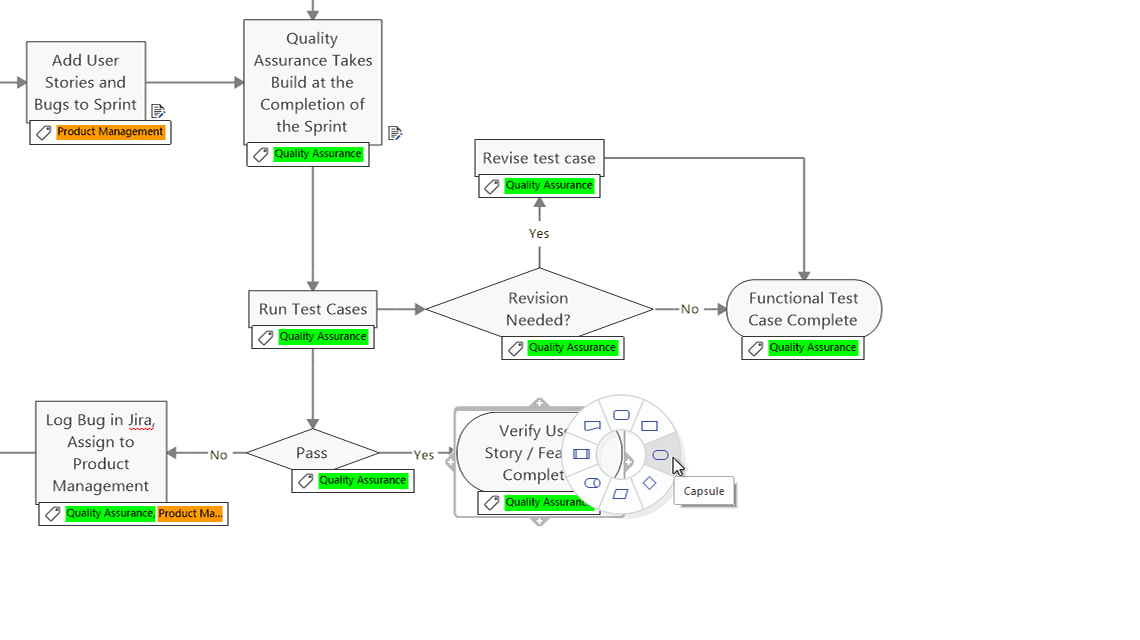
如图所示,在你记录业务流程时,你可以添加:
备注某个特定步骤,包括小组其它成员在对其进行实施时需要记住的东西。
文档、合同、网页和其他资源等相关业务流程的链接支持。
流程中特定步骤的内容和意义的图示,比如优先级、部门职责等等。
不要忘记把图标和符号添加到MindManager的库中,它可以让你通过定制达到流程图的视觉改进。
保存流程图部件,可以快速方便的重用。如果你频繁的创建相同类型的图,这会帮助你节省很多时间。
概念构图使用更加简单
要创建概念构图,你可以使用MindManager 2016 for Windows提供的模板,也可以选择构图设计的下拉菜单中的“流程图”。这感觉有点别扭,假如你不想以模板为起点,只想简单的创建一个构图呢?
以概念构图为起点,程序会在工作台中心放置一个圆形的主题。当你点击环绕圆形周长的四个加号中的一个时,会顺着你的鼠标指针出现一条连接线,点击工作台的开放区域后,MindManager 2016会放置一个链接已经创建的新主题。在连接器上添加标签非常简单,只需要点击连接线然后输入标签即可。
你可以通过鼠标右键的命令或者选择工具栏中的浮动主题按钮在工作台中的任何位置创建新的节点。然后使用插入和关系线来添加连接器。这是MindManager第一次能够让你完全自由的定位连接线。如果你想要改变连接器的类型,只需要双击它就会出现一个对话框样式的选项。
还有一个令人耳目以新的地方是当你拖放工作台上的浮动主题时,不会像过去在思维导图模式中常常出现的与附近的主题产生吸附的情况。在MindManager 2016 for Windows中创建新的流程图和概念构图时有关“主题引力”的设置是关闭的。
其它的新功能和增强功能
可过滤任何类型的图;
更加灵活的关系线;
Office 2016风格的工具栏;
更新主题任务和出现在主题的标记;
支持多个型号的显示器;
要点计数;
构图主题;
汇集构图部件。
Mindmanager 2017
Mindjet公司于10月份推出了Mindmanager v2017版本。新的MindManager 2017 for Windows 到底有什么不一样的体验呢?让我们来看一看:
更具分享化(More Shareable)
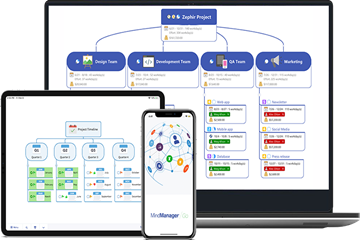
你可以在新的MindManager 2017 for Windows中与他人通过web浏览器进行是可视化的分享交流。MindManager 2017 for Windows可以导出HTML5格式的导图,因此你可以更加方便地将思维导图、会议记录、行动清单、项目时间表、工作流程图等分享出来。这些交互式的导图几乎可以在任意类型的浏览器上打开,你可以随时清晰地将思维导图、内容导图以及图表等分享给所有人。
更加多样化(More Versatile)
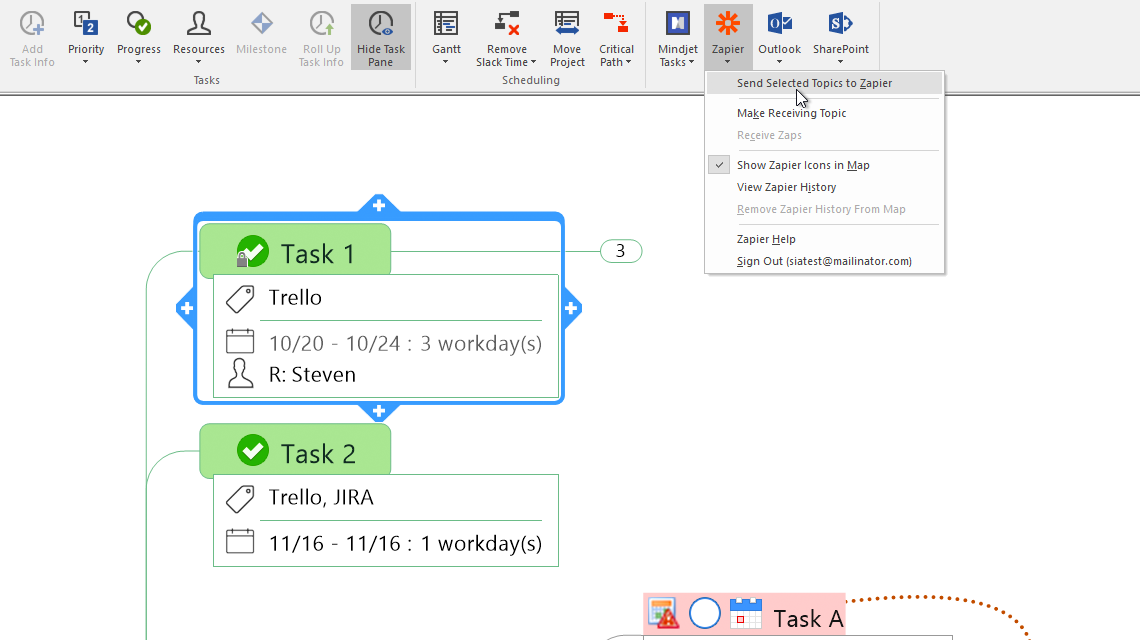
MindManager在新版本里增加了更多与其它应用程序的互动。通过与 Zapier的集成,在MindManager中的导图内容可导出到Slack、Box、OneNote、Google Docs和Gmail等超过700种云端应用。通过简单的web接口,你可以在MindManager和社会任务管理与敏捷开发应用程序之间传递数据,它能够为你提供清晰的工作流视图。现在是时候在MindManager和你所选择的应用程序之间组织有创意的工作了!
