GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas 程序。
GoJS is a library for implementing diagrams in your JavaScript and HTML5 Canvas applications. GoJS is fast and lightweight, yet powerful enough to greatly simplify your JavaScript / Canvas programming.
GoJS可以轻松构建节点,链接和组的交互式图表,以及可自定义的模板和布局。
完全互动的图表
可扩展的布局和工具系统
数据绑定和模型
事务状态和撤消管理
移动支持
数据绑定和模板
GoJS支持图形模板和对象属性与模型数据的数据绑定。只需要保存和恢复由简单JavaScript对象组成的模型。GoJS使您可以轻松地以JSON格式读取和编写模型。
完整的文档
我们通过交互式示例提供全面的API文档和GoJS概念的深入概述。有超过90个样本,您会发现许多GoJS属性和方法的例子。
浏览器中的闪电快速绘图
GoJS利用HTML Canvas来支持高性能图表。为了创建静态文档和可打印资源,GoJS支持将图表导出为图像和SVG。GoJS支持所有现代浏览器(IE9 +),包括移动浏览器。
功能
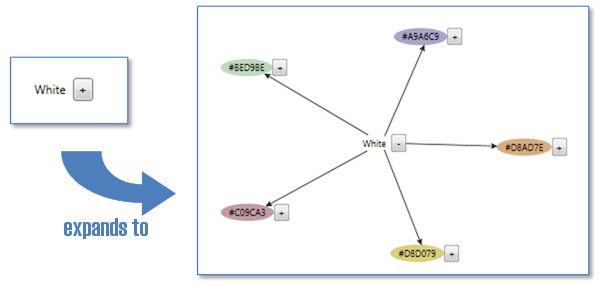
折叠和展开树形图
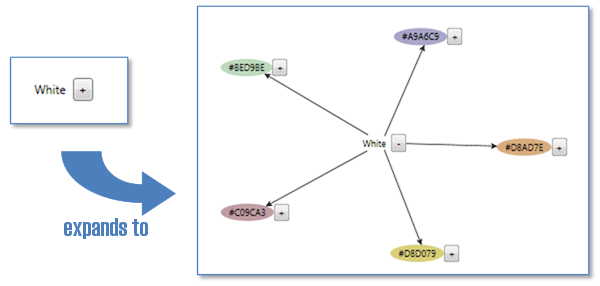
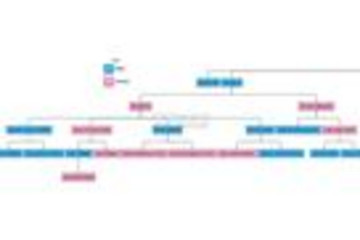
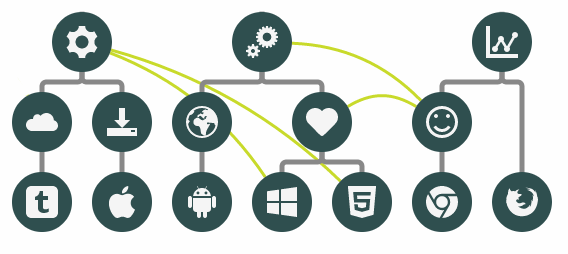
作为应用于大型图形的一项通用技术,此功能允许用户控制树形图的显示部分。 GoJS 中内置了展开和折叠子树功能,如以下示例所示,其中与 IsExpandedTree 属性绑定了一个按扭。

