跨平台、跨浏览器的JavaScript/HTML图表组件
FusionCharts XT作为FusionCharts图表套包的主打产品,它提供了所有通用的图表类型,同时它还支持 ASP、 ASP.NET、 PHP、 JSP、 ColdFusion、 Ruby on Rails、 JavaScript、甚至简单的HTML页面。它是你值得信赖的JavaScript图表解决方案,目前在全球有50万用户选择Fusioncharts来制作专业的JavaScript图表。
FusionCharts Suite is the most comprehensive data visualization solution for your web and enterprise applications. It can render over 90 charts and gauges in JavaScript (HTML5) and Flash, along with 550 data-driven maps.FusionCharts Suite is trusted and used by 19,000 customers and 400,000 users in 110 countries to add delight to their web and enterprise applications.
This section lets you see the features in action individually, look at the underlying code and learn implementation best practices. Select a feature below, or using the links on the left.

|
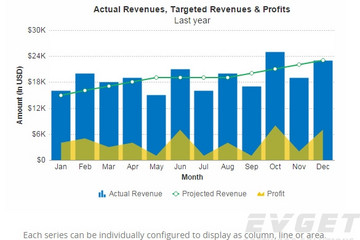
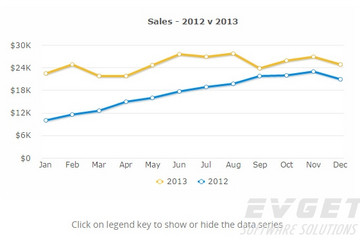
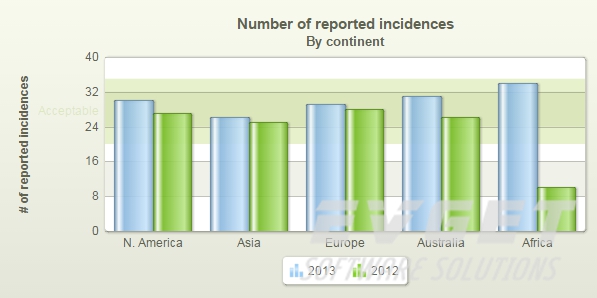
Interactive legend
Enable your users to analyze only the data series they want to by hiding the other data series using the legend
|

|
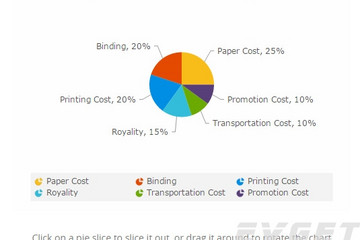
LinkedCharts for easy drill-down
Create unlimited levels of drill-down in minutes using a single data source with LinkedCharts, a first-of-its-type concept
|

|
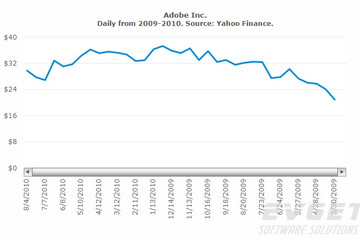
Interactive zooming & scrolling
Plot huge quantities of data like stock quote comparison for a decade with the highly interactive zoom and scroll charts
|

|
Intelligent Label Management
The chart selects the best fit for your labels automatically, or you can select from the 4 modes available to you
|

|
Glass effect on chart
Make your column charts look great with the one-of-its-type glass effect
|

|
Multi-lingual charts
Cater to your international audience by having your charts in their language, as long as it written left to right
|

|
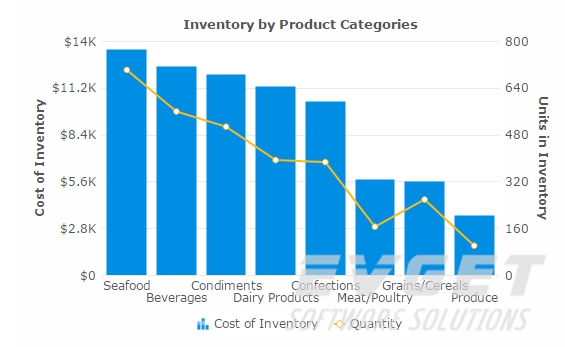
Highlighting individual data points
Make data sets stand out from the rest by adding a dashed border, changing their color and more
|