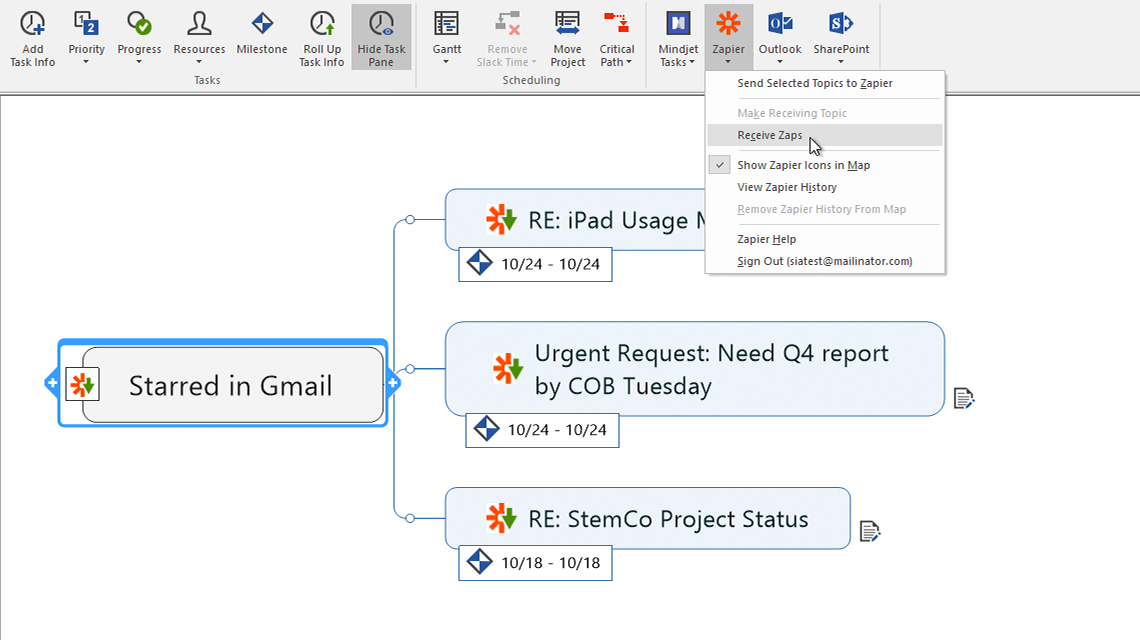
更加开发(More Open)
新的MindManager2017可过话题的形式传递内容和状态更新到你的导图,以保持最新的状态。使用Zapier可传递项目状态更新,转移Gmail邮件或者可将你文件管理系统的全新内容发送到MindManager里。
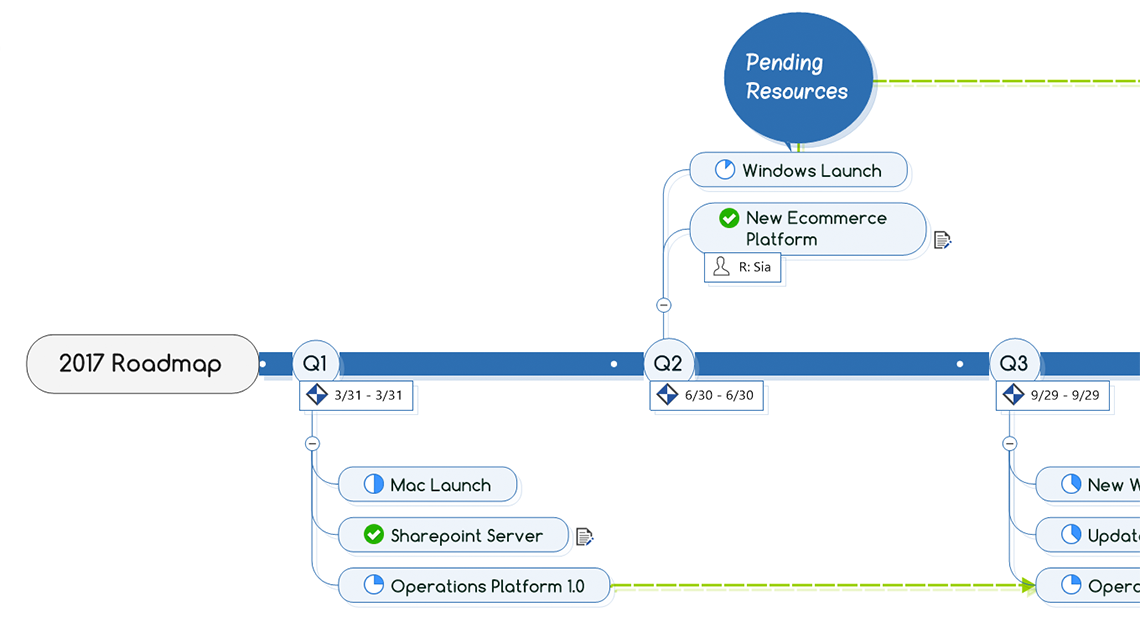
更加灵活(More Flexible)
MindManager2017全新的时间线布局可以清楚地阐明产品路线图、项目里程碑和营销计划。新的模板支持水平和垂直方向的布局、时间表注释,可轻松过滤产生的自定义视图。
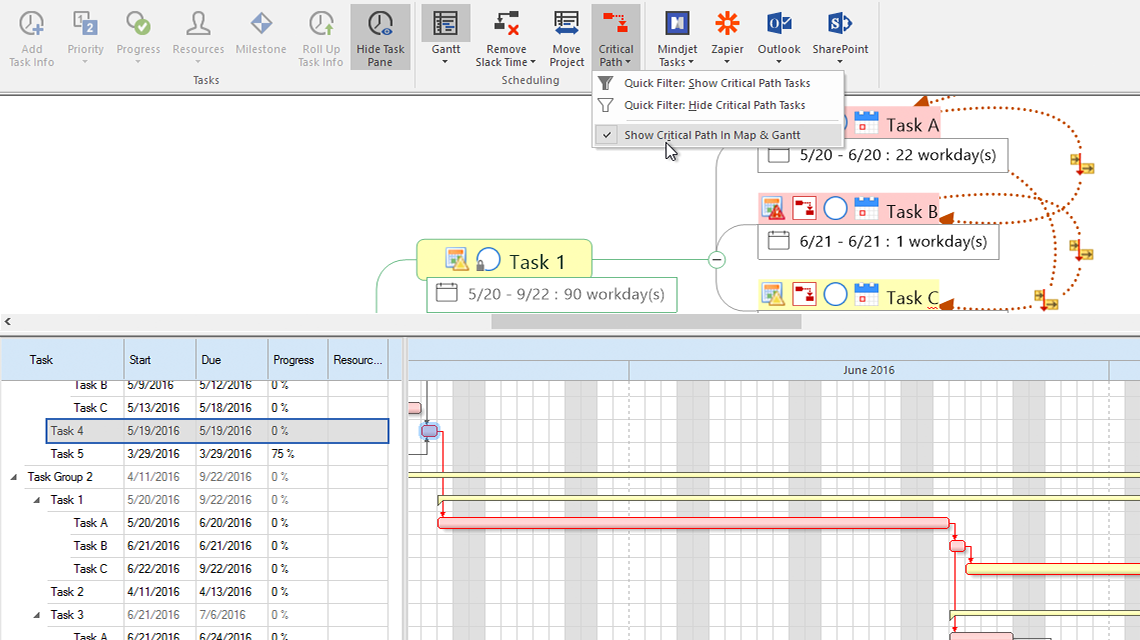
更有针对性(More Targeted)
MindManager2017更加重视最后期限的提醒,全新的关键路径视图增加了对最后期限和依赖关系的关注。通过突出导图或者甘特图中的要素以确保所有人都能够清楚了解。
更加高效(More Efficient)
MindManager2017通过改进图表工具简化了流程图的创建,增加了流程的绘图效率。新的工具包括一个弹出式主题图形选择器,增添了使用直角关系线的功能。新的日历显示选项和其它用户界面的改进简化了规划的过程。
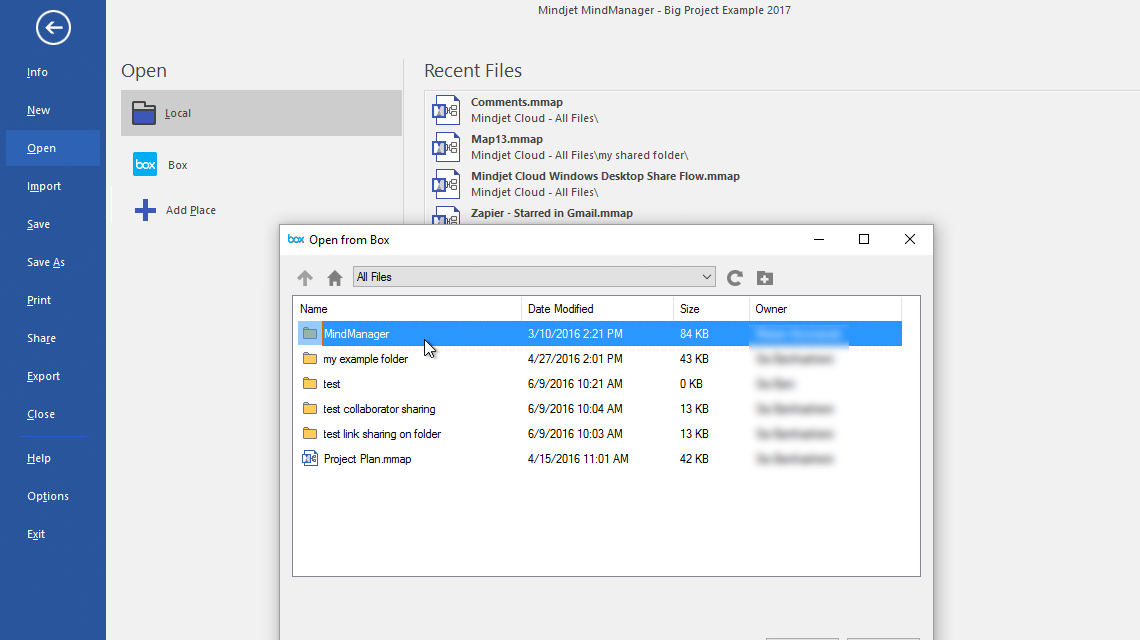
更加便利(More Convenient)
通过使用简化了的MindManager2017文件管理可快速存储、检索和共享 MindManager文件。无论你是在桌面上存储文件,还是访问Microsoft SharePoint的东西,再或者是分享云端的文件, MindManager 2017 for Windows都可以为你提供统一的外观和感觉,让你处理和分享自己的导图变得更加快速、简单。
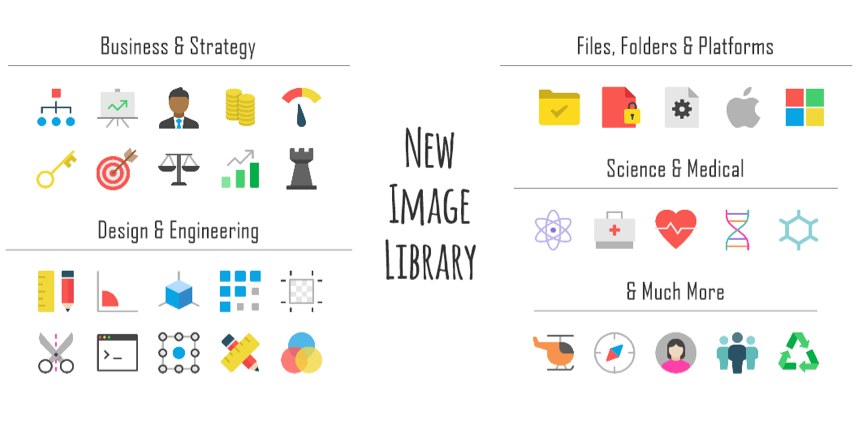
更多的可视化(More Visual)
