下载Mindfusion最新版本
IV.资源
当日历最初加载时,有几个联系人和位置可用。表示它们的对象是Contact和Location类的实例。创建它们之后,我们将它们添加到日历计划的联系人和位置集合中。
var resource;
// Add professor names to the schedule.contacts collection.
resource = new p.Contact();
resource.firstName = "Prof. William";
resource.lastName = "Dyer";
calendar.schedule.contacts.add(resource);
resource = new p.Location();
resource.name = "Room D";
calendar.schedule.locations.add(resource);
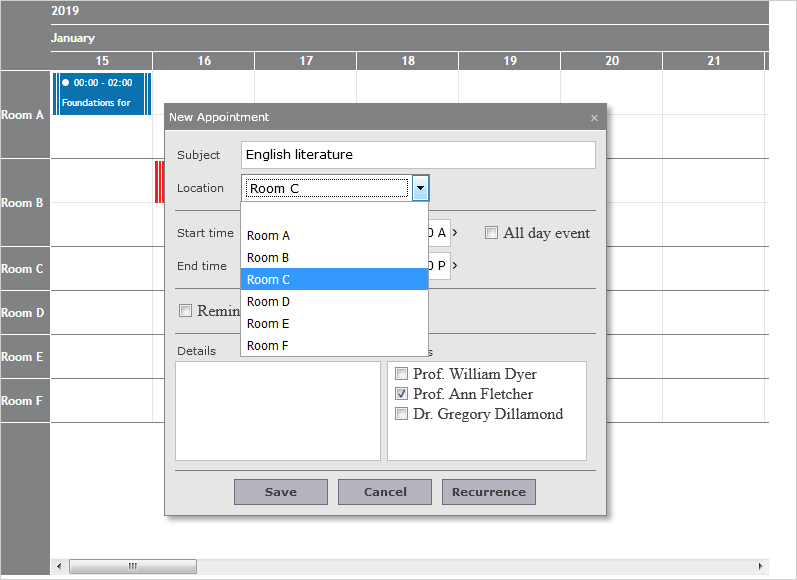
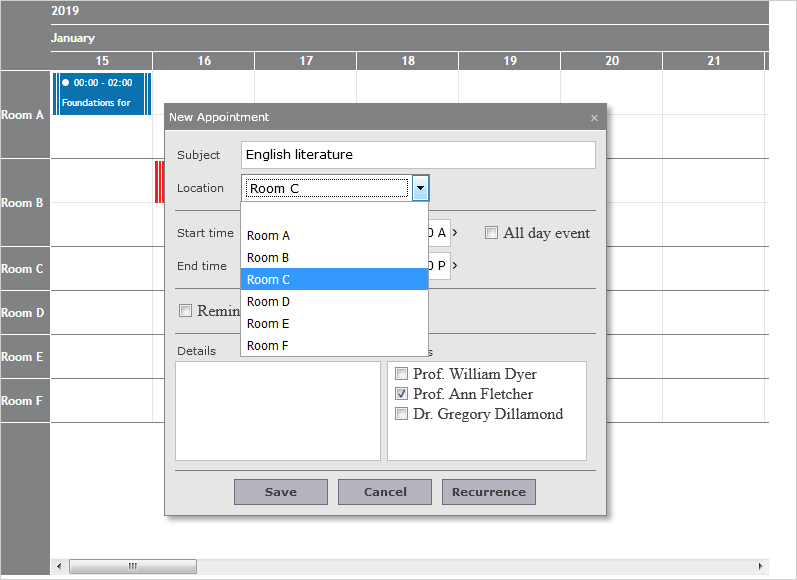
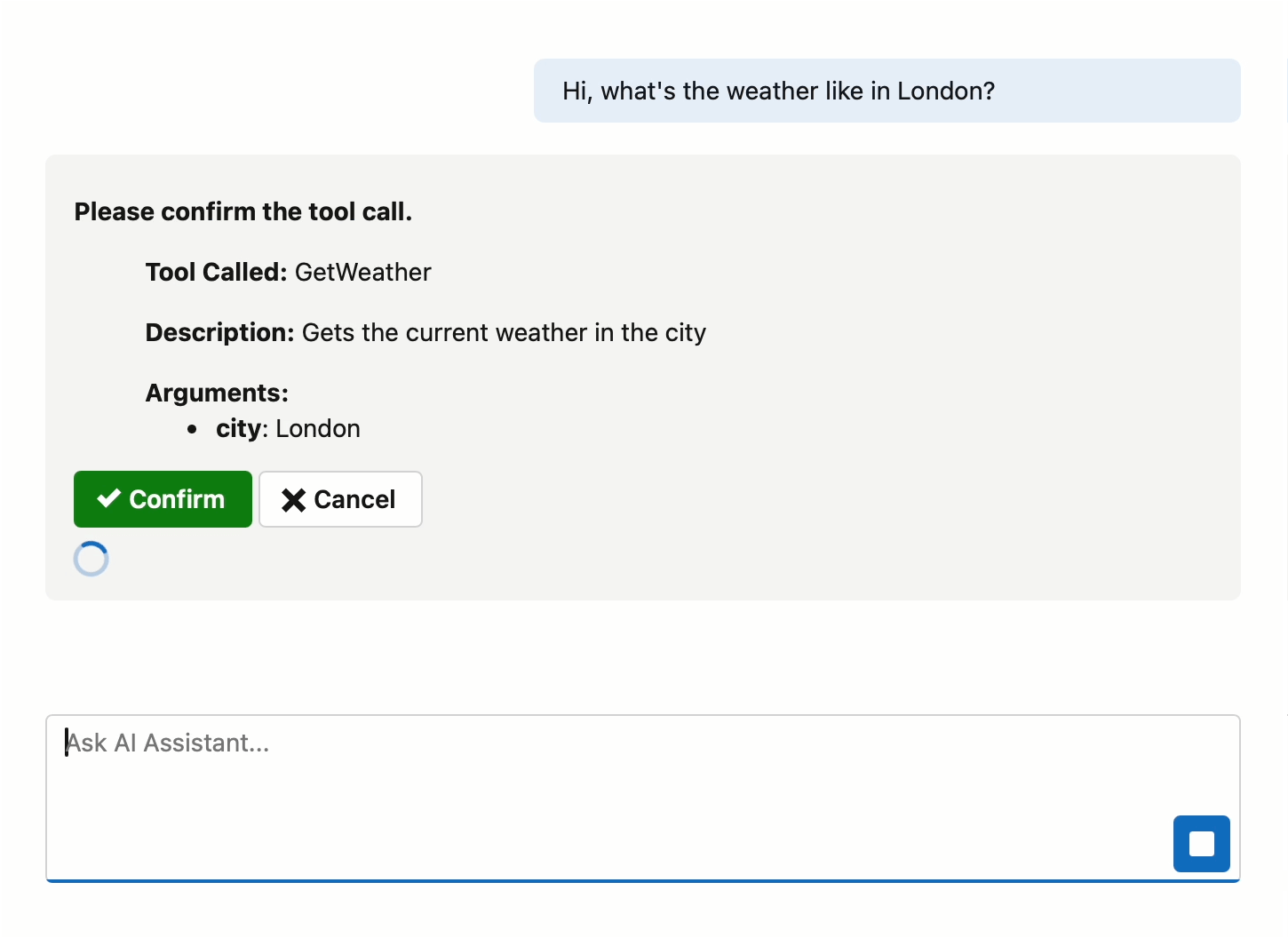
现在,当用户创建新课程时,他们将在“Create Item/创建项目”表单的“Options/选项”窗格中看到“Contact and Location/联系人和位置 ”:

V. 项目
这些项是Item类的实例。他们代表不同讲师的班级。我们使用Item的startTime和endTime属性来指定类何时发生。该主题属性赋予类的名称:
//always start with the current date
var date = p.DateTime.today();
item = new p.Item();
item.startTime = p.DateTime.addHours(date.addDays(1), 14);
item.endTime = p.DateTime.addHours(item.startTime, 1);
item.subject = "Classical Mechanics";.subject = "Classical Mechanics";
我们使用位置和联系人属性来设置讲座的位置以及讲授者。请注意,contacts属性属于集合类型,我们可以将多个讲师分配给一个类:
item.location = calendar.schedule.locations.items()[0];.location = calendar.schedule.locations.items()[0];
item.contacts.add(calendar.schedule.contacts.items()[0]);.contacts.add(calendar.schedule.contacts.items()[0]);
我们从日程表的列表中获取位置和联系人的位置和联系人我们还必须设置项目的详细信息 - 如果您记得的话,它们将呈现为工具提示。我们希望工具提示显示讲师的两个名字和位置。以下是我们必须如何定义它:
item.details = item.contacts.items()[0].firstName + " " +.details = item.contacts.items()[0].firstName + " " +
item.contacts.items()[0].lastName + " - " + item.location.name;.contacts.items()[0].lastName + " - " + item.location.name;
我们必须将添加项目到项目的集合计划,我们呈现的日历使日历
calendar.render();
.render();
VI.事件
当用户创建新项目时,我们必须设置其详细信息以告知新类的名称和位置。我们处理itemCreating事件来执行此操作:
// attach handler - creating an item
calendar.itemCreating.addEventListener(handleItemCreating); .itemCreating.addEventListener(handleItemCreating);
function handleItemCreating(sender, args) {function handleItemCreating(sender, args) {
handleItemModified(sender, args);(sender, args);