子图/组
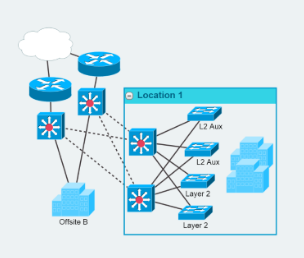
许多图形类型,例如工作流程图或业务流程建模符号(BPMN),使用分组技术来组织图形。 GoJS 中支持分组功能,包括支持与层级结构的定义相关的数据绑定以及在 DataTemplate 中定义组的外观的数据绑定。
 |  |
缺省组 DataTemplate | DataTemplate XAML 所定义的组 |
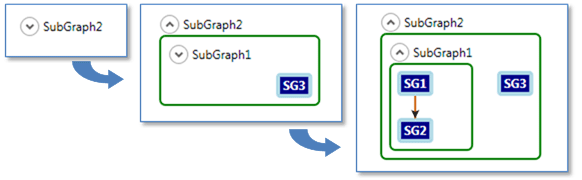
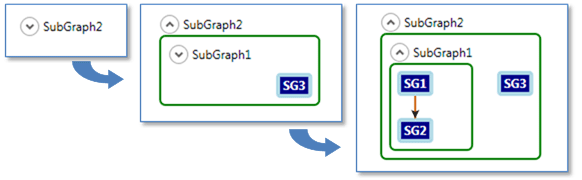
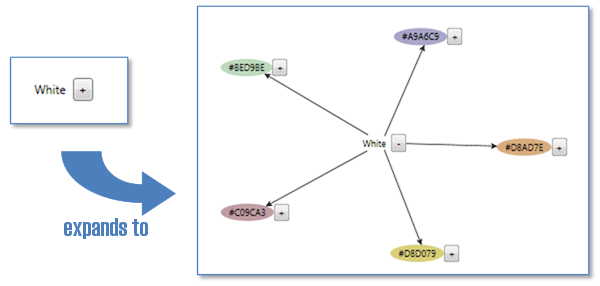
子组也可展开/折叠,如下图所示:

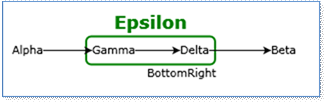
子图外部的链接可连接至子图内部的节点、子图的边缘,或者子图边界的边缘的特定端口:

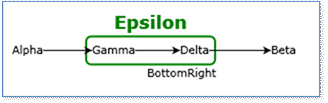
带有输入和输出端口的子图
层
可将图形对象置于不同层中以定义其 Z-order 。缺省情况下,DiagramPanel 具有 9 层,其中包括背景层、缺省和前景节点链接层以及输入工具和装饰(例如选择手柄)层。
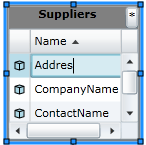
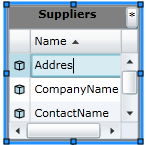
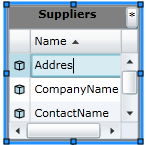
面板控件
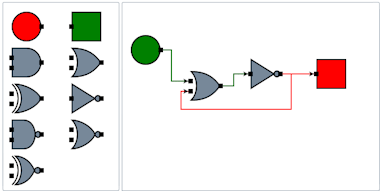
许多图形应用程序使用面板来支持向视图中拖放新元素。 GoJS也提供了一种类型特别的面板图形。其中以矩形网格形式显示一系列节点。在此面板中,您可以使用与常规图形不同的多种 DataTemplate,以针对每项提供更小更简洁的外观。

