GLG工具包是为开发高级图形的动态界面而设计的艺术化的框架:它不仅仅是简单的按键与菜单,它是全动态的能显示动态数据以及能反映用户互动的图片对象。它不仅仅是能制作“漂亮图片”绘制工具(它还具有很多其他功能),而是能使开发人员定义图片对象以及与程序中的对象互动的图形引擎。它的使用对象主要针对应用程序开发人员,能将乏味的低级别图片代码编译工作转化成高级的互动设计行为。
GLG Toolkit is a state-of-the-art framework for developing highly graphical dynamic interfaces: not just simple buttons and menus, but fully animated graphical objects that show dynamic data and react to users' interactions. It is not just a drawing tool for creating "pretty pictures" (there are plenty), but a graphical engine that allows developers to define graphical objects and interact with them from a program. It is uniquely targeted towards an application developer, converting a tedious job of coding low-level graphics into an engaging interactive design of high-level behavior.
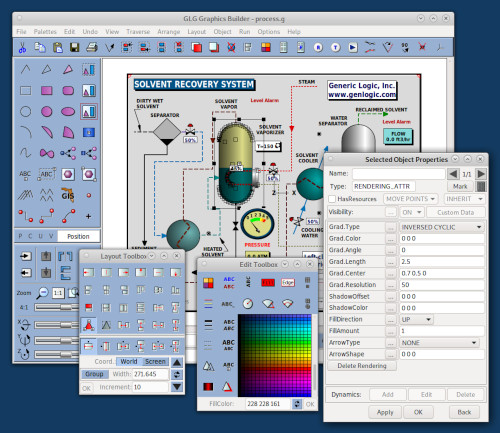
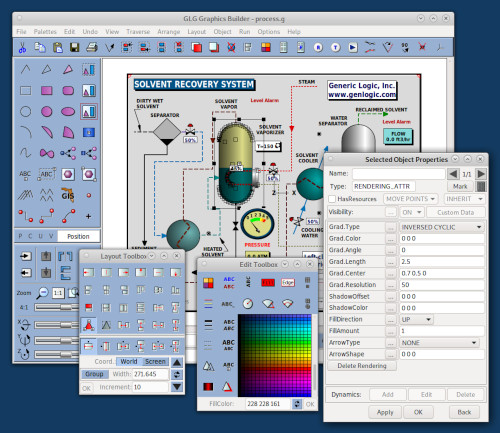
图形编辑器
图形编辑器(Graphics Builder)在GLG Toolkit里面扮演着核心的角色。生成器允许开发人员来定义外观界面的独立功能,而且可以在任何时候,不触及代码下改变它,避免耗时的编译链接周期(compile-link cycles)。它可方便地进入任何以及所有先进功能的GLG图形项目,包括限制、二维和三维动态、自定义事件、视口(viewport)和图像项目、分层和subdrawings、团体和对象层级。
主要特点
-
可定义动态行为和附加数据源
-
提供预先构建的小部件的调色板
-
可自定义符号,并将它们作为可重用组件添加到调色板中
-
创建和编辑图形都是在交互式点击中完成,无需编程
-
可附加2D和3D动态动画,定义对象和资源层次结构,设置约束等
-
资源与代码分离及快速迭代
-
强大的原型与调试能力
-
跨平台兼容性与渲染适配

HMI配置器
HMI 配置器是一个简化的 HMI 编辑器,供最终用户使用。其目标是为最终用户提供易于使用的编辑器,通过拖放预制组件库,以最小的学习曲线快速生成个性化界面。通过 HMI 配置器,操作员可:
-
可视化操作:从提供的组件库中拖放仪表盘、图表等预制组件,或绘制多边形、圆弧、文本等图形基元;
-
动态交互:编辑对象外观(颜色、尺寸)、添加 2D/3D 动画、绑定实时数据源,并实时预览运行效果;
-
权限可控:仅能修改应用程序设计师开放的组件属性(如隐藏高级设置),避免误操作;
-
深度集成:直接嵌入到应用程序中,支持 OEM 厂商自定义菜单、图标、数据浏览器及行业专属对话框(如化工设备参数配置);
-
灵活扩展:定义组件动态行为(如动画触发条件)和企业专属调色板,适配不同行业需求。
该工具与 GLG 图形构建器形成互补:构建器面向开发者,支持复杂动态逻辑设计;配置器面向终端用户,专注于零代码快速迭代
OME扩展功能
图形构建器和人机界面(HMI)配置器均支持通过可加载的动态链接库(DLL)扩展程序(在 Linux/Unix 系统上为共享库)进行原始设备制造商(OEM)定制。这两款编辑器都可进行定制,以便添加自定义图标、菜单项,以及针对特定应用任务的自定义对话框、自定义数据浏览器、运行模式下的自定义动画模块,还有自定义动态操作和调色板。有一个原始设备制造商(OEM)示例提供了一个自定义动态链接库(DLL)样本,该样本允许用户在人机界面(HMI)配置器中为对象添加自定义操作。监控和数据采集(SCADA)查看器演示展示了在运行时处理自定义操作的一个示例。
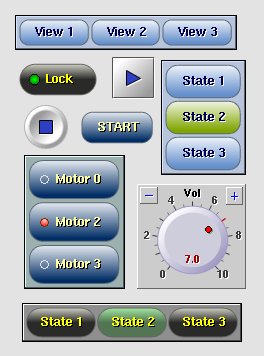
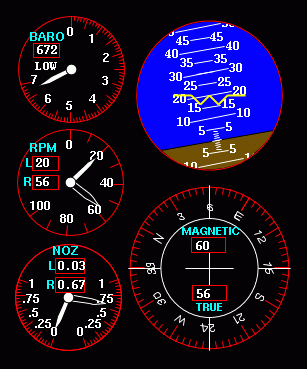
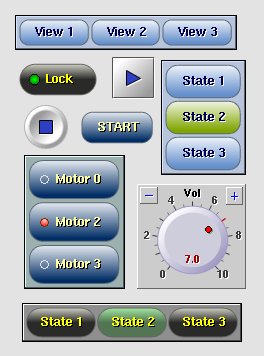
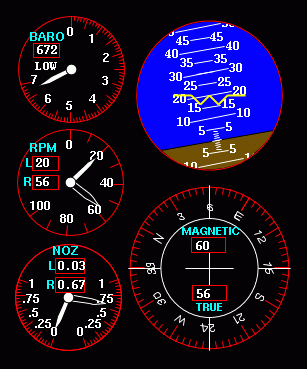
小部件和自定义组件

