GLG图片服务器是一款瘦客户端解决方案,它能通过使用AJAX技术在网页上显示动态实时图片。并且能代替胖客户端操作方法,只需使用客户端上最小限度的功能。
通过基于瘦客户端方法的AJAX,当大部分应用程序进程在中心服务器上运行时,客户端能实现只需使用行业标准HTML与JavaScript显示前台的功能。为显示基于输入数据而动态更新的图片,服务器需要根据每个图像需求转化图片的图像。
The GLG Graphics Server is a thin-client solution for displaying dynamic real-time graphics on a web page using AJAX technology. It is an alternative to the thick client approach and requires only minimal capabilities on the client.
With the AJAX-based thin client approach, the client side serves as a display front end that uses only the industry-standard HTML and JavaScript, while most of the application processing is performed on the central server. To display graphics that update dynamically based on the input data, the server needs to render the image of the graphics on each image request.
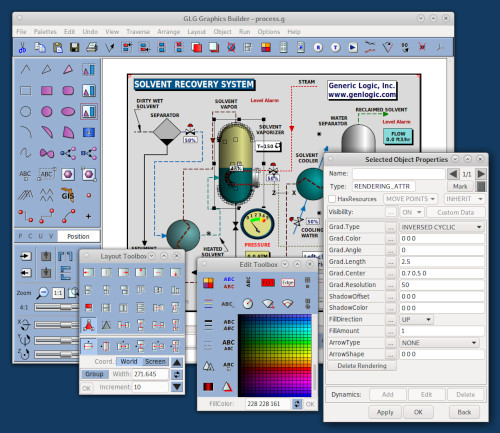
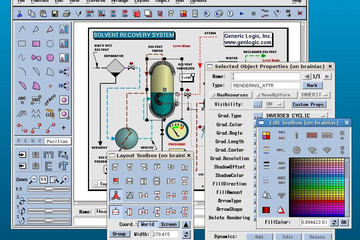
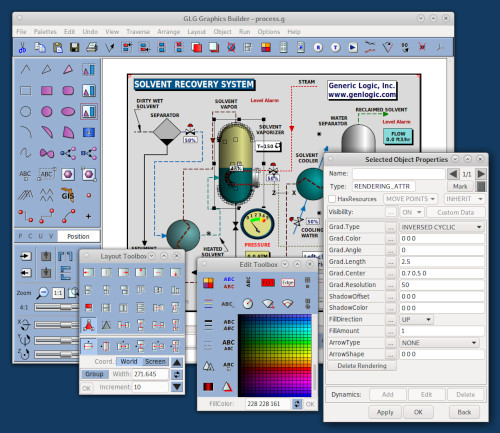
交互式图片编辑器
网页上的动态图形界面就是使用—GLG Graphics Builder图形编辑器以交互方式创建的。通过该创建器,开发人员能绘制图片对象、定义属性以及为使用实时数据进行动态化的绘图添加动态效果和定义资源。
除了能从零开始创建绘图外,图片创建程序还能提供预定义部件调色板,如dials and meters, graphs以及process control symbols,这些都能通过拖放功能添加到绘制中。创建程序还能使用户定义自定义的图标,并把它们作为可重复使用的控件添加到调色板中。

借助图形构建器,从简单的仪表盘到复杂的可视化图形以及自定义的人机界面(HMI)屏幕,创建和维护图形的工作都能在一个交互式的点击操作环境中完成。无需编程,就可以在构建器中轻松编辑图形。一旦保存了更新后的图形,它就可以直接供图形服务器使用,而无需重新编译源代码
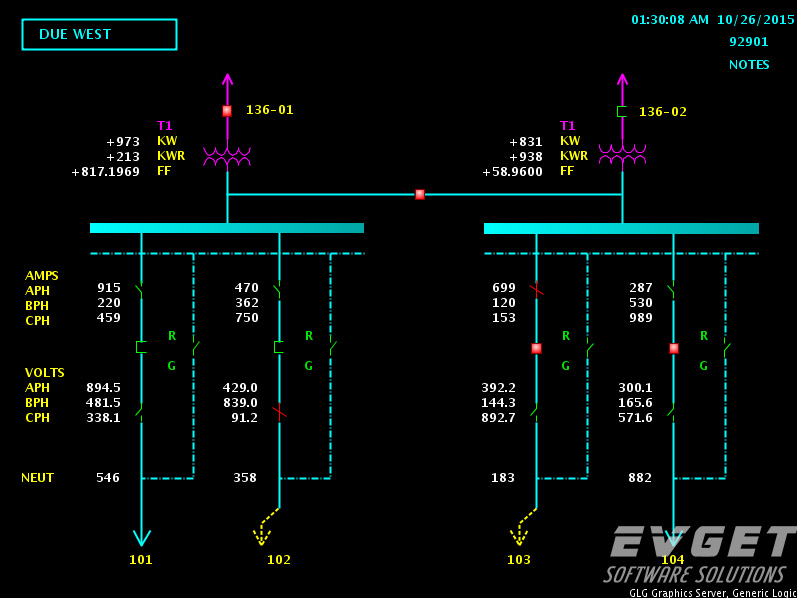
如演示文件所说,GLG绘制为独立的屏幕分辨率并能在运行时调整大小。根据客户端屏幕的大小,相同的绘制能用于转化不同分辨率的图像。
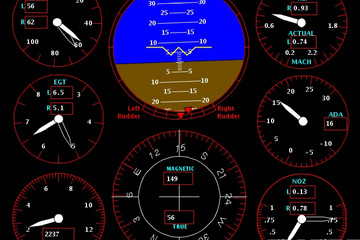
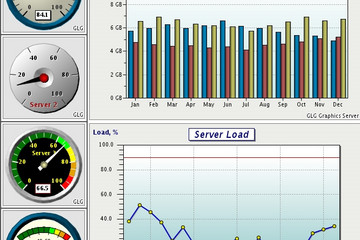
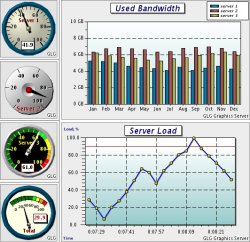
移动表盘
使用图形构建器创建的图形代表了应用程序网页在运行时显示的动态图形。例如,要创建一个显示几个图表和仪表的自定义移动仪表盘,你只需在图形构建器中打开一个新图形,从调色板中添加几个图表和仪表,为它们命名以便在运行时访问数据,然后保存该图形即可。
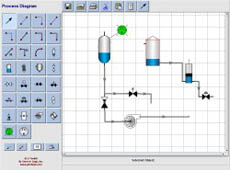
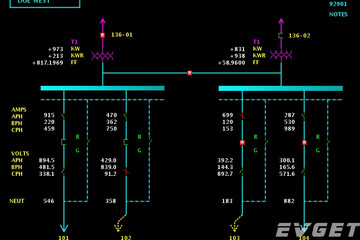
除了简单的仪表盘之外,还可以在图形构建器中创建复杂的自定义图形显示,并部署到网页上,如在线演示中所示。
在使用图形构建器时,你还可以更改对象属性,编辑页面上的对象布局,添加自定义标签和注释,或者利用构建器的渐变、阴影和透明效果绘制自定义装饰元素。
构建 AJAX 仪表盘的另一种方法是在单个 HTML 页面上组合多个小部件,如 GLG AJAX 仪表盘演示中所示。每个独立的小部件都使用其自己的服务器端 servlet,并且可以作为可重复使用的组件部署在多个网页上。
除了简单的数字报表,精细的自定义图片显示能在创建程序中制作并能在网页上进行部署,就如演示文件所说。
运行时的生成图像