if (args.item.contacts.count() > 0) {if (args.item.contacts.count() > 0) {
//the details field is used by the tooltip//the details field is used by the tooltip
args.item.details = args.item.contacts.items()[0].firstName + " " +.item.details = args.item.contacts.items()[0].firstName + " " +
args.item.contacts.items()[0].lastName;.item.contacts.items()[0].lastName;
if (args.item.location != null)if (args.item.location != null)
args.item.details += " - " + args.item.location.name;.item.details += " - " + args.item.location.name;
}}
}}
所述itemCreating事件提供的实例ItemModifyingEventArgs类作为第二个参数处理程序方法。我们使用item属性告诉我们正在修改哪个项目。然后,我们从项目的联系人和位置属性中获取所需的联系人和位置信息。
当新课程项目被拖动到另一个位置时,我们必须相应地更改其颜色。我们通过处理itemModified事件来完成此操作。
// attach handler - modifying an item
calendar.itemModified.addEventListener(handleItemModified);.itemModified.addEventListener(handleItemModified);
项目的不同背景颜色是通过自定义CSS类实现的。我们使用Item类的cssClass属性。CSS样式在网页的< HEAD >部分中定义:
.mfp-planner.standard .itemClass1 .mfp-item {.mfp-planner.standard .itemClass1 .mfp-item {
background-color: #0c71af;-color: #0c71af;
}}
.mfp-planner.standard .itemClass2 .mfp-item {.mfp-planner.standard .itemClass2 .mfp-item {
background-color: #f81e1e;-color: #f81e1e;
}}
......................
处理程序方法检查新位置并分配适当的CSS样式:
function handleItemModified(sender, args) handleItemModified(sender, args)
{{
// you don't have to check any other conditions like dragging to another room, // you don't have to check any other conditions like dragging to another room,
// as it will stay the same color if you make other changes (other than dragging to a different room)// as it will stay the same color if you make other changes (other than dragging to a different room)
if (args.item != null){if (args.item != null){
switch (args.item.location.name) {switch (args.item.location.name) {
case "Room A": //we can also implement it with forcase "Room A": //we can also implement it with for
args.item.cssClass = 'itemClass1';.item.cssClass = 'itemClass1';
console.log("a");.log("a");
break;break;
