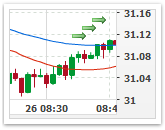
基于XML/JSON的Flash金融图表解决方案
AnyStock是一款基于XML/JSON的Flash金融图表解决方案,能将实时数据转换为具有交互功能的精细图表,使你的数据直观地展现在Web页面上。 AnyStock能用于展示基于数据和时间的信息,是用于客户报表以及基于绩效报表应用程序的理想工具。
AnyChart Stock and Financial Charts (short name:AnyStock) is an XML/JSON Flash based financial charting solution. AnyStock technology turns your real time data into highly sophisticated charts with interactive capability, bringing visualization of your data to the Web. Designed to display data and time based information, AnyStock is the ideal tool for client reporting and performance based reporting applications. Reports and Dashboards are visualized with scrolling, drill downs, panning and zoom functionality.
实时数据流和数据处理
AnyChart Stock带有的JavaScript库提供了一系列方法,可以进行添加、更新、删除、插入新数据点或点列
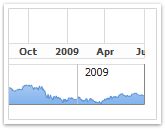
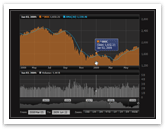
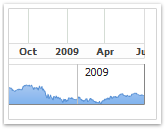
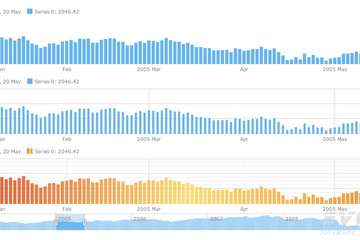
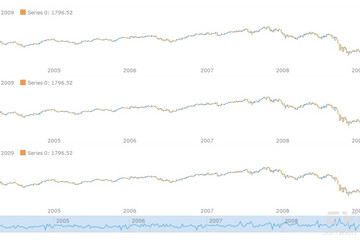
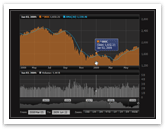
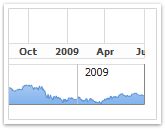
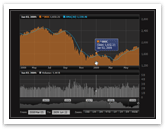
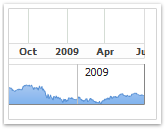
AnyChart Stock中的导航控件称为“Scroller”,使用该导航条,即可在其背景中显示系列的缩略图,用户因而可以立刻进入其感兴趣的图表区域。除此之外,用户还可以以任意可能的方式放大和滚动数据。
灵活的视觉设置
AnyChart Stock组件提供的所有可视元素均完美的配置,以提供最好的用户体验,如:温和清晰的色彩,直观的控件等。此外,用户可以快速地自定义几乎图表的任何部分:改变颜色、字体、大小、形状等。
AnyChart Stock控件允许用户本地化日期、时间和数字的显示来适合本地区语言和文化特性。默认情况下控件提供的日期、时间、数字都是按照北美(US)标准设置,但是你可以很容易地对之修改以适合您的地区和文化。
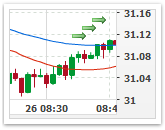
使用特殊标记显示特殊事件
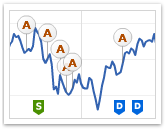
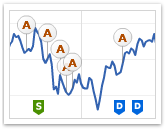
控件提供的最令人振奋的一个功能就是“事件标记”---这是一种特别的图表标记,被创建用于显示主要的事件发展, 股息, 股票分股,内幕交易,分析观点变化或者其他金融图表上的任何事件。
用户可以将图表另存为JPG图像、PNG图像、包含静态图像的PDF文件或者交互式PDF文件。
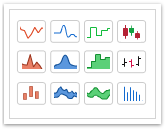
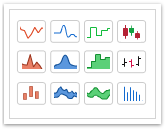
提供了14种完全可组合图表类型
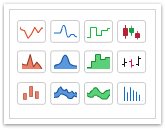
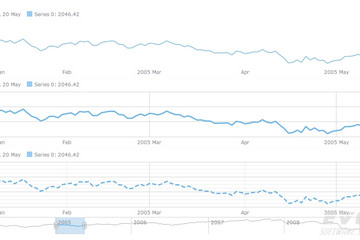
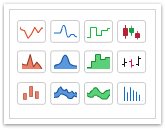