运行时,图片服务器会加载GLG绘图并使用它生成动态图像,在处理每个图像请求前用当前数据更新绘图。绘图包含了所有图片对象的定义与它们的动态操作。当加载绘图时,它被反复用来在没有重新制作图片请求的情况下生成网页图像。
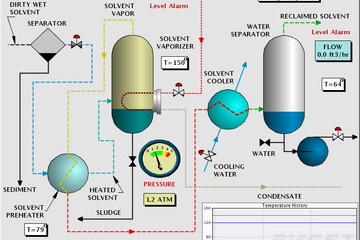
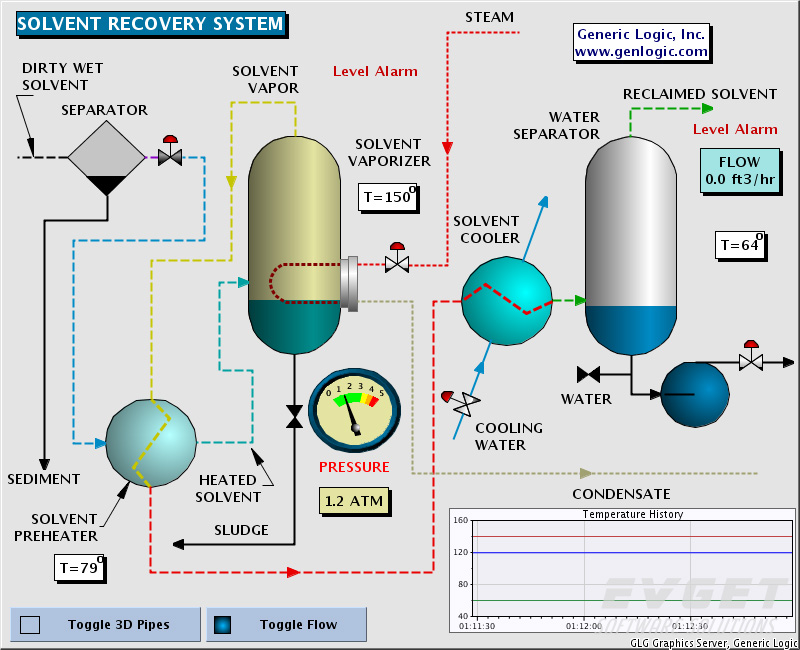
当一个客户端处理一个图像请求时,图片服务器使用当前数据创建了一个绘图的截图。一个图像请求可能包含能定义图像大小的参数、在刻度盘中显示的值、图片的标题或其它自定义属性。例如,在进程控制演示文件中图像请求包含show_pipes参数。如果该参数被设置为1,生成的图像会显示连接到储罐的管道。图像生成参数会使用标准的URL参数语法传送到图片服务器。
生成图像之前,图片服务器会通过设置绘图资源使用当前数据更新该绘图。当在运行中使用SetResource() API程序通过servlet创建与访问绘图时,资源将在图片创建程序中定义。
当更新绘图时,servlet可通过触发CreateImage() API程序生成图像。这个简单的图片服务器程序会在所有对象的当前动态状态下监控转化所有对象的复杂任务。
点击这里查看一个显示动态生成的图像的URL范例。重新加载以查看新数据或更改URL的宽度/高度参数以更改图像大小。一个"&show_pipes=1"参数可添加到URL以激活管道显示。在一个应用程序中,如演示文件所说,一个JaveScript记时程序会用于定时地重新加载图像以显示新数据。
开发自定义服务器端应用程序
在ASP.NET环境中,图形服务器通过与 Windows IIS 配合使用的自定义 HTTP 处理程序进行部署。在 JSP 环境中,图形服务器作为 Java Servlet 进行部署,可与任何兼容的 Java2EE 应用服务器配合使用。
会提供示例ASP.NET HTTP 处理程序和示例 JSP Servlet 的源代码,应用程序开发人员可以根据应用需求对其进行定制。例如,Servlet 和处理程序可以在所有 Servlet 和处理程序实例之间共享一个图形,或者为每个 Servlet 会话或 HTTP 处理程序请求创建图形的单独实例。当使用自定义图形时,可以修改 Servlet 代码来设置图形中定义的特定于应用程序的资源,以及处理特定于应用程序的用户交互。
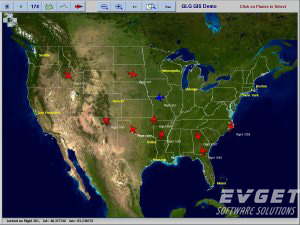
图形处理程序的ASP.NET版本使用 Glg.NetServer.dll,而 JSP 版本使用 GlgServer.jar 文件。这两个文件都提供了一个类库,其中包含 GLG 工具包的对象和渲染引擎。该类库提供了 C# 和 Java 文档中描述的 GLG 标准 API 和扩展 API。GLG 标准 API 提供了用于访问资源的方法,以便用实时数据更新图形。扩展 API 提供了用于高级功能的方法,例如以编程方式创建对象或查询图形中定义的所有资源列表。例如,如 GIS 和空中交通管制演示中所示,扩展 API 可在运行时用于创建数量可变的代表飞机的动态图标。
提供动态数据
服务器端应用程序可以使用任何偏好的数据连接 API,从诸如可编程逻辑控制器(PLC)或过程数据库等任何数据源中查询数据。或者,数据也可以由 HTML 或 JavaScript 通过图像 URL 的参数来提供。
Servlet可通过设置使用GLG SetResource程序的绘图资源用新数据更新绘图。当创建绘图时,用于动态化具备数据的绘图的资源将在图片创建程序中进行定义。
例如,在进程控制演示文件中使用的绘图里,一个名为"Heater"的对象拥有一个名为"HeaterLevel"能控制加热罐填充度的资源。当绘图被用于servlet中时,servlet可通过使用名为"Heater/HeaterLevel"的资源更新填充度。操作如下:
SetDResource( "Heater/HeaterLevel", heater_level_var );
资源的使用可帮助您将图片从程序逻辑中分离出来。应用程序可简单地设置一个名为"Heater/HeaterLevel"逻辑资源,并且GLG图片引擎会监控对象图片转化的所有底层细节。
基于AJAX的用户互动
除了生成动态图像,servlet可通过处理基于AJAX的请求以处理用户互动。这些请求通常用于对象选择、消息提示以及用户输入,如使用鼠标在绘图中点击按键。这些功能都在进程控制与其它演示文件中进行了说明。
处理用户互动,JavaScript被用于应用程序的网页中以将onclick and onmousemove事件添加到图像中。当用户点击图像或将鼠标指针移动到图像之上时,在脚本中会触发事件处理程序。事件处理程序会将对象选择的AJAX请求发送到图片服务器,并将鼠标坐标作为请求参数进行传送。图片服务器会根据鼠标坐标通过寻找选定对象处理请求。Servlet会在服务器端处理选项或将选项信息返回给客户端用于处理。