新增的15个类别超过600种全新图片可以带给你更多的视觉冲击。你要做的只是从全新的图片库中拖放这些丰富多彩的时尚图片到导图或者相关的重要话题里。
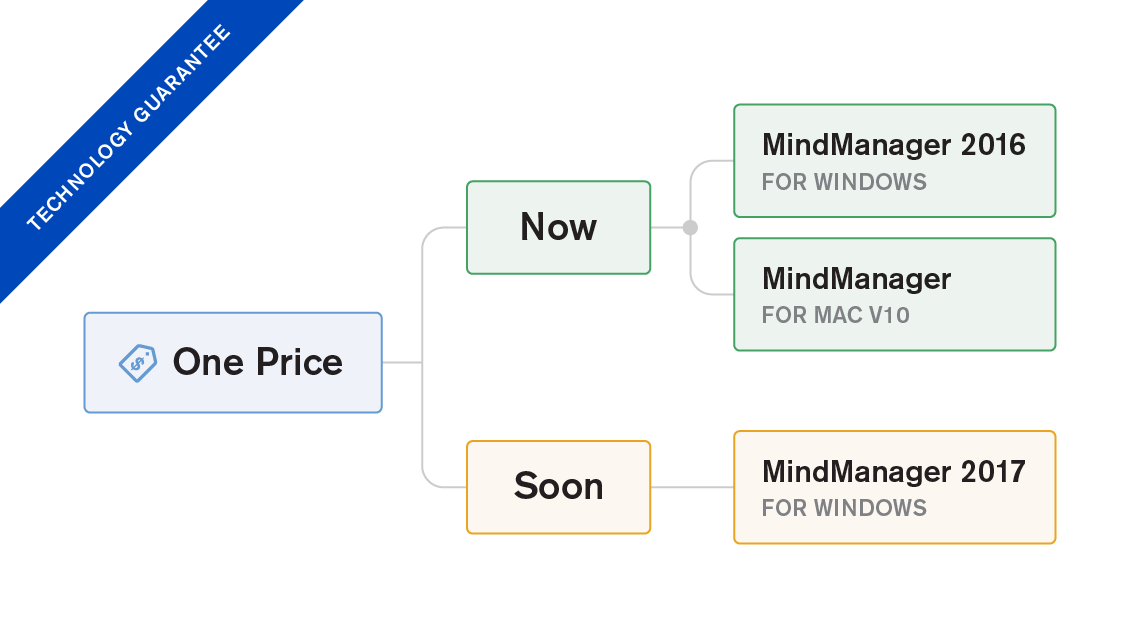
更加超值(More Value)
如果你在今天就购买MindManager ,你获得更多的实惠。你可以获得MindManager 2016 for Windows和MindManager v10 for Mac的所有伟大特性。然后到10月份,你会第一时间获得新版MindManager 2017 for Windows的全部更新和改进。
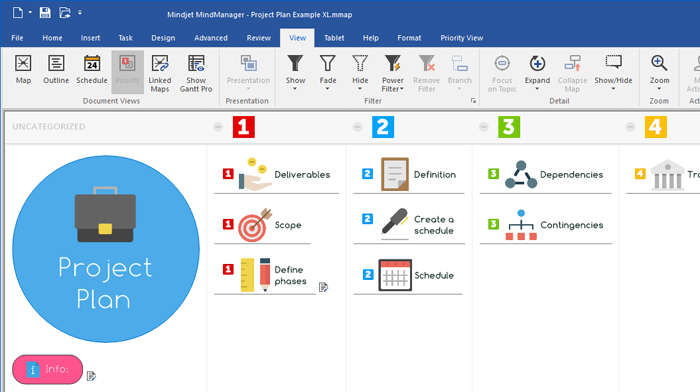
NEW!优先级视图(Priority View)
你的优先级更加清晰、直接
在整洁的界面上通过优先级的隔离,使你的下一步步骤变得更加清晰。带有优先级图标的项目将自动显示在视图中。你也可以将未分配的任务拖放到优先列中。当优先级发生变化时,你可以在几秒钟内进行重新安排,以确保项目在正确的轨道上继续前进。
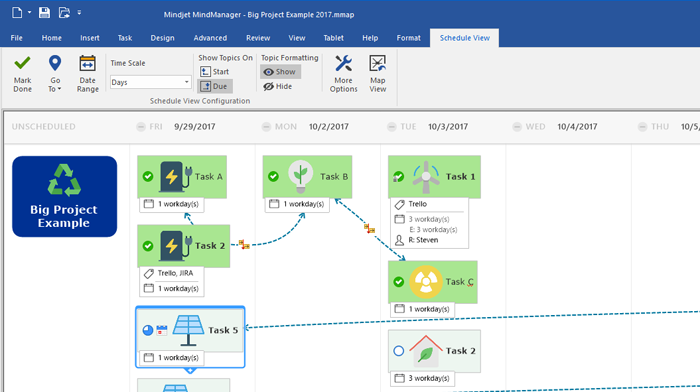
NEW!日程表视图(Schedule View)
清晰的图片指明前方的路
把你的待办事项安排在一个干净、易于阅读和即时的日程表上。你能够知道什么时候将会发生什么事件,因此你可以更有效地计划和利用自己的时间。使用简单的排程拖放,可以使你在无须走出流程的情况下,进行脑风暴或计划的同时,为创建的行动项目安排日期。
NEW!仪表盘向导(Dashboard Wizard)
你的愿望即是导图的命令
使您的指示板具有新的条件格式功能。触发动态变化可以响应你所进行的任何数据变化,这样你就可以在不用读任何报告的情况下,立即了解和应对计划、项目或业务的新进展。
NEW!数字架构(Digital Architect)
你的视角,我们的工具,无尽的可能
使用扩展的后台对象和导图制作工具重新设计你使用MindManager的方式。你可以自定义现有的模板或创建全新的结构来组织和理解你的世界。你可以自由地控制导图的外观,所讲述的业务故事以及帮助你实现的最终结果。