AnyChart Stock支持14种图表类型:线形图,样条图,样条区域图,条形图,面积图,RangeArea, RangeBar ,RangeSplineArea图,StepLine,StepLineArea,烛线图,OHLC图,标记图,Stick图
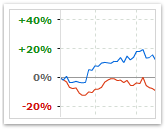
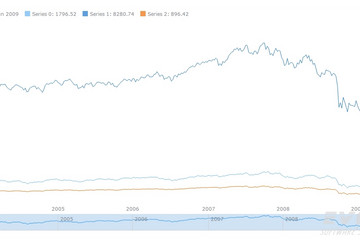
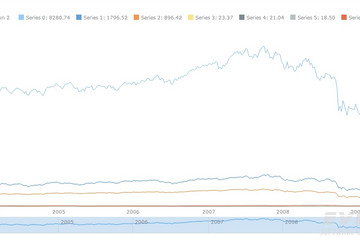
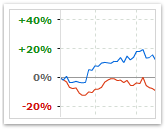
AnyChart Stock控件支持所谓的“对比模式”来显示性能图表---一个非常重要的功能,是显示诸如能允许比较序列值的改变的股票相关信息。
全屏模式
其支持在全屏模式下浏览大量数据--AnyChart Stock 控件允许用户对图表进行放大后以全屏模式进行浏览。
用户可以通过右键菜单“Print Chart.”或者通过一个指定的Java Script API方法来实现对图表的打印。无论哪种方法,用户均可调整比例模式来获得其想要的打印效果。
丰富的Java Script API
JavaScript 库能全方位的控制图表交互、HTML页面、服务器、图表嵌入、事件处理、从图表获取数据、导出图表、存取图表对象模式等—甚至这些都只是JS API的一小部分功能而已。
该功能主要用于图表在HTML页面里的时候,尤其是开发人员喜欢完全基于JavaScript的解决方案时。此外,JSON的图表对象模型用于实时更新图表配置是相当方便的。
XML架构和基于XML的配置
我们为AnyChart Stock控件的XML格式提供了XML架构---可以很容易地创建基于XML架构的包装和在XML编辑器里编辑XML文档。
AnyChart Stock的一个特别特性是其提供了存取图表对象模型的功能,这意味着用户可以实时地改变图表的任何初始设置,几乎是立刻生效。
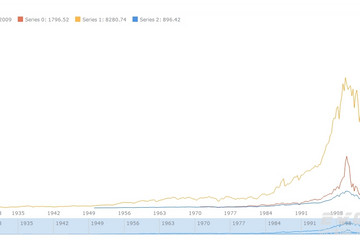
对数比例
AnyChart Stock有数种显示负值的比例模式,这些模式都支持性能图表的使用---不管证券价格的变化是正值还是负值,都以显示其变化的百分比或者绝对值来代替全值。
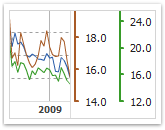
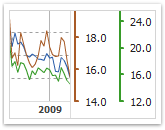
AnyChart Stock控件提供了一个非常灵活的系统用于为图表添加额外的Y轴。控件支持任意数量的额外轴,可以向其绑定一个或多个序列或技术指标,此外,轴也可以没有数据绑定,并且可以与图表中的其他轴同步或异步。
灵巧的时间刻度(X轴)标签
控件灵活的时间比例标签算法可对选择的时间范围进行分析,并且总是为标签显示最佳数字,还可以进行适当的格式化调整使其更具可读性。
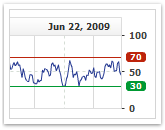
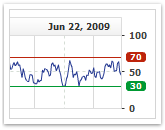
Y轴标记线机制可帮助绘制趋势线和重要的临界值。
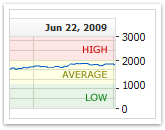
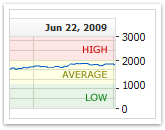
Y轴范围标记
用户可以完全自定义范围,可使用线标记或者填充等方式。用户可以向标记添加任意数目的标签以帮助解释标记区域的意义。
时间刻度标记用于在时间轴上突出显示一些重要数据。
与任何其他轴标记一样,该范围标记可以具有任何数量的标签,并且可以自定义字体、文本和背景。 Range Markers.gif)
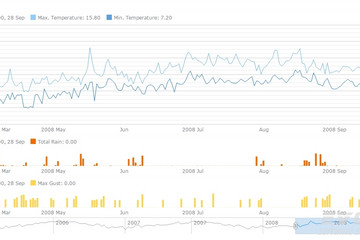
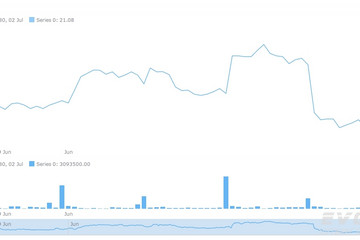
使用AnyChart Stock用户可以同时显示几个图表面板共用一个时间刻度,该方法可以帮助用户比较不同的数据序列并显示技术指示器以及恰到好处的安排其布置。
AnyChart Stock提供了两个特别的元素日期荧光笔和值荧光笔,这两个元素能够帮助用户创建一个十字光标元素或在鼠标指针下简单地高亮显示日期或值。
使用AnyChart Stock,用户可以为任何序列显示个性化的提示信息。
当显示几个图表序列或几个图表面板时,分组提示信息可以帮助你把所有当前图表数据放置在一个地方并且以分组提示信息的方式显示,就像聚集很多数据显示在表格里一样。
该元素可用于显示许多项目,包括换行以及HTML格式解析,以获得良好的视觉效果!