客户端可使用选择请求到弹出消息提示的输出、显示选定对象的名称或执行数据下钻操作。例如,当使用鼠标选定对象时,进程控制演示可显示具有对象数据的对话。当鼠标移动到绘图中已命名对象时,可显示工具提示。如果按下绘图底部的Show 3D Pipes键,可在图像中显示连接到储罐与阀门的管道。
工具提示与对象选择事件通过在服务器端的GLG图片服务器引擎进行处理,并且不需要在客户端的浏览器中创建的图像地图或矢量对象。此项技术可在忽略与已使用图像地图相关的HTML运行限制的情况下处理大量矢量对象。
点击这里查看生成图像与处理用户互动请求的GLG Servlet的所有源代码。
因为在没有图像地图内置到HTML的情况下将在服务器端处理选择与消息提示事件,所以当绘图中对象的几何外形被改变时,不需重新生成HTML页面。
当绘图包含动态移动图标时(如航空交通控制演示的展示),服务器端对选择事件的处理只是实用性选项。在这种情况下,不可能为图标选择生成的静态图像地图,因为图标改变了它们的位置。由于运行限制,每当图标移动时使用AJAX动态地生成图像地图将是不切实际的。这就使服务器端选择处理成为了唯一的实用选项。
Interactive Graphical Editor
The dynamic graphical screens displayed on web pages are created interactively using a graphical editor - the GLG Graphics Builder. Using the Builder, a developer can draw graphical objects, define their properties, as well as attach dynamics and define resources for animating the drawing with real-time data. The drawing is saved into a file and used by the Graphics Server for image generation.
In addition to creating drawings from scratch, the Graphics Builder provides palettes of pre-built widgets, such as dials and meters, graphs and process control symbols, which can be added to the drawing using Drag and Drop. The Builder also allows the user to define custom symbols and add them to a palette as reusable components.
With the help of the Builder, the job of creating and maintaining graphics, from simple dashboards to complex visualizations and custom HMI screens, is done in an interactive, point-and-click environment. The graphics may be easily edited in the Builder with no programming involved. Once the updated drawing is saved, it is ready to be used by the Graphics Server without recompiling the source code.
The GLG drawings are screen-resolution independent and may be scaled at run-time, as shown in the demos. The same drawing may be used to render images of various resolutions depending on the size of the client's screen.
Custom AJAX Dashboards