可创建漂亮、有意义且易于执行的定制业务流程模型和战略计划。
以新的方式设想一个计划、提案或整个业务,可揭露风险,突出机会并揭示达成目标所意想不到的新方法。
为品牌的外观和感觉添加标识、标题、图像和设计元素。
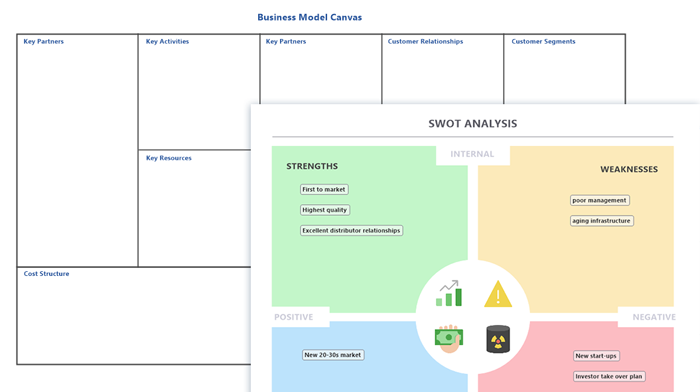
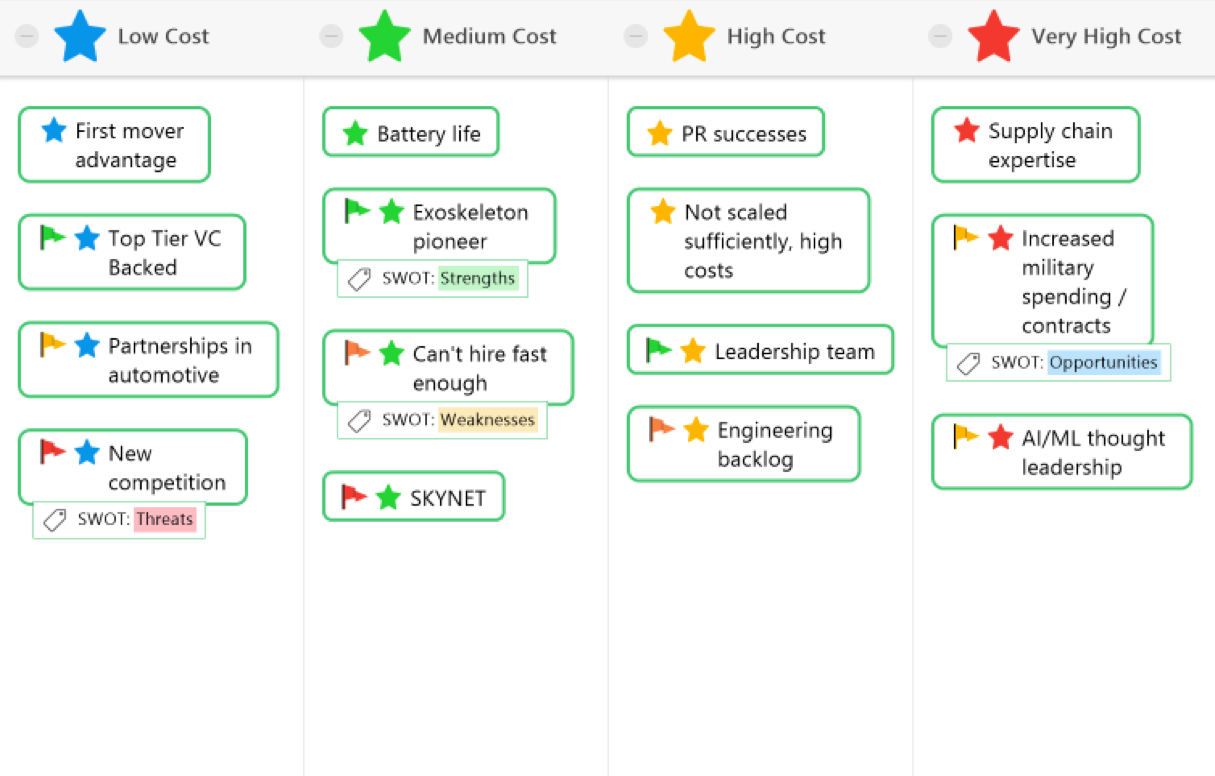
NEW!业务战略工具包(Business Strategy Toolkit)
展现增长和利润的新方法
全新的背景对象库已进入了更高级水平,拥有十几种新的和改进的模板来帮助你查看想法、计划和可能性。这些方法可以让你更明智地思考、决定和获得更好的结果。
新的维恩、洋葱和泳道图能让你更清楚地了解关系和交叉点。
新的可定制模型可以让你把想法联系起来,并快速评估风险、回报、价值、紧迫性、优先级等等。
丰富的图表充分利用了MindManager的特性和功能,可创建了健壮的三维概念、策略和计划。
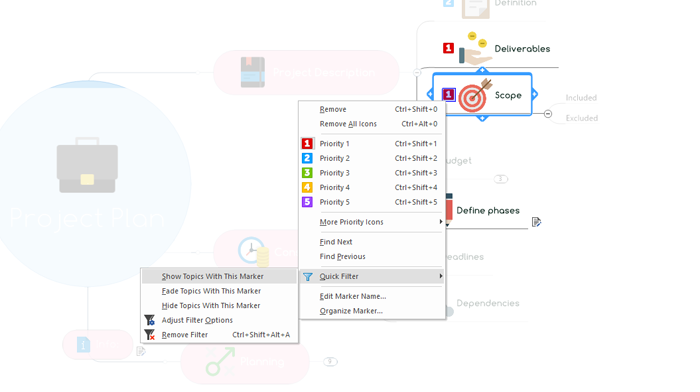
NEW!智能过滤(Intelligent Filtering)
森林与树木,天作之合
通过巧妙的新层视图,你所需要的信息会浮出水面。这个功能能够将你所选择的东西汇集在一个清晰的焦点上,同时保持导图的其它部分仍然在背景上可见。这个功能完美的融合了细节与关系,现在你可以专注于一件事,而同时也不会忽略其它任何事情。
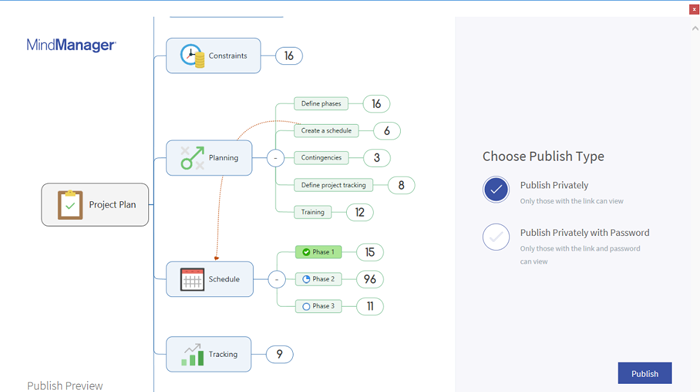
NEW!发布器(Publisher)
把你的导图发送到生活旅程中
好东西,需要跟大家分享。当你想要把自己的导图分享给大家的时候,发布器可以让你快速和轻松地与同事分享想法,建立理解和协调,向客户展示建议和计划,创造参与感和兴奋度。此外在将优秀的杰作呈现给别人的同时,也能够启发别人建立共享。
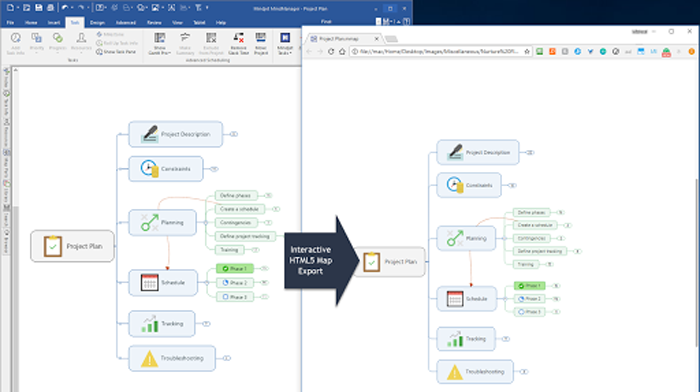
NEW!交互演示导出(Interactive Presentation Export)
使用“真实”的力量打动别人