无论什么时候,用户在AnyChart Stock中显示日期时间值时候—其总是可以完全控制这些值的显示方式。为达到这种效果,我们应用了 一种特殊的格式表征机制,其能帮助对任何日期-时间数值进行本地化和自定义。
AnyChart Stock提供了一种灵活的数字格式化机制,可以完全满足用户的各种需求。无论用户在AnyChart Stock中使用何种元素显示任何数值,其均可使用一系列特殊的格式化符号按照其想要的方式来格式化数据。
AnyStock offers a wide variety of financial chart types and technical indicators including SMA, EMA, MCAD, Bollinger Bands and PSAR, to name just a few. AnyStock brings analysis of your FOREX, commodity and investment market data to life. The ability to review long term and large data sets can easily be handled with scroll, pan, and zoom controls. Adding news events (analyst opinions, insider trading, dividends, and key developments) improves your ability to analyze information effectively.
AnyChart Stock Key Features
AnyChart Stock Component is a fully functional solution for solving the broadest range of data visualization problems. The component has numerous advantages over similar software, which excel it as a unique stock and financial charting solution on the market. While working on its functionality, we strived to make it comfortable and easy, so that you could work out the most sophisticated visualization tasks for large sets of financial data with little or no effort. And here is what we've got.
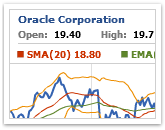
Technical Indicators and Overlays
 |
AnyChart Stock Component support 12 fully customizable and automatically calculated technical indicators and overlays, which can be configured to suit your demands. |
Real-Time Data Streaming and Data Manipulations
 |
AnyChart Stock provides a full feature set for creating real-time streaming and data manipulation applications.
The JavaScript library that comes with the component has methods that allow adding, updating, removing or inserting new data points or range of points. All the operations run fast and smart and allow setting new data without reloading the chart.
|
Advanced Interactivity, Rich Zooming, Scrolling and Navigation Options
 |
AnyChart Stock is fully interactive! All of its navigation elements meet all the industry's usability standards and are very comfortable in use.
The primary navigation control is the so-called Scroller. Using Scroller, which displays a series' thumbnail in its own background, you can instantly jump to the area of your interest. Besides that, you can zoom and scroll the data almost every possible way.
Combined with other navigation elements, Scroller resolves all possible navigation issues and dramatically improves user experience!
|
Attractive and Flexible Visual Settings
 |
All the visual elements of AnyChart Stock Component are configured to provide the best user experience: mild and clear colors, intuitive controls, and so on.
At the same time, you have the power to quickly customize almost every part of a chart: change colors, fonts, sizes and shapes. The extensive documentation covers every aspect of chart elements configuration.
We also provide the defaults and templates system, which eases up the configuration process and allows reusing configuration sets you have created earlier.
|
Fully Configurable Localization
 |
AnyChart Stock Component allows localizing the appearance of date, time and numbers to suit the region's language and cultural peculiarities.
By default, date, time and numbers are localized according to the North American (US) standards, but that can be easily changed to suit any other region or culture.
To make the localization even easier, we have created a special utility that allows obtaining the required regional configuration in a matter of minutes.
|
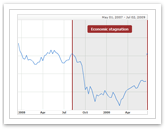
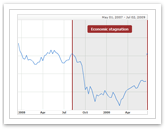
Show Significant Events Using Special Markers
 |
One of the most exciting features of our component are Event Markers - a special type of chart markers that are created to provide best experience in showing Key Developments, Dividends, Splits, Insider Transactions, Analyst Opinion Changes or any other events on Financial charts.
Event markers can be bound to a chart series or to the timeline; four special marker shapes are available. The stacking and merging systems allow to put as many markers as necessary on a chart, while keeping the chart clean and readable.
|
Export Chart as JPG Image, PNG Image or PDF
 |
Any rendered chart can be exported by end user or application to any of the supported formats; the export can accessed either through the chart's context menu or through the program code.