The drawings created using the Graphics Builder represent the dynamic graphics displayed on the application's web pages at run time. For example, to create a custom AJAX Dashboard displaying a few graphs and meters you can simply open a new drawing in the Graphics Builder, add a few graphs and meters to it from a palette, name them for run-time data access and save the drawing.
While in the Graphics Builder, you can also change object properties, edit the object layout on the page, add custom labels and annotations or draw custom decorations using the Builder's gradient, shadow and transparency effects.
An alternative way to build an AJAX Dashboard is to combine several widgets on a single HTML page, as shown in the GLG AJAX Dashboard demo. Each self-contained widget is using its own server-side servlet and it may be deployed as a reusable component on multiple web pages.
In addition to simple dashboards, elaborate custom graphical displays may be created in the Builder and deployed on a web page, as shown in the demos.
Run-Time Image Generation
At run-time, the Graphics Server loads the GLG drawing and uses it to generate dynamic images, updating the drawing with the current data before processing each image request. The drawing contains definitions of all graphical objects and their dynamic actions. Once the drawing is loaded, it is used to generate web images over and over without the overhead of recreating the graphics on every request, resulting in superior server performance.
When a client issues an image request, the Graphics Server creates a snapshot image of the drawing using the current data. An image request may contain parameters that define an image size, a value to be displayed in a dial, a title for a graph or other custom attributes. For example, in the process control demo the image request contains the show_pipes parameter. If this parameter is set to 1, the generated image will display pipes connecting the tanks. The image generation parameters are passed to the Graphics Server using the standard URL parameter syntax.