|
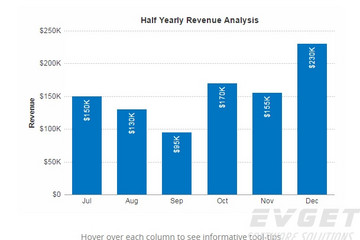
Informative Tool-tips
Make your chart information-rich yet clutter-free by delegating detailed information to tooltips
|

|
Formatted Numbers
Add number suffixes and prefixes, control the decimal accuracy and define your own number scales
|

|
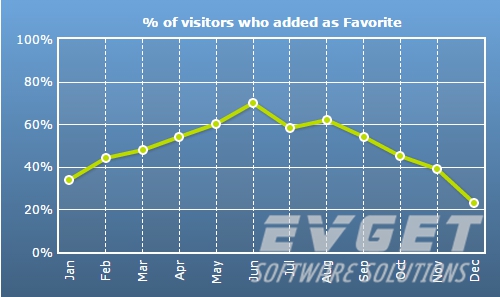
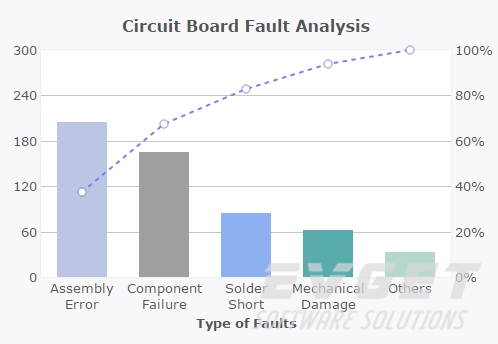
Trend-lines & zones
Add context to your chart and help users interpret data with respect to some predetermined value like target revenue
|

|
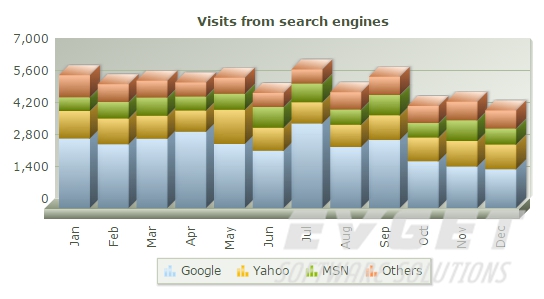
True 3D capabilities
Get charts that plot data on 3 axes, and can be rotated by the user in all 3 dimensions to get the best possible view of data
|

|
Adding background image
Add a distinct identity to your charts with external images (GIF, JPEG or PNG) or SWF files as background
|

|
Personalizing the chart
Brand your charts with your logo and link in the context menu to add credibility
|

|
Exporting as images/PDF
Enable your users to export the charts as JPEG, PNG and PDF images for use in emails and PPTs
|

|
Self-updating charts
Create stock, manufacturing and network monitoring apps with charts that can automatically update themselves
|

|
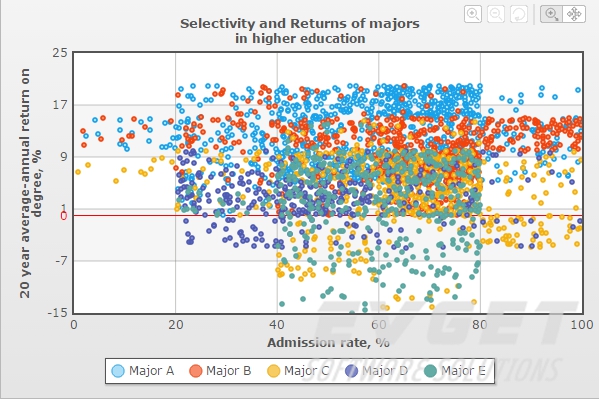
Visual selection of data
Enable advanced data analysis by having the user select a subset of data which can then be processed further
|

|
Visual editing of data
Enable planning and estimation in your charts by allowing your users to modify data on the chart and submit it back to server
|