You can save a chart as a JPG image, PNG image, PDF document with a static image in it or as an Interactive PDF. Interactive PDF is a document, which contains a built-in Flash Player, and the viewer allows scrolling and manipulating the chart the same way as that is done on an HTML page.
|
Fourteen Chart Types, All Combinable
 |
AnyChart Stock supports 14 chart (series) types; all those types are combinable and can be displayed on one or several plots at the same time.
Here is a full list of supported types with links to the chart gallery:
| Line |
Spline |
SplineArea |
Bar |
| Area |
RangeArea |
RangeBar |
RangeSplineArea |
| StepLine |
StepLineArea |
Candlestick |
OHLC |
| Marker |
Stick |
|
|
|
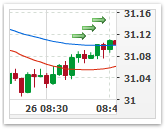
Performance Charts
 |
AnyChart Stock supports the so-called "Comparison Mode" to show Performance Charts - a very important feature for showing stocks-related information that allows comparing changes in series values.
You can show both absolute and percent changes, define static or dynamic comparison start date and reflect changes direction in legend or tooltip using colors or icons.
|
Full Screen Mode
 |
Viewing large amounts of data is very comfortable in the Full Screen Mode - AnyChart Stock lets you magnify a chart and watch it on a full screen.
The Full Screen Mode turns on via the "Show Full Screen..." item on the context menu. Please note that the full screen feature has a number of configurable resizing modes, so you can fine-tune it to meet your needs.
|
Chart Printing
 |
AnyChart Stock provides multifunctional printing that allows printing out current chart state.
A chart can be printed via the "Print Chart.." item on the context menu or through a special Java Script API method. For both ways, you can tune the scaling mode to get the desired appearance for the printed chart.
|
Rich JavaScript API
 |
AnyChart Stock comes with a special JavaScript library built to make the use of the component in a Rich Internet Application easy and fast.
The library controls all the aspects of the interaction between the chart, the HTML page, and server. Chart embedding, handling events, getting data from chart, exporting chart, accessing chart object model - all these features is a minor part of the JS API's potential.
|
JSON-Based Configuration
 |
One of the unique and very useful features of the component is the ability to configure chart using JavaScript Object Notation (JSON).
This function is great for working with a chart within an HTML page, especially when the developers prefer fully JavaScript-based solutions. Also, JSON is very handy for updating chart configuration in real time using the chart object model.
|
XML Schema and XML-Based Configuration
 |
AnyChart Stock's basic configuration format is XML.
XML is a very comfortable format to work with, and you can easily create and alter it both on the client and the server side.
We provide XML Schema for the AnyChart Stock XML format - it eases up creating schema-based wrappers or editing XML in XML editors.
|
Chart Object Model
 |
A special thing about AnyChart Stock that it provides the ability to access the chart object model, which means you can change any of a chart's initial settings in real time, almost always instantly.
The chart object model makes the development much easier and enables you to make your application even more interactive!
Any loaded and rendered chart's settings can be obtained in the form of a JSON object using Java Script API; this configuration object can be read, modified and passed back to the component to apply the new settings.
|
Logarithmic Scale
 |
Logarithmic Scale is irreplaceable when we talk about large scaled values, which cannot be avoided in today's financial charting, so AnyChart Stock supports it in full!
The scale has several modes for displaying negative values; those modes allow using performance charts - when the percentage or absolute changes are shown instead of the absolute security prices, which can be both positive and negative.
|
Multiple Y Axes
 |
Several Y (Value) Axes are a very important feature, which allows solving a lot of tasks.
AnyChart Stock has the very flexible system for adding extra Y axes to a chart, so you wouldn't have any problems with that.
The component supports any number of additional axes, with one or multiple series or technical indicators bound to them. The axes can also have no data binding and be synchronized or not synchronized with other axes on the chart.
|
Smart Timescale (X Axis) Labels
 |
Smart timescale labeling algorithms analyze selected time range and always show the optimal number of labels, properly formatting those to make them readable.
Rich label formatting options for both major and minor labels give you the ability to display the timescale in any desired format!
|
Y Axis Line Markers and Trend Lines
 |
The Y Axis Line Markers mechanism allows plotting trend lines and significant thresholds.
Each Y Axis can have any number of such markers, each bound to some value. Markers can be displayed as a solid or dashed line, with one or several labels.
Axis Markers have a special option that can make them always visible (change axis range calculation mode).
|
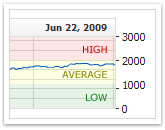
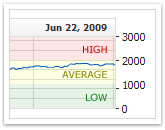
Y Axis Range Markers
 |
Y Axis Range Marker is a visual element that consists of a solid or gradient fill and two lines that are bound to the two values on the axis. These elements mark a certain axis range with some special meaning, like, for example, marking thresholds.