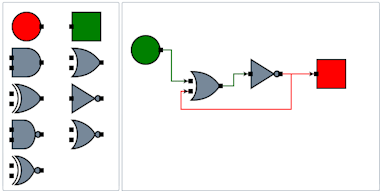
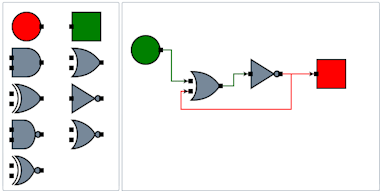
Logic Circuit 中的面板控件
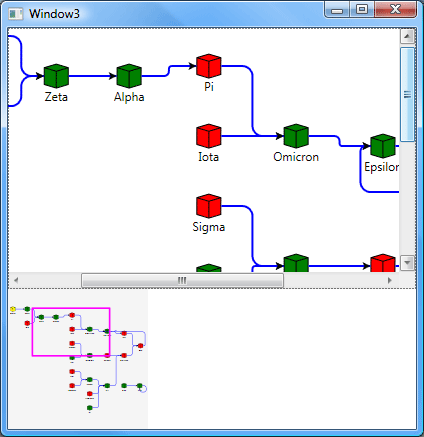
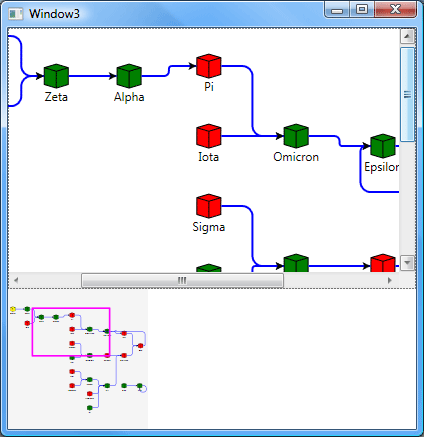
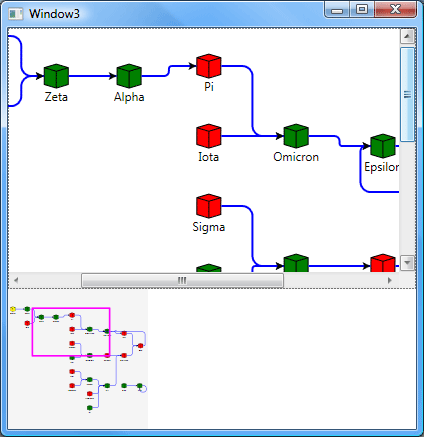
预览控件
此控件显示另一图形的整个模型的一个缩略图以及该图形的视图。用户可单击预览控件或拖入该控件以查看其他图形的视图。

剪切/复制/粘贴
缺省情况下,标准剪贴板功能处于启用状态,但是当应用程序不需要该功能时,将禁用标准剪贴板功能。
无限制 Undo / Redo 操作
为了支持无限制并且自定义的 undo 和 redo 操作,UndoManager 跟踪对图形模型所作的更改。更改按事务进行逻辑分组。
缩放/滚动/镜头移动
GoJS 支持滚动图形和缩放图形功能。您可通过设置 DiagramPanel 属性来按程式执行滚动、放大或缩小操作。用户可使用滚动条或平移工具滚动图形,可使用 Control-Mouse-Wheel 来放大或缩小图形。
内置文本编辑
支持图形中任何文本的内置文本编辑。仅需单击启用文本编辑的任何文本即可对该文本进行编辑。
单选/多选/自定义装饰
GoJS 控件支持选择功能,此控件简化访问与当前所选节点绑定的数据的过程。您可通过提供定制数据模板来自定义选择句柄和工具手柄(例如,用于调整大小)。
预定义图形形状以及箭头
GoJS 中预定义了超个 195 种的常用图形形状以用于常规节点定义中。 Node Figures 样本显示了所有这些图形形状。
Features
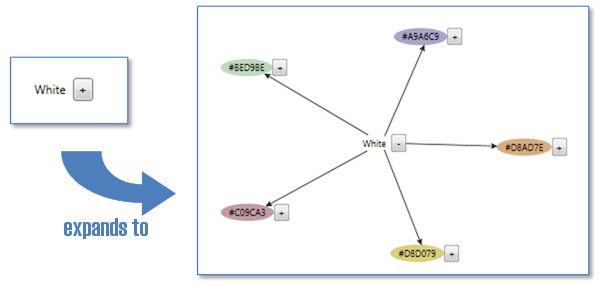
Collapsing and Expanding Trees
A common technique for large graphs is to allow the user to control the visibility of parts of that tree. Expanding and collapsing subtrees is built into GoJS, as shown in this example with a TreeExpanderButton.