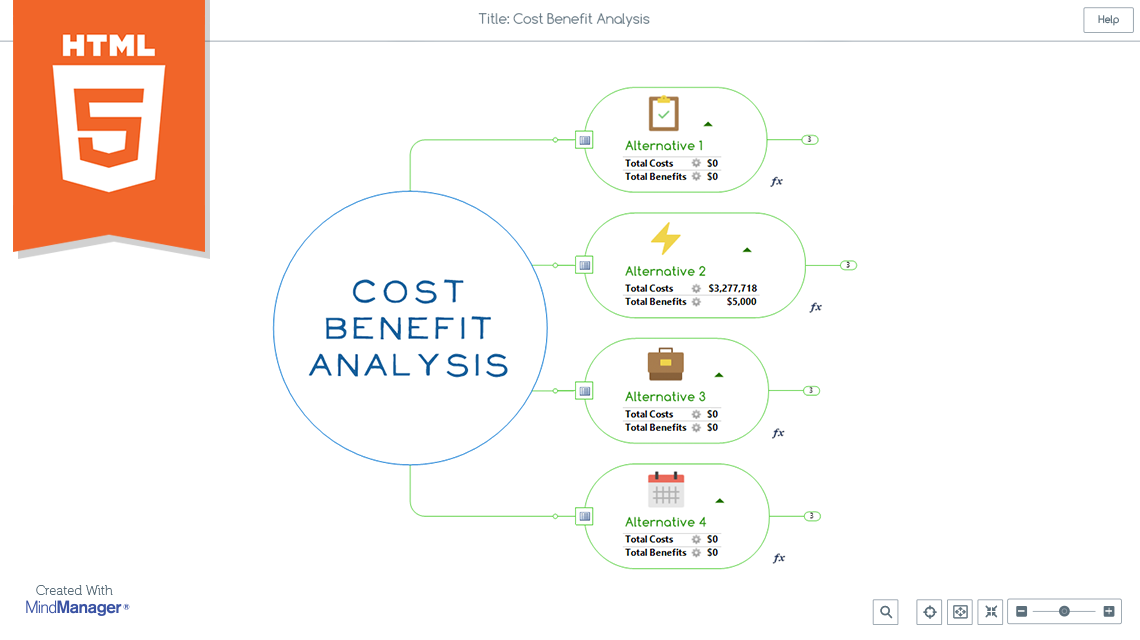
最新版的HTML5交互式导图导出对你的导图预览进行更深刻的打磨,使得更加专业和游刃有余。
可定制的演示模式允许你为每个收件人创建独特的体验。
导图可以像PowerPoint一样轻松地浏览和导航,消除了内容和观众之间的障碍。
接受者也可以访问和控制演示设置,使他们更容易在他们自己的组织和网络中分享和传播导图。
Mindmanager 2019
MindManager 2019 Windows 版是一个功能强大的信息可视化软件,允许定制,使您能够发现隐藏的潜能,结合信息和人员,释放工作效率,更快地完成出色的工作
全新主题设计
第一印象往往如影随形。我们全新的视觉主题采用清新的色彩、现代感字体和个性化设计,为您的演示提供立竿见影的效果,即时传递品牌、风格和内容相关的微妙而重要的信息。
全新易于使用的主题编辑器
不起眼的视觉细节可能施加强大的沟通影响。我们的主题编辑工具经过简化,菜单简洁易用。只需点击几下,您就可以微调任何导图的外观,准确说出您想要表达的内容。
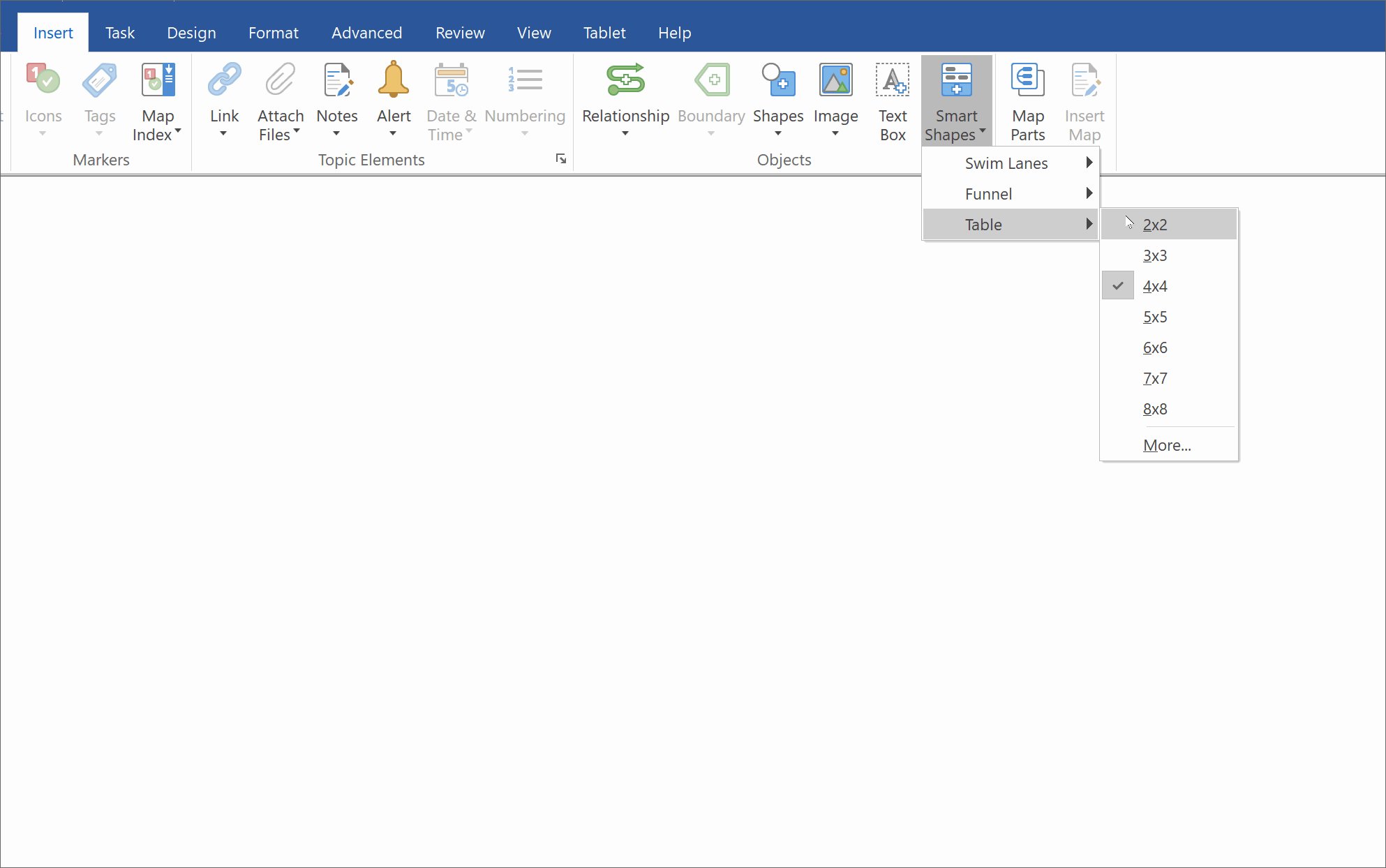
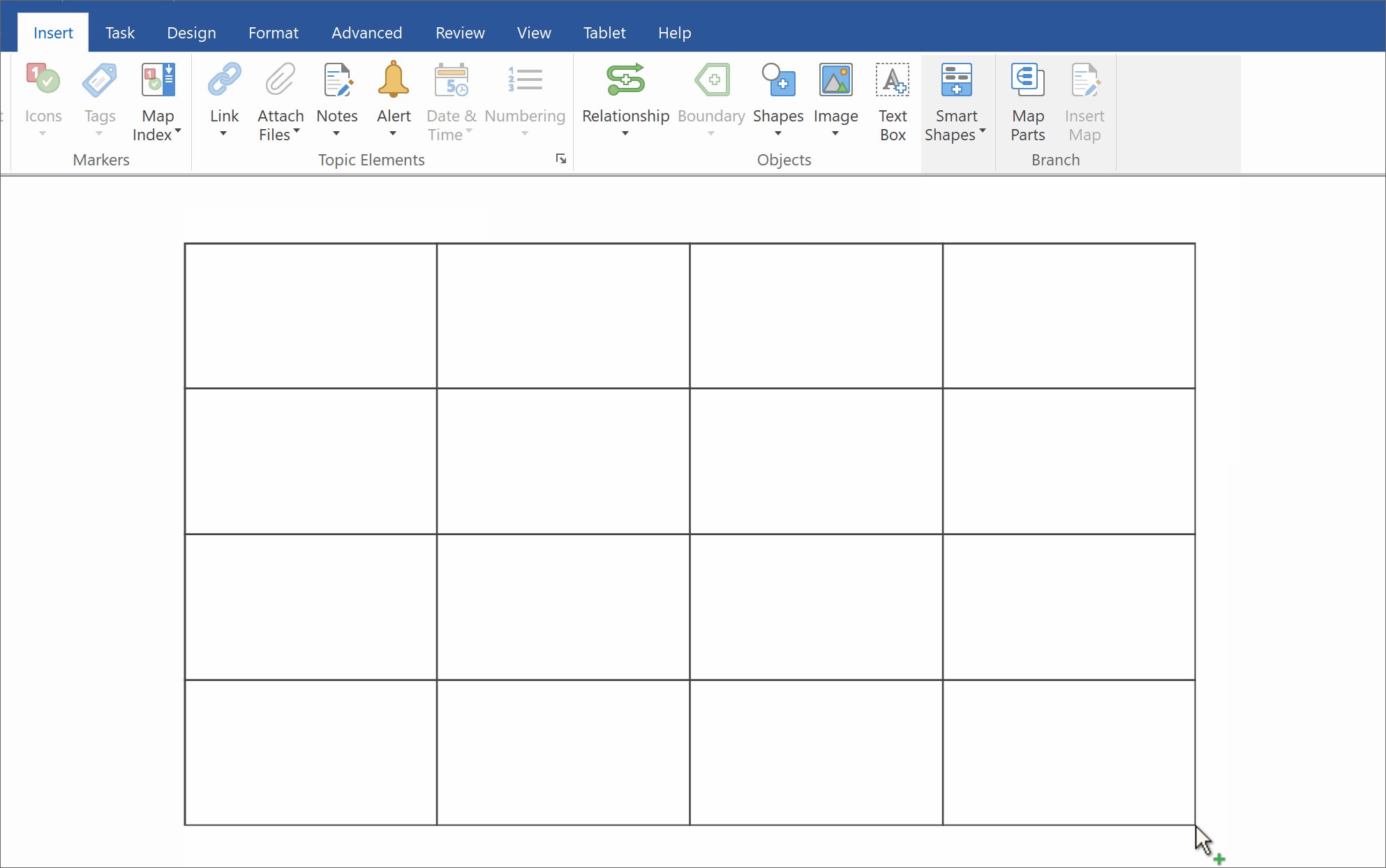
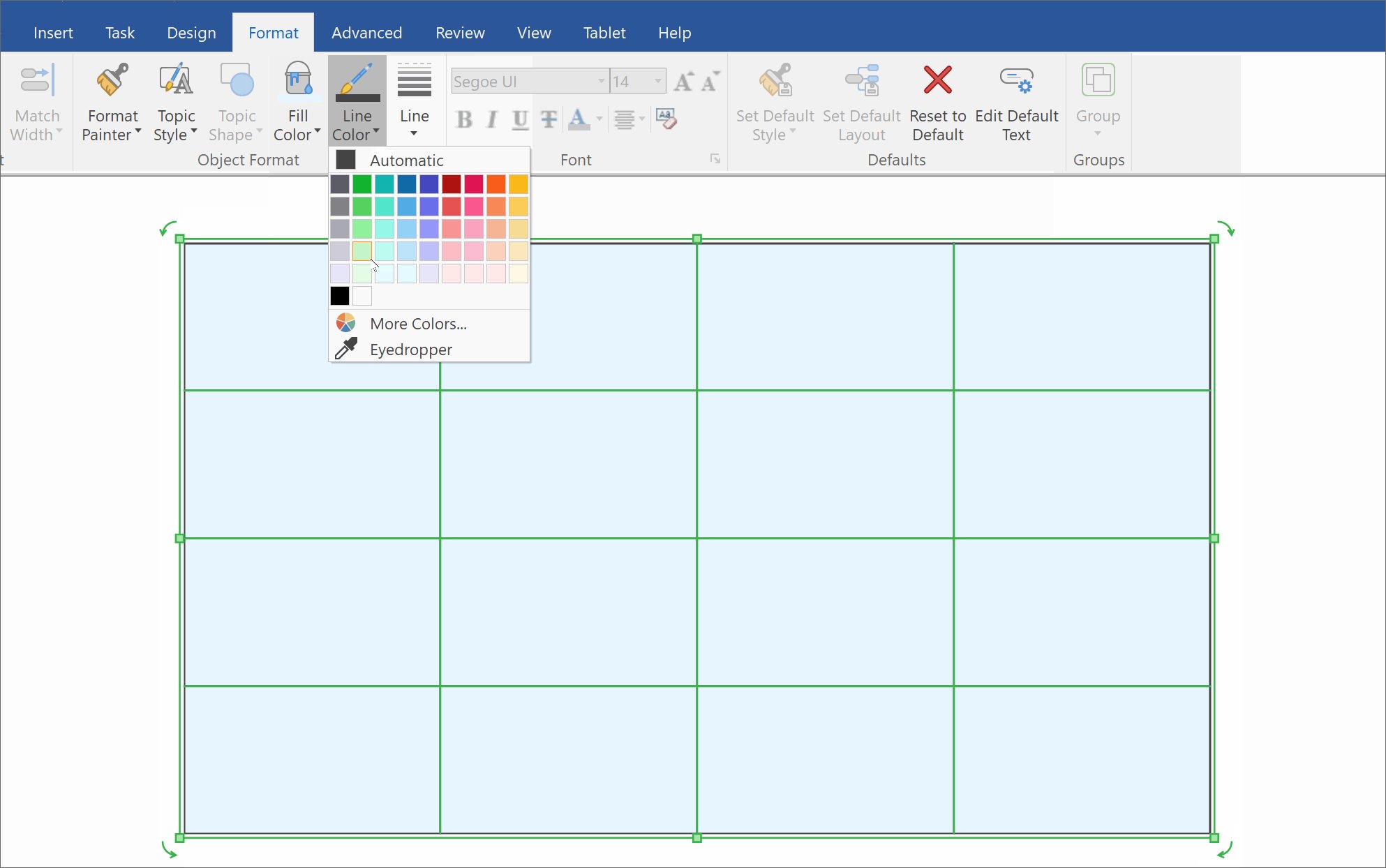
全新对象 & 智能图形
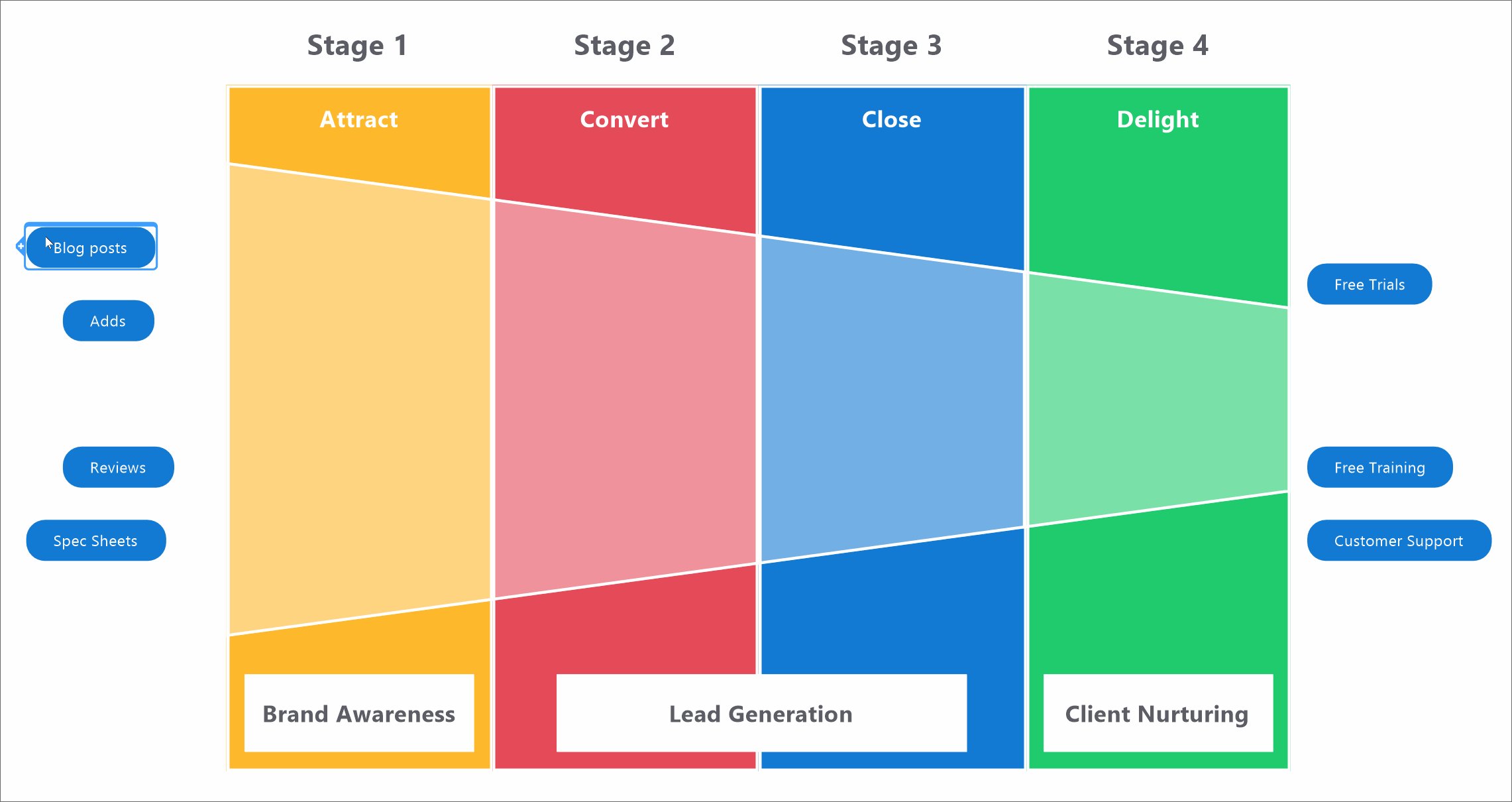
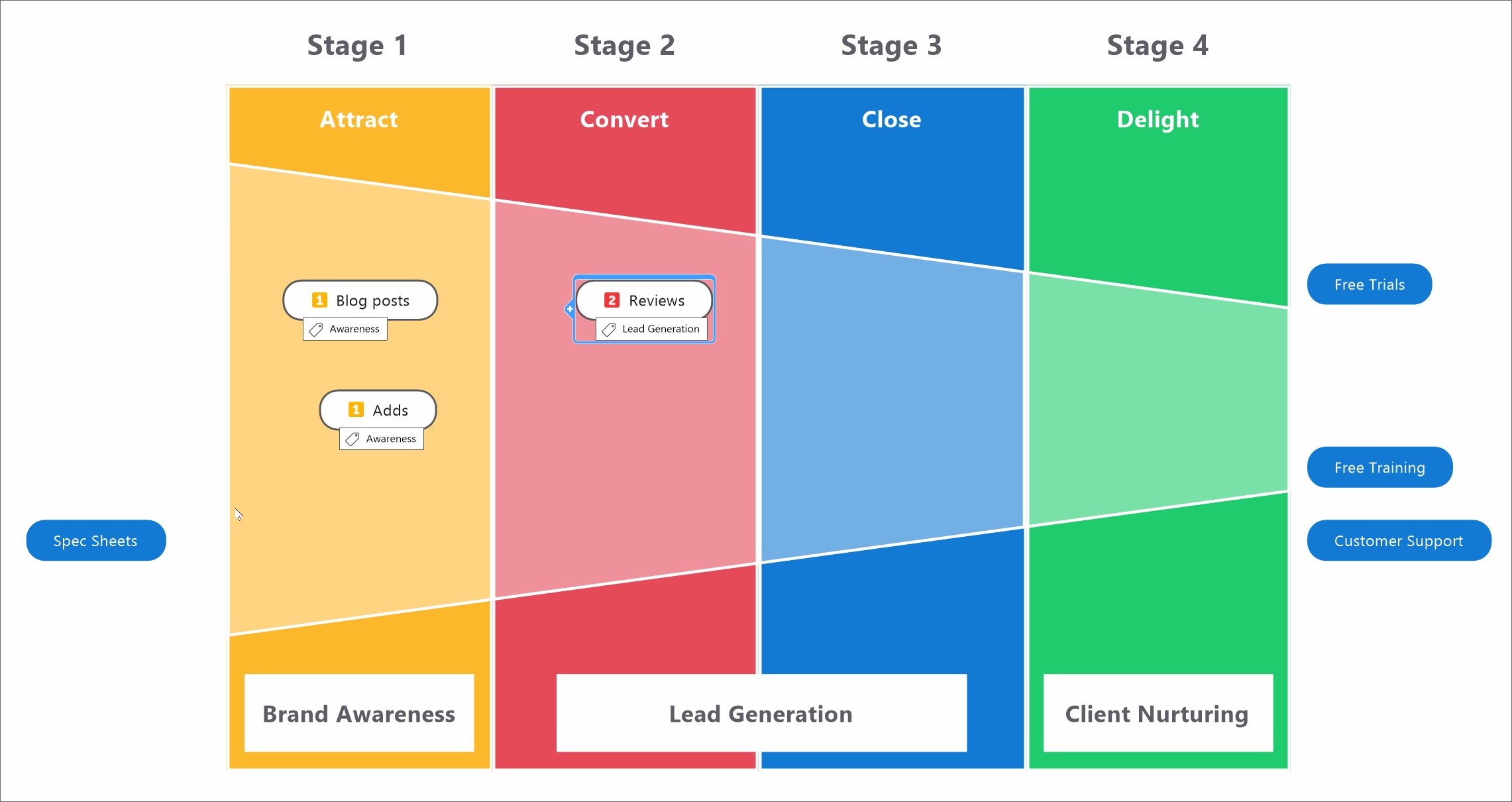
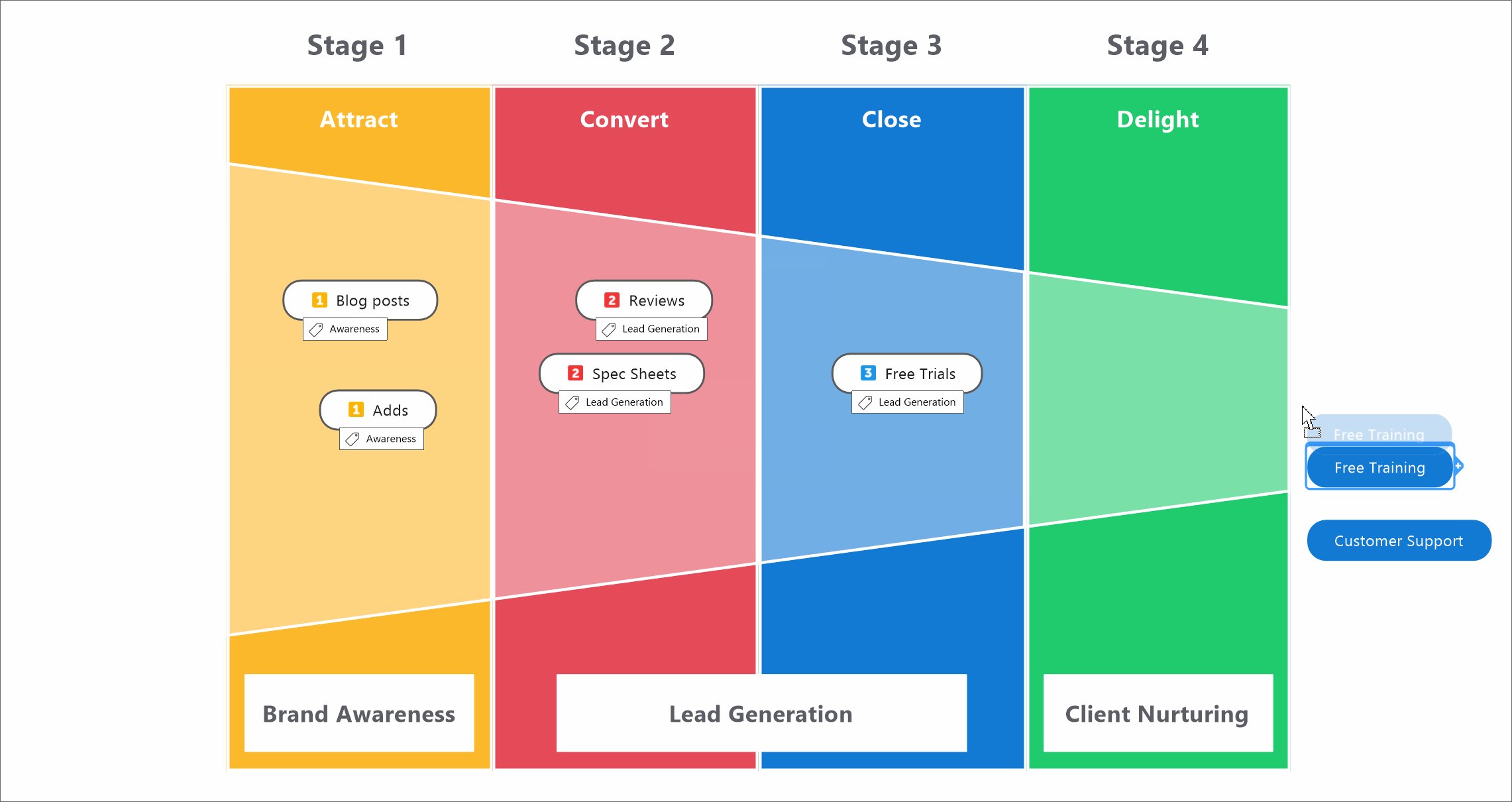
形状可以文字无法实现的形式引导注意力和理解 – 我们为对象库添加了 12 个强大的新形状。将形状内的主题或流程部件分组,区分重要区域;或组合可自定义的 智能图形 以构建支持您的独特目标的新模板和图表类型。
使用角星、箭头、方括号、漏斗等 12 种新形状,丰富、澄清和扩展导图内容
轻松地在形状内对内容进行分组,以定义流程、阐释概念等
使用新的智能漏斗和矩阵,快速、轻松地创建自定义图表
