兼容性好的JavaScript、HTML5图表开发工具
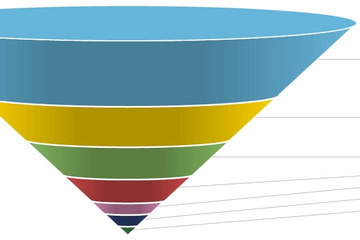
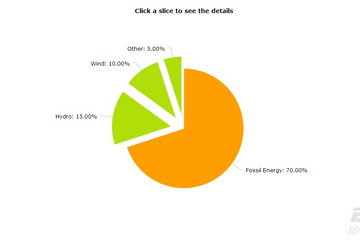
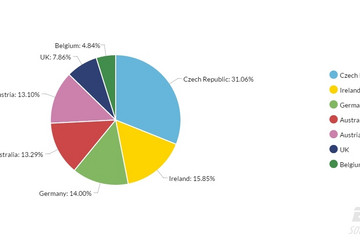
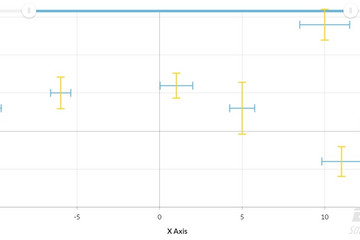
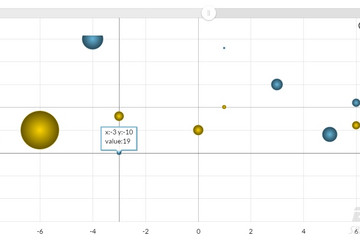
JavaScript Charts能满足大部分的开发需求,包括序列图表(列型图,条形图,线型图,面积图,步骤折线图,平滑折线图,蜡烛图,ohlc图),饼图/环形图,雷达图/极区图以及xy图/散点图/气泡图。我们的图表是现代标准化的兼容图表集,提供无与伦比功能与性能。
JavaScript/HTML5 charts includes serial (column, bar, line, area, step line, smoothed line, candlestick and ohlc graphs), pie/donut, radar/polar and xy/scatter/bubble charts. Our charts offer unmatched functionality and performance in a modern, standards compliant package.
直观地编辑图表
有了我们的超级强大的LIVE EDITOR,你只需一分钟就能编辑好图表,无需代码编写,没有更多的输入错误。你可以创建、保存、共享或简单地复制配置文件,并用它在自己的服务器上生成图表。
支持所有现代浏览器
JavaScript Charts用SVG(可伸缩矢量图形)渲染图表,现在几乎所有的现代浏览器都是支持这个技术的,如火狐、谷歌、Safari、Opera和 IE(since v.9)。针对老版本的IE,JavaScript Charts采用了VML(矢量标记语言)技术,这样即使是IE6的用户也可以查看图表。JavaScript Charts还可以在IOS(iPad, iPhone, iPod Touch)和安卓(since v.4)系统的移动设备上运行。
CSS样式和CSS动画
从3.12.0版本开始,类名可被添加到图表的每个可视元素。这使得你可以使用CSS或采用CSS动画来设置你的图表样式。
免费下载和使用
所有的amCharts产品对于非商业用途都可以免费下载和使用,免费版和收费版唯一的区别就是图表的左上角会出现一个小小的网站链接。
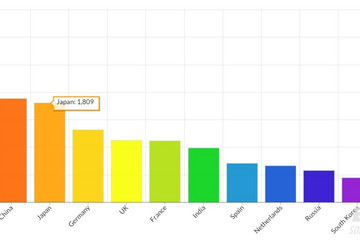
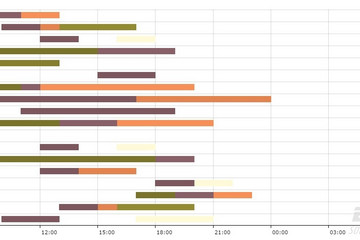
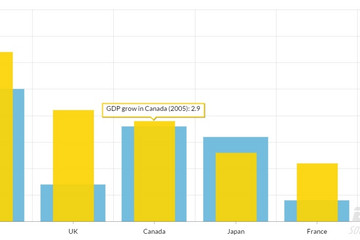
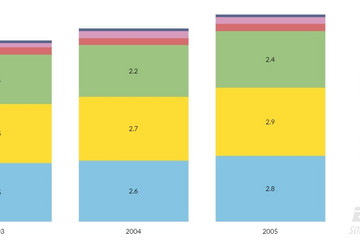
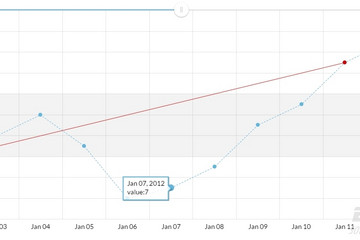
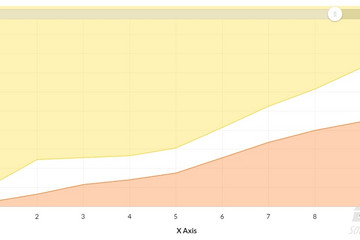
超级强大的序列图表
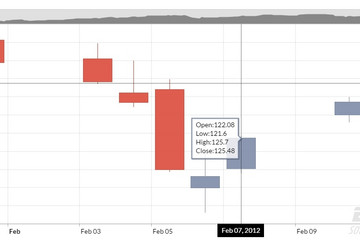
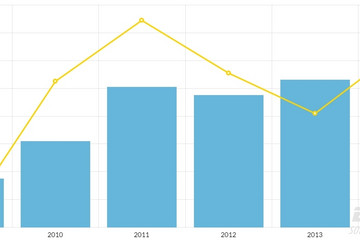