Subgraphs / Groups
Many graph types, such as workflow or Business Process Modeling Notation (BPMN), use grouping techniques to organize diagrams. Groups are supported within GoJS, including support for data binding for the definition of the hierarchy and in templates that define the group's appearance.
 |
 |
| Default Group Template |
Group defined by custom groupTemplate |
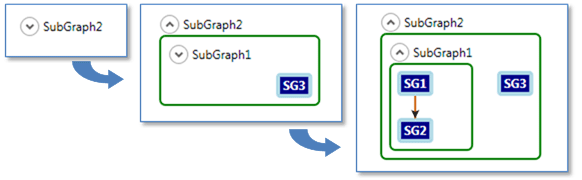
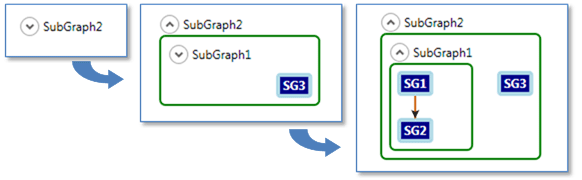
and subgraphs can expand / collapse too:

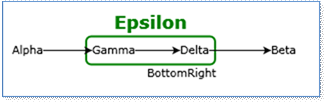
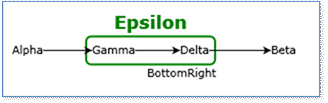
Links from outside the subgraph can connect to a node within the subgraph, to the edge of the subgraph, or to specific ports on the edge of the subgraph border:

Subgraph with input and output ports
Layers
Graphical objects can be placed within layers to define their Z-order. A Diagram has layers by default, including layers for background, default and foreground nodes and links, as well as layers for input tools and adornments such as selection handles.
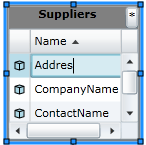
Palette for drag and drop
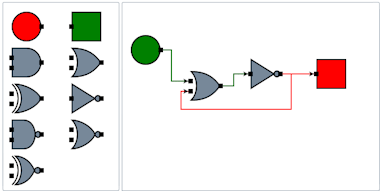
Many diagram applications use a palette to support drag and drop of new elements to the view. GoJS also provides a specialized kind of diagram called the Palette. It displays a number of nodes in a rectangular grid-like arrangement. You can use different templates than in your regular Diagram, in order to provide a smaller or simpler appearance for each item.

Pallette in Logic Circuit samples
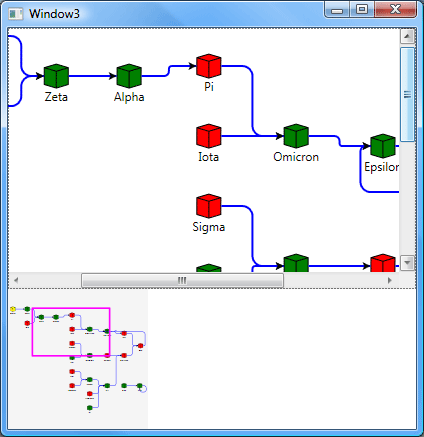
Overview View
It displays a thumbnail of the whole model shown by another Diagram and shows that diagram’s viewport. The user can click or drag in the Overview to scroll the other diagram’s viewport.

Cut / Copy / Paste
Standard clipboard actions are enabled by default, but may be disabled for applications where it isn't desired.
Unlimited Undo / Redo
To support unlimited and customizable undo and redo, the UndoManager tracks changes to the diagram’s model. Changes are logically grouped together by transactions.
Zooming / Scrolling / Panning
GoJS supports scrolling around and zooming into the diagram. You can scroll and zoom in or out programmatically by setting DiagramPanel properties. The user can scroll using the scrollbars or the PanningTool, and the user can zoom in or out using Control-Mouse-Wheel.
In-place text editing
In-place text editing of any text in the diagram is supported. Just click on any text that is enabled for text editing.
Selection / Multiple Selection / Customizable adornments
GoJS controls support selection, and it makes it easy to data-bind to the currently selected node. You can customize selection handles and tool handles (e.g. for resizing) by supplying custom templates.
Predefined Shapes and Arrowheads
GoJS comes with over 195+ common shapes predefined for use in common node definitions. The Shapes sample shows all of these shapes.The Arrowheads sample shows the 65 predefined arrowhead designs.

 首页
首页 














































 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线