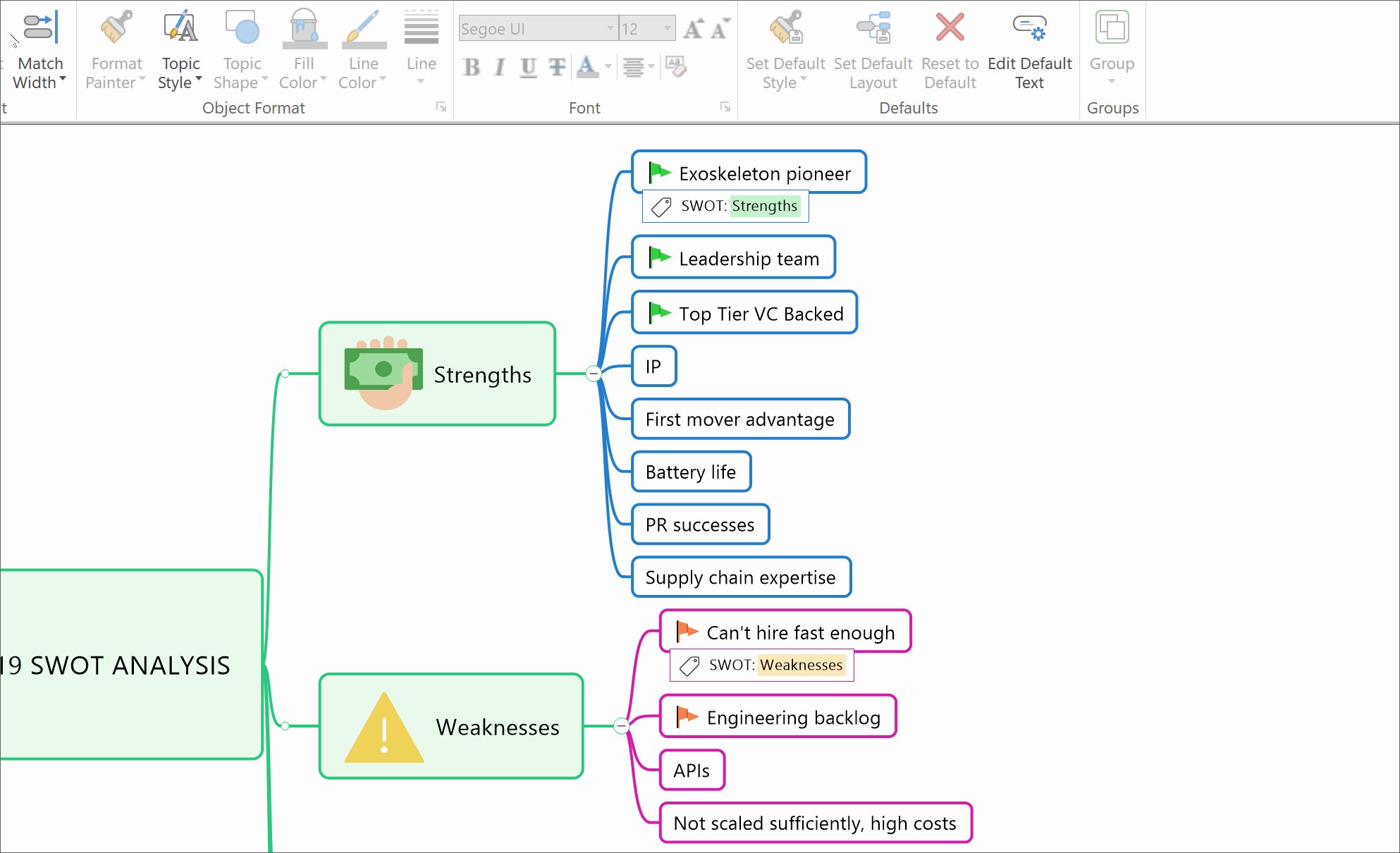
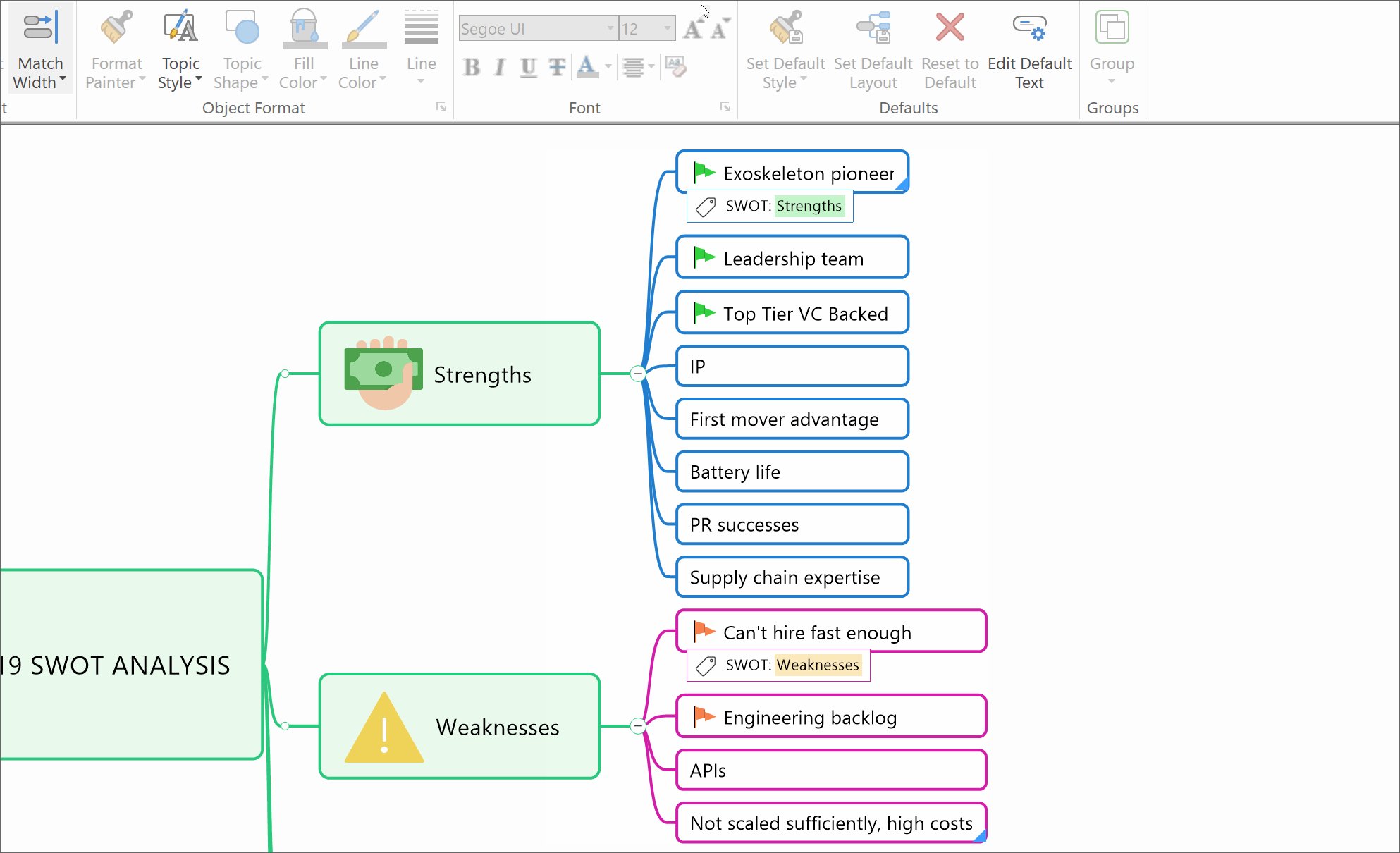
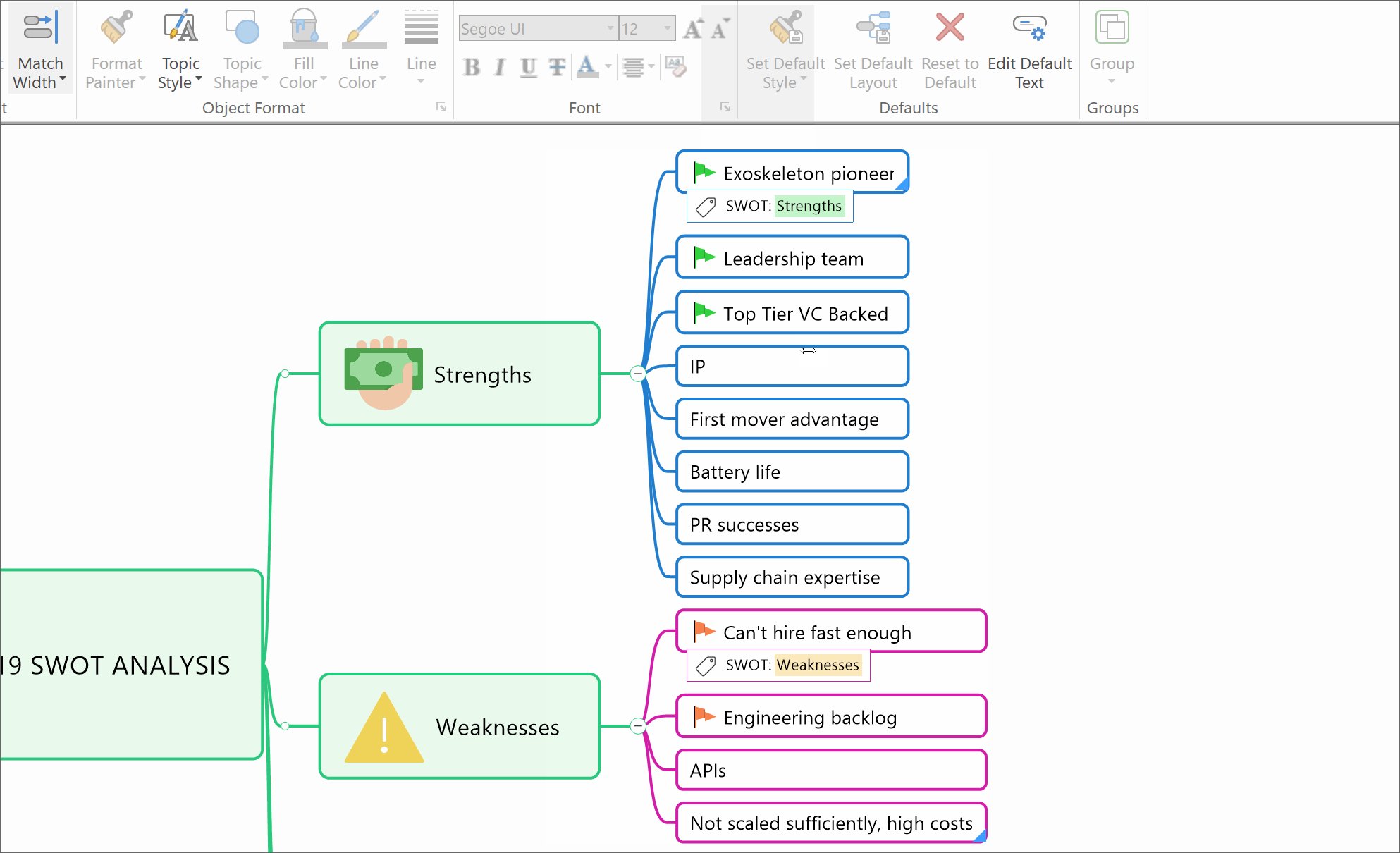
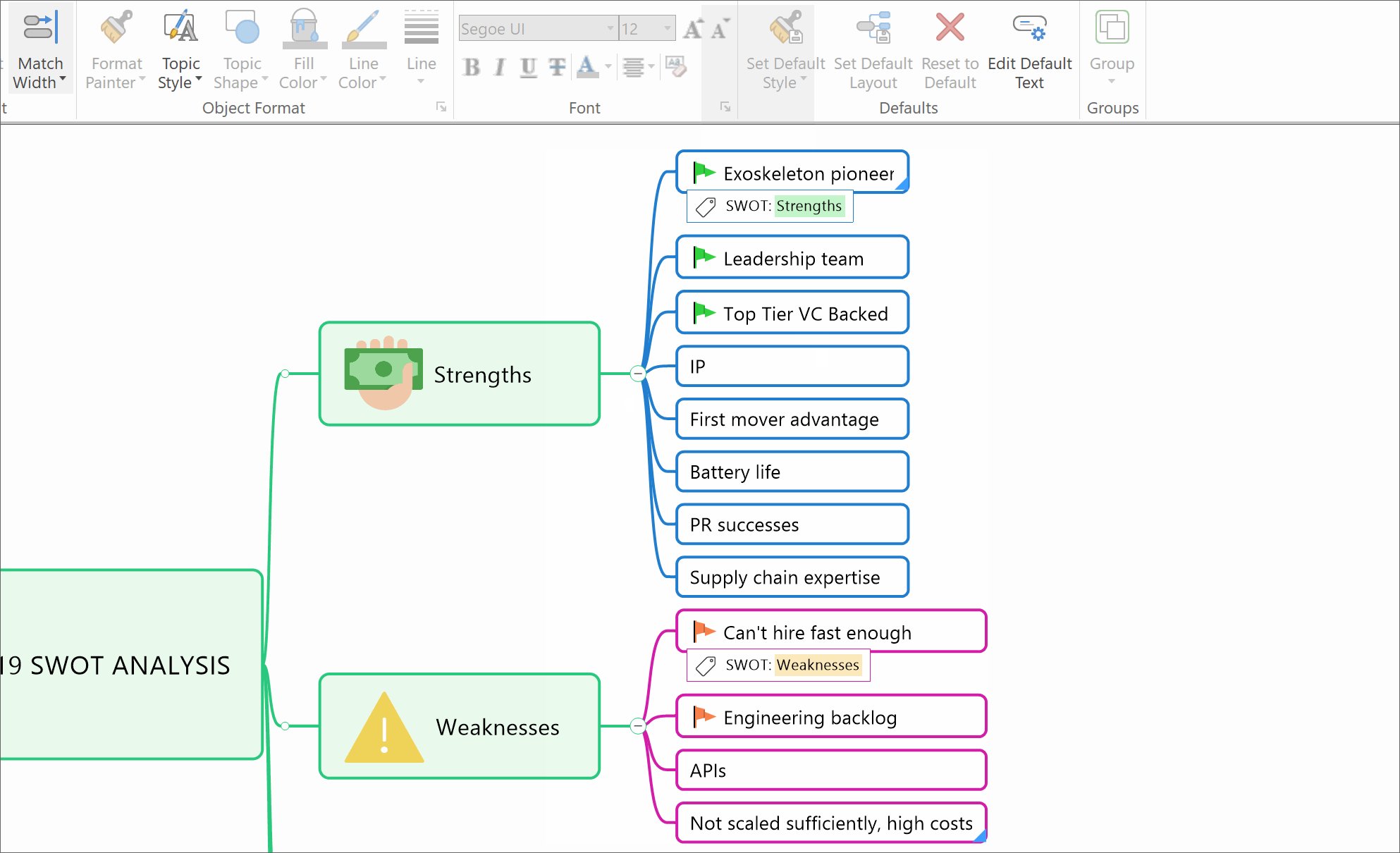
全新匹配宽度
视觉变化太多会导致人们分散注意力,无法集中在您希望他们看到的内容上。我们的新主题调整工具可帮助您轻松消除主题对齐中的不一致,让您的受众群体立即关注您的演示文稿内容,而不是其结构。
全新 HTML5 导出和发布过滤
明确的方向让每个人保持在正轨。借助 HTML5 导出和发布工具内置的新过滤和链接功能,共享导图的接收方可以更快速、轻松地找到您希望他们查看的信息,推进项目和对话。
全新 SmartRules™
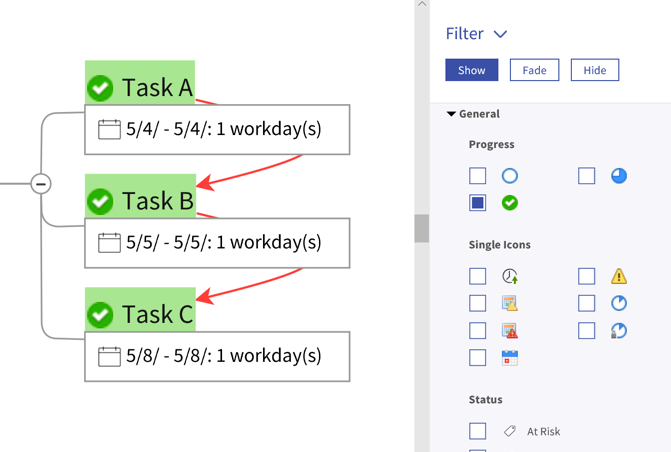
条件格式改变了导图可以讲述的故事。它开启了新的篇章。SmartRules™ 扩展并超越了条件格式,让您能够自动触发更改主题外观感以及实际主题数据 – 减少重复性任务,实现导图变形,不再只是简单地展示进程和工作流程,还能驱动和加速流程。
编写规则,在触发特定规则后更改主题图标、标签、属性、进度和优先级标记符号。
将 SmartRules 应用至单个对象或主题,选择分支或完整图表
将内容自动更新到任务列表、项目计划,流程图等,节省时间并提高工作效率
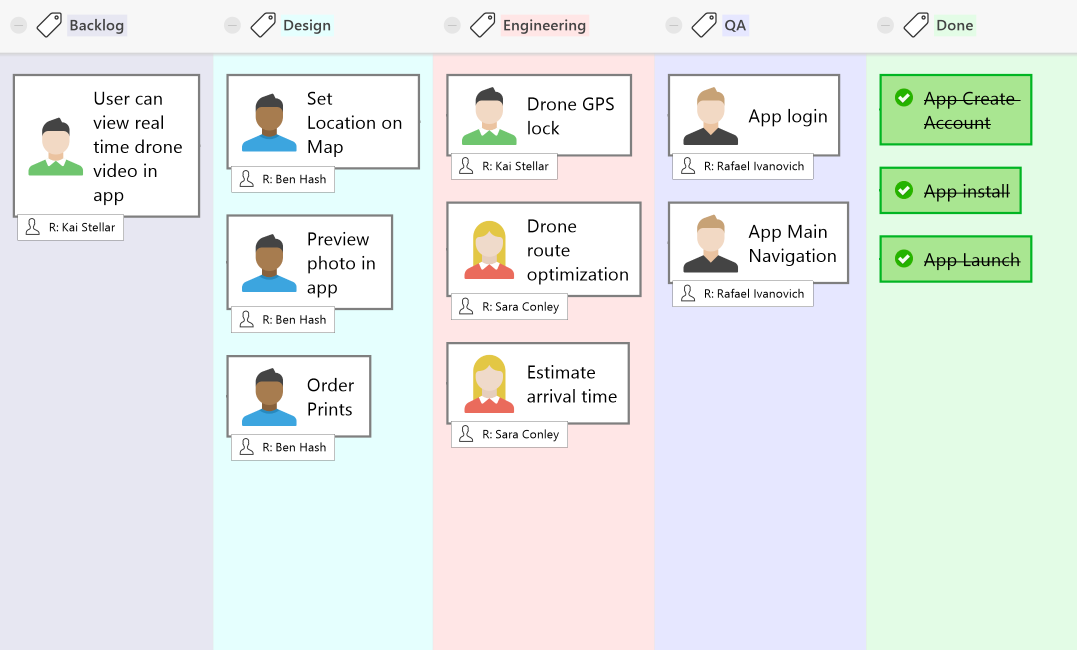
全新标记视图
项目保持前进状态即是成功。标记视图可以让您清楚地了解项目整体完成进度,以及各任务的进度,方便您进行必要的更改,确保项目按时完成。
在看板式柱状进度视图查看和更新任务和操作项的状态
实时识别备份日志、瓶颈和资源问题
使用导图视图自动应用的定制列标签,定义进程
全新图标视图
正确的观点可以改变一切。我们升级了广受欢迎的优先级视图,升级后共计包含 500 多个图标,更灵活的排序和组织选项增强了所有视图,让您能够在需要时更轻松地查看和显示所需的确切信息。
