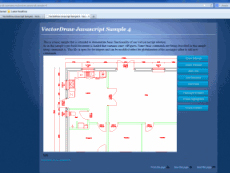
VectorDraw web library (javascript)是一个矢量图形库丨工业4.0推荐产品
VectorDraw web library (javascript)不仅能打开CAD图纸,而且能显示任何支持HTML5标准平台上的通用矢量对象,如Windows,安卓,iOS和Linux。无需任何安装,VectorDraw web library (javascript)就可以运行在任何支持canvas标签和Javascript的主流浏览器(Chrome, Firefox, Safari, Opera, Dolphin, Boat等等)中。这意味着可以用DXF,DWG,DGN,SKP(Google的Sketchup),VDML等多种格式在任何台式、平板电脑,智能手机和便携式笔记本上展现出你的业务。打造智能3D设计方案,助力工业4.0人才赋能。
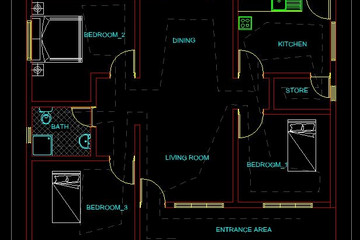
3D技术在建筑工程项目上的应用
1、革新了建筑项目管理的方式,节约预算所需时间和准确性,大大降低了设计图纸会审的难度,在项目的早期发现设计和施工中的问题;
2、通过3D模型同步进行设计、成本与进度的协调服务,可以简单迅速的调整结构上和设计上的改变;
3、提高了项目的可预见性,使各专业的协作能力大为提升,减少了效率低下、浪费等困扰整个建筑行业的问题。
查看建筑行业企业服务
VectorDraw web library (javascript) is a vector graphics library that is designed to not only open CAD drawings but also display generic vector objects on any platform that supports the HTML 5 standard, such as Windows, Android, IOS and Linux. It can be executed in every major web browser (Chrome, Firefox, Safari, Opera, Dolphin, Boat and more) that support the use of canvas and Javascript, without any installation. This means that you can show your work from many formats like DXF, DWG, DGN, VDML and more, on almost every Computer, Tablet, Smartphone or Laptop out there. VectorDraw web library is written exclusively in Javascript and runs on the client side, also it contains an object model similar to that of DXF and .Net VectorDraw Framework components.
VectorDraw web library (javascript)功能
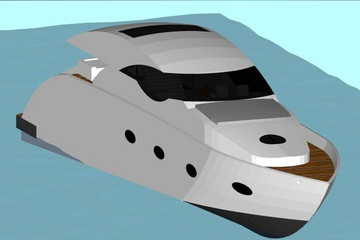
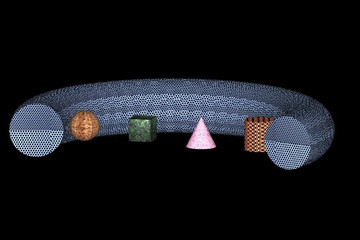
VectorDraw web组件是一个革新性项目,其功能和性能得到了快速的提升。这意味着VectorDraw web library 一直在加入新的功能和发展潜力。使用VectorDraw web libary能展示2D图纸,执行平移、缩放等视图操作,获取图纸中的实体模型,编辑现有的实体模型或插入新的实体模型。任何支持.Net VectorDraw组件的实体模型都可以显示,这表示所有.Net组件支持的图纸都能以2D方式导出到新的web组件。当然,新库中的对象格式与DXF和VectorDraw .Net相近。
VectorDraw web library (javascript)使用方法
这个web控件的核心是.vds格式。用户必须使用vdfCAD或者VectorDraw开发人员框架库将图纸转换为vds格式。VDS格式文件还需要上传到服务器中,然后web控件(插入在网页中的)才能将这个文件下载到用户机器中并显示。使用javascript,网站的开发人员可以获得像表格、图层、布局、实体模型、颜色、实体模型的几何属性等DXF文件,所有这些都可以为开发者使用。现在,这个web控件被视为拥有一些基础编辑功能的、强大的视图查看器,但是,它更是一个根据客户需求,发展迅速的项目。
当你需要导出你的图纸时,你需要进入(要么是vdfCAD,要么是VDF导出模式)我们生成的代码LicVal中,并且这与打开图纸的服务器位置有关。你需要为放置图纸的独立位置获取LicVals。如果你没有提供LicVals,打开图纸到服务器时会显示一个评估位图。
What can it do?
VectorDraw web compoment is a revolutionary new project, its features and capabilities are being increased in a rapid frequency. This means that new functions and possibilities are added all the time. To this point using the VectorDraw web libary you can demonstrate drawings in 2D, execute view operations like Panning and Zooming, get specific entities from the drawing, edit existing and insert new entities to it. Every entity supported by the .Net VectorDraw components can be displayed without problems, this means that all supported drawings from our .Net components can be exported to the new web component in 2D. Also the object format of the new library is very similar to those of DXF and VectorDraw .Net.
How it can be used?
The key of this web control is the .vds format that we have created. The user must convert his drawings into vds format using vdfCAD or our VectorDraw Developers Framework library. VDS files must be uploaded to a server and then the web control(inserted in a webpage) is capable into downloading this file to the client's machine and display it. Using javascript the developer of the website will be capable into getting the file in a DXF like form. Layers , Layouts , Entities , colors , geometrical properties of the entities etc... all are there at the disposal of the developer. For the moment this web control is intended to be a powerfull viewer with some basic edit capabilities but it is a project that is evolving very quickly depending the requirements and needs of our clients.
When you export your drawing you will have to enter (either to vdfCAD either to the VDF export method) a LicVal which is a code generated by us and it has to do with the location on the server where the drawing is going to be opened from. You will have to obtain LicVals for the separate locations where you are going to place your drawings. If you do not provide a LicVal then an evaluation bitmap will be shown when you open the drawing to your server.

 首页
首页 










 实时了解产品最新动态与应用
实时了解产品最新动态与应用


 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线