Ranges are fully customizable - lines, fill and so on. You can add any number of labels on the markers that would help to explain the meaning of the marked range.
|
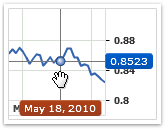
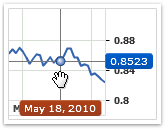
Timescale (X Axis) Markers
 |
Timescale Markers are used for highlighting some significant date on the timeline.
Any chart panel can have any number of timescale markers, and any timescale marker can have any number of labels.
|
Timescale (X Axis) Range Markers
 |
Any period of time on the plot can be marked with Timescale Range Markers.
You would have to set the start and end date and define how you would like this range to appear.
Like any other axis markers, the ranges can have any number of labels - with customizable font, text and background.
|
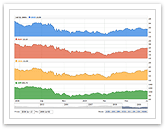
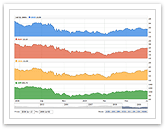
Multiple Chart Panels with One TimeScale
 |
With AnyChart Stock, you can display several chart panels (plots) that are synchronized with one common timescale. This approach enables you to compare different data series and display technical indicators and overlays properly.
Each chart panel has its own set of value axes, own legend and other elements, but the timescale is always common.
The panels can be hidden, changed or shown at any time. Please refer to AnyChart Stock Documentation to learn more.
|
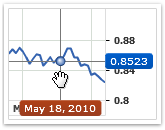
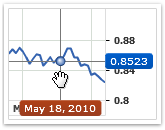
Crosshair, Date Highlighter and Value Highlighter
 |
To give user relevant information on the data under the muse pointer, you can take advantage of Crosshair.
AnyChart Stock features two separate special elements: Date Highlighter and Value Highlighter. These two elements enable you to create a Crosshair element or simply highlight the date or value under the mouse pointer.
|
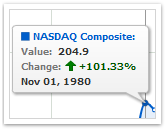
Great Chart Tooltips
 |
Tooltips is one of the best ways to present actual information to a chart viewer and one of the best things in interactive charting solutions.
With AnyChart Stock, you can display personalized tooltips for any series that is being displayed.
HTML formatting and a special token system allow displaying data in almost any desired format!
|
Grouped Tooltip
 |
When showing several series and chart panels, it may be helpful to put all the actual chart data in one place and display a so-called Grouped Tooltip that aggregates a lot of data and shows it in a table-like form.
This element may be a good alternative to separated tooltips; besides, it is fully configurable, just as any other element in AnyChart Stock.
|
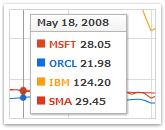
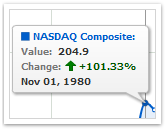
Smart Legend
 |
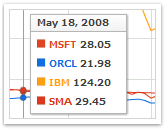
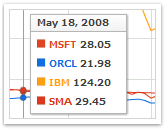
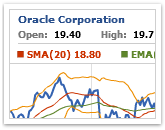
One of the basic elements of a chart is its legend, which displays all actual chart information as a neat information bar at the top of the chart.
Legend has a lot of features:
- Its title can show either static and dynamic data.
- Special labels show the selected date-time range.
- Shows actual series and technical indicator data with colored icons and values in a customizable format.
The element can show a lot of items, include line breaks and parse HTML formatting to achieve great visualization results!
|
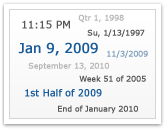
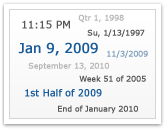
Advanced Date-Time Formatting
 |
Whenever you display Date-Time values in AnyChart Stock - you are always in the full control over the way these values are displayed. To make this possible, we have implemented a special formatting tokens mechanism, which allows localizing and customizing any date-time value.
The component supports over 40 tokens that allow defining any pattern for the appearance of date-time values and comes with predefined formatting for all of its elements.
|
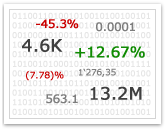
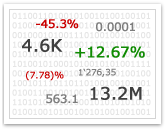
Advanced Number Formatting
 |
Values are the core of a chart, and the ability to show values in a desired format is crucial for any data visualization task. AnyChart Stock provides a flexible number formatting mechanism, which is able to meet any needs. Whenever you make a chart element display any number, you can format it the way you want by using a set of special formatting tokens.
The formatting options are numerous: multi-level scaling to display large numbers in a short notation, different styles for negative and positive values, number of decimal digits, and a lot more.
|

 首页
首页 




















 Range Markers.gif)




































 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线