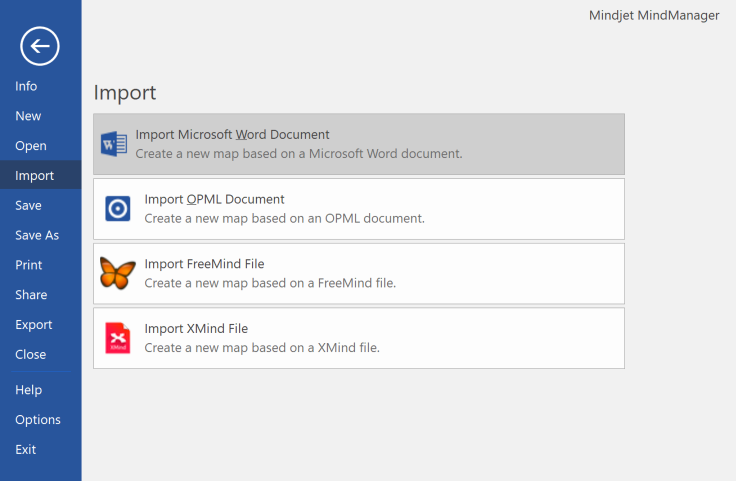
全新 导入
合适的条件可以将旧观念提升到新的高度。现在,您可以使用 MindManager 的一流导图和绘图工具,丰富在 XMind 和 FreeMind 应用程序中创建的内容,为其赋予全新的深度、意义和价值。
Insert Attachments
Attach multiple files to a topic for easy file management and map distribution.
Microsoft® Excel® Linker
Display Microsoft Excel spreadsheets and charts in MindManager maps.
Power Select/Filter
Quickly select or filter topics based on a combination of criteria to show only the important information that you need.
Custom Properties
Create custom map parts to capture information. Define topic properties to create a reusable information structure.
Microsoft Outlook Integration
Display and synchronize Microsoft Outlook E-mail, Contacts, Calendar, Tasks, Notes and Folders in maps.
Topic Alerts
Topic Alerts synchronize with Microsoft Outlook Calendar enabling you to stay current on topic due dates.
Microsoft Project Integration
Import from and export to Microsoft Project or MPX file format for integration with leading project management tools.
Microsoft Visio® Export
Easily convert maps into process diagrams by seamlessly exporting to Microsoft Visio. PDF Export Publish maps to PDF format for platform-independent distribution.
Review Mode
Track, accept, and reject topic changes made by team members or co-workers.
Multimap Workspace
View thumbnails of linked maps for quick navigation. Search linked maps for key words and information.
Data Interchange
Customize maps by integrating Enterprise data sets, Web services, and RSS feeds.
Macro Editor
Create and edit add-in scripts to develop custom functionality.
Lotus Notes Hyperlink
Hyperlink to Lotus Notes documents in Mail, Calendar, Address Book and To Do. Supports Lotus Notes 6.5 only.

 首页
首页 

































 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线