Before generating an image, the Graphics Server updates the drawing with the current data by setting the drawing's resources. The resources are defined in the Graphics Builder when the drawing is created and accessed by the servlet at run time using the SetResource() API method.
When the drawing is updated, the servlet generates an image by simply invoking the CreateImage() API method. This single method of the Graphics Server takes care of the complicated task of rendering all objects in the drawing in their current dynamic state.
Click here to see an example of a URL showing a dynamically generated image. Reload the page to see new data or change the width/height parameters of the URL to change image size. A "&show_pipes=1" parameter may be appended to the URL to activate the pipe display. In an application, a JavaScript timer may be used to reload the image periodically to display new data as shown in the demos.
Servlet Customization
In the JSP environment, the Graphics Server is deployed as a GLG Servlet - a 100% pure Java servlet that may be used with any compliant Java2EE Application server.
The source code of the servlet is provided and may be customized by the application developers according to the application requirements. For example, the servlet may share one drawing between all servlet instances or create a separate instance of the drawing for each servlet session.
When a custom drawing is used, the servlet code may be modified to set the application-specific resources defined in the drawing, as well as handle an application-specific user interaction.
The GLG Servlet uses the GlgServer.jar class library that contains GLG Toolkit's object and rendering engine. The class library provides both the GLG Standard and Extended APIs described in the documentation of the GLG Java classes. The GLG Standard API provides methods for accessing resources to update the drawing with real-time data. The Extended API provides methods for advanced features, such as creating objects programmatically or querying a list of all resources defined in the drawing. For example, the Extended API may be used at run time to create a variable number of dynamic icons representing airplanes as shown in the GIS and AirTraffic Control demos.
Dynamic Data Supply
In an application, the servlet can query data from any data source, such as a PLC or process database, using JDBC, Java OPC or any other preferred data connectivity API. Alternatively, the data may be supplied by the HTML or JavaScript via the parameters of the image URL.
The servlet updates the drawing with the new data by setting the drawing's resources using GLG's SetResource methods. The resources for animating the drawing with data are defined in the Graphics Builder when the drawing is created.
For example, in the drawing used in the process control demo, an object named "Heater" has a resource named "HeaterLevel" that controls the fill level of the heater's tank. When the drawing is used in the servlet, the servlet updates the fill level by using the "Heater/HeaterLevel" resource name as follows:
SetDResource( "Heater/HeaterLevel", heater_level_var );The use of resources helps to separate graphics from the programming logic. The application simply sets a logical resource named "Heater/HeaterLevel", and the GLG's graphics engine takes care of all low-level details of rendering the objects' graphics.
AJAX-Based User Interaction
In addition to generating dynamic images, the servlet may handle user interaction by processing AJAX-based requests for object selection, tooltips and user input, such as pressing buttons in the drawing with the mouse. These features are demonstrated in the process control and other demos.
To handle user interaction, JavaScript is used in the application's web pages to add onclick and onmousemove event handlers to the image. When the user clicks on the image or moves the mouse over it, an event handler is invoked in the script. The event handler sends an object selection AJAX request to the Graphics Server, passing the mouse coordinates as parameters of the request. The Graphics Server processes the request by finding an object selected by the mouse coordinates. The servlet may process the selection on the server side or return the selection information back to the client for processing.
The client may use the output of the selection request to popup a tooltip, display the name of the selected object or execute a drill-down action. For example, the process control demo displays a dialog with the object's data when the object is selected with the mouse. A tooltip is displayed when the mouse is moved over a named object in the drawing. If the Show 3D Pipes button at the bottom of the drawing is pressed, the pipes connecting the tanks and valves will be displayed in the image.
The tooltips and object selection events are processed by the GLG Graphics Server's engine on the server side, with no image maps or vector objects created in the browser on the client side. This technique handles a large number of vector objects in the drawing without the HTML performance limitations related to a number of used image maps.
Click here to see the full source code of the GLG Servlet for generating images and handling user interaction requests.
Since the selection and tooltip events are processed on the server side with no image maps embedded in HTML, the HTML pages do not need to be regenerated when the geometry of the objects in the drawing is changed.
The server-side processing of selection events is the only practical option when the drawing contains dynamic moving icons, as shown in the Airtraffic Control Demo. In this case, generating static image maps for the icon selection is simply impossible, since the icons change their position. Using AJAX to generate image maps dynamically every time the icon moves, would be also impractical due to the performance limitations. This leaves the server-side selection processing as the only practical alternative.

 首页
首页 
























 实时了解产品最新动态与应用
实时了解产品最新动态与应用


 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线