JavaScript Charts可以显示柱状图,条形图,折线图,面积图,步线图,平滑线,烛台图和OHLC图。你可以创建区域范围,样条范围或列范围图表。图表可以接受基于日期/时间的数据,能以任何格式显示日期,并且在逻辑间隔处(月、周、小时的开始)放置网格线-这取决于你的数据范围。通过简单的把“rotate”属性设置为true,柱形图将变成条形图,其中序列将绘制在垂直轴上。图表支持多数值轴、对数和扭转。用户可以放大、平移图表、在值和类别轴添加指南,并且序列图表和XY图表都支持趋势线。
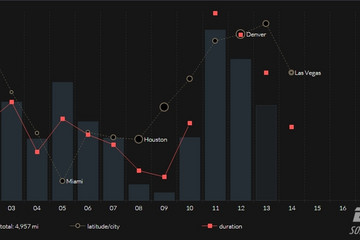
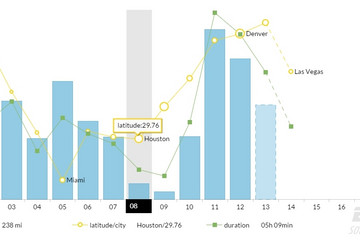
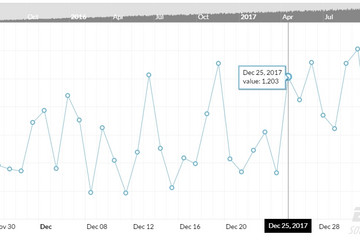
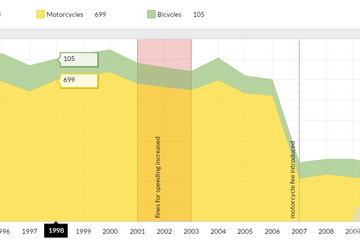
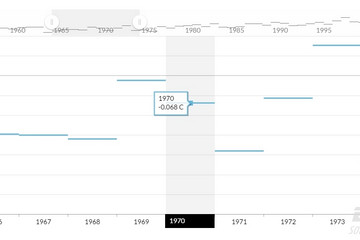
滚动和缩放
序列图表和XY图表都可以放大、滚动或平移。
输出为图像或PDF
你可以在大多数现代浏览器将图表导出为图像或PDF文件且不需要任何服务器扩展。
使用JavaScript API或JSON对象安装图表
你可以通过两种方式创建和管理图表-使用JavaScript API或通过创建JSON对象的所有配置并将它作为参数传递给方法,然后再创建一个图表。两种方法都有自己的优势。使用JSON配置,你可以在字符串存储图表,然后很容易将这个字符串传递到任何想用的地方。JavaScript API则更适用于创建更复杂的交互式图表(尽管JSON也可做到这一点,但JS API在某些情况下更容易)。
强大的主题
JavaScript Charts包含4个不同的主题,帮助你快速调整图表的设计。
类似手绘图表JavaScript Charts提供独特的功能使得图表看上去像手绘-线条不直也不散,并且线条的厚度可以改变。
|  |
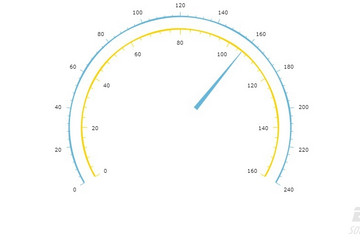
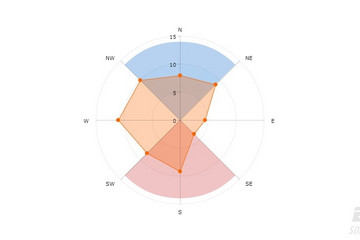
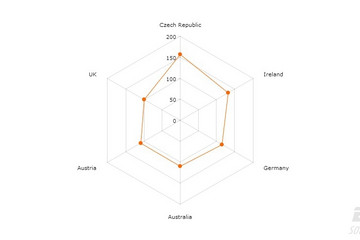
仪表,子弹图,迷你图,雷达...
JavaScript Charts支持可以用来显示速度测试、时钟之类的角度仪表图。使用我们的序列图,你可以轻松地构建微型图(迷你图),子弹图(温度计),雷达或极坐标图。
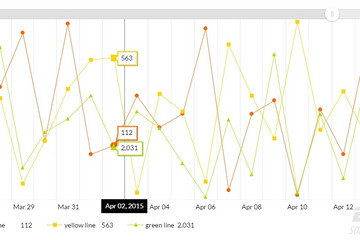
动图
使用一些额外的编码就可以轻松拥有动图,它可以动态的更改数据并对某个时间段内数据是如何变化的做出解释。点击查看>>动图在线演示。
Supports all modern browsers
Our JavaScript charts support all modern browsers including (but not limited to) modern versions of Firefox, Chrome, Safari, Opera and Internet Explorer. It also runs on mobile devices powered by iOS (iPad, iPhone, iPod Touch) and Android Honeycomb. The package also includes Flash charts which can be served for users with browsers which doesn't support SVG/VML.
Free even for commercial use
You can download and use all amCharts products for free. The only limitation of the free version is that a small link to this web site will be displayed in the top left corner of your charts.
Super-powerful serial chart
Our serial chart is so powerful that it deserves to be called super-chart. It can display column, bar, line, area, step line, smoothed line, candlestick and ohlc graphs. It can accept date/time based data and display dates in any format you want and place grid lines at logical intervals - beginning of month, week, hour - depending on the range of your data. With a single "rotate" property set to true your column chart will become bar chart where series are drawn on vertical axis. Chart supports multiple value axes also logarithmic and reversed. Users can zoom-in, pan the chart, add guides both to value and category axes. Both serial and XY charts support trend lines.
Scrollable and zoomable
Both serial and xy charts can be zoomed-in and scrolled. Have you seen zoomable xy chart at any of our competitors? We guess no. Or serial chart can display advanced scrollbar with a graph in it.
OK, but what about Flash?
Even though we owe everything to Flash, we have to admit that it's a dying technology. Rich JavaScript/HTML5 apps is the new de facto standard. This is why we're making JavaScript charts our focus and top priority.

 首页
首页 





























 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线