GLG Toolkit 提供了一个庞大的预构建小部件库:刻度盘、仪表、图表、航空电子仪表、过程控制小部件以及其他图形组件。所有小部件均构建在 Toolkit 的对象引擎之上,其行为逻辑完全封装于组件的绘图文件中。每个组件的绘图可直接加载至图形构建器进行深度定制 —— 不仅能编辑其资源属性(如颜色、动态绑定),还可修改图形元素的几何形状(如调整仪表指针弧度)。开发者可创建自定义组件并添加到构建器的调色板中,实现跨项目复用。
OEM 版本的图形构建器支持通过定义公共属性创建专属定制组件。这些自定义组件可无缝集成至HMI 配置器中,为终端用户提供简化的编辑界面,例如限制用户仅能修改组件的外观参数(如仪表盘配色),而保留底层动态逻辑不变。
GIG工具包功能
-
内在动态特性
-
无限的几何动态效果
-
可缩放矢量图形
-
可选择 OpenGL 或原生 GDI 渲染器
-
图像和 DXF 文件导入
-
约束条件
-
高级图形功能
-
适用于 Windows、Unix 和 Linux 系统的跨平台 C/C++ 语言支持
-
Java 类库
-
C#/.NET 类库
-
网页部署:JavaScript/React/Angular/Next.js
-
用于传统网页部署的 AJAX 图形服务器
-
编程应用程序接口(API)
-
动态配置和编辑应用程序接口(API)

Graphics Builder
The GLG Graphics Builder uses a point and click interface and is geared towards application development. It allows the developer to not only draw graphical objects, but also attach 2D and 3D dynamic animation, define object and resource hierarchies, setup constraints, etc. The Builder also provides a way to prototype the drawing with dynamic data to test the drawing's behavior.
The governing principle of the Toolkit is to allow developers to define as much of the graphical aspects of the application in the Builder as possible, leaving the code to handle only the application logic. In the beginning, the Builder is used to draw graphical objects, edit their shapes, define colors, gradients, shadows and other rendering attributes, attach dynamics for animation and layout the graphics in the drawing.
Furthermore, the Builder allows developers to assign custom names to objects and their attributes. They become resources for the application to access. The Toolkit organizes resources into tree-like hierarchies, resembling the way files are organized in a file system. This decreases the number of resources visible on each level of the hierarchy, making dealing with large drawings easier. The resource hierarchy of the drawing may be tuned interactively with the Builder to minimize later programming efforts.
The Builder provides two ways to access objects: by selecting objects and traversing their hierarchies, or by browsing resources directly. Object selection provides immediate access to objects for editing, while the resource interface views the hierarchy as the application sees it, and is convenient for debugging resource access errors.
The produced drawing encapsulates the graphical appearance of the objects, and is completely separate from the application code. As a result, the application does not need to be recompiled when the drawing changes, as long as the resource hierarchy remains intact. This feature is useful when providing multiple versions of the drawing, all of which contain identical resource hierarchies, but may differ in appearance. For example, some versions of the drawing may contain much more elaborate graphics, while those with simple graphics result in faster updates.
Widgets and Custom Components
The Toolkit provides a vast library of pre-built widgets: dials and meters, graphs, avionic gauges, process control widgets and other graphical components. All widgets are built on top of the Toolkit's object engine and their behavior is encapsulated in the component's drawing. Each component's drawing can be loaded into the Graphics Builder and extensively customized, including not only editing its resources, but also changing the shape of its graphical elements. Custom components can be created and added to the Builder's palette.

 首页
首页 













 实时了解产品最新动态与应用
实时了解产品最新动态与应用


 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线