|
Editable gauges
Take inputs from your users in surveys and polls, and submit to the server for further processing
|

|
Log Axis Charts
Plot data that varies widely over a huge range on a logarithmic scale
|

|
Inverse Axis Charts
Plot data like rankings and race timings on an inverted scale
|

|
Standard chart palettes
Jumpstart your development by picking from the 5 beautifully designed color palettes FusionCharts Suite offers
|

|
Customizable animations
Animate each and every chart element the way you want to. Add fade-in effects, translation, scaling and more
|

|
Customizable effects
Add custom font styles and advanced effects like shadow, bevel, blur and glow to any element of the chart
|

|
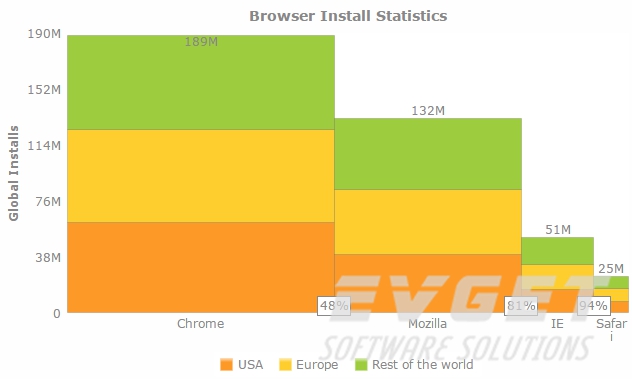
Custom display of values
Make your charts more information-intensive by adding custom string values (annotations) on top of data items
|

|
Debug Mode switched on
Troubleshoot your charts by seeing what's happening behind the scenes, with reasons for all the errors that crop up
|

|
Print Manager enabled
Get advanced print management using JavaScript for Mozilla/WebKit/Gecko based browsers
|

|
Maps inside Flash movies
Easily embed the maps from FusionMaps in your Flash movies and applications
|

|
Client-side update of data
Use the FusionCharts JavaScript classes to update the data of a chart at run-time
|

|
Dynamic switching of chart type
Allow your user to visualize the same data with a completely different perspective
|

|
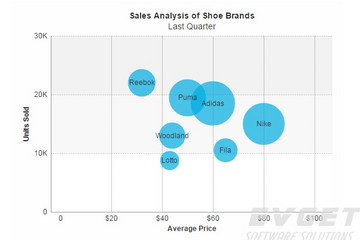
X-axis label modes (Bubble & Scatter)
Add your own custom labels to the X-Axis in addition to automatically calculated scale
|

|
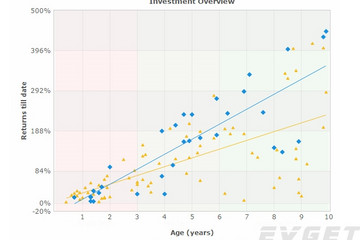
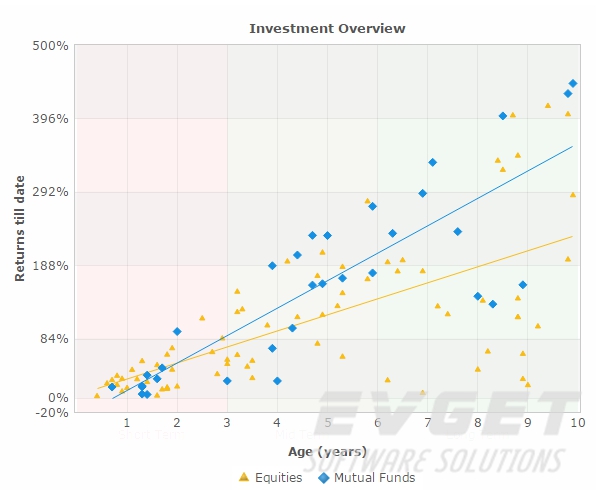
Regression Line
Use the regression line to derive a particular trend from the scattered data points and predict future values
|
|
|

 首页
首页 

























































 相关产品
相关产品 授权相关问题
授权相关问题 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线