case "Room B":case "Room B":
args.item.cssClass = 'itemClass2';.item.cssClass = 'itemClass2';
break;break;
case "Room C":case "Room C":
args.item.cssClass = 'itemClass3';.item.cssClass = 'itemClass3';
break;break;
case "Room D":case "Room D":
args.item.cssClass = 'itemClass1';.item.cssClass = 'itemClass1';
break;break;
case "Room E":case "Room E":
args.item.cssClass = 'itemClass2';.item.cssClass = 'itemClass2';
break;break;
case "Room F":case "Room F":
args.item.cssClass = 'itemClass3';.item.cssClass = 'itemClass3';
break;break;
default:default:
args.item.cssClass = 'itemClass1';.item.cssClass = 'itemClass1';
}}
}}
}}
handler方法的args参数的item属性提供对已修改项的访问。
VII.过滤Professors
我们想在我们的应用程序中添加最后一个功能。我们希望用户只能由给定的教授渲染课程。
我们首先添加带有讲师姓名的复选框。每个复选框都具有与click事件相同的处理程序方法:
<input id="dyer" checked="checked" name="subscribe" type="checkbox" value="Dyer> id="dyer" checked="checked" name="subscribe" type="checkbox" value="Dyer>
<label for=">Prof. William Dyer<label for=">Prof. William Dyer
<input id="fletcher" checked="checked" name="subscribe" type="checkbox" value="Fletcher"><input id="fletcher" checked="checked" name="subscribe" type="checkbox" value="Fletcher">
<label for="fletcher">Prof. Ann Fletcher</label><label for="fletcher">Prof. Ann Fletcher</label>
...........................
处理程序方法需要查看两种情况。第一种情况是由一位教授讲授课程。在这种情况下,我们循环浏览所有项目并使项目可见或不显示,具体取决于是否选中了具有教授姓名的复选框:
// if there is at least one present professor from the lecture professors, the lecture will not disappear
function handleClick(cb) {function handleClick(cb) {
for (var i = 0; i < calendar.schedule.items.count(); i++) {for (var i = 0; i < calendar.schedule.items.count(); i++) {
var item = calendar.schedule.items.items()[i]; //we iterate through every elementvar item = calendar.schedule.items.items()[i]; //we iterate through every element
if (item.contacts.count() == 1) {if (item.contacts.count() == 1) {
if (item.contacts.items()[0].lastName == cb.value)if (item.contacts.items()[0].lastName == cb.value)
item.visible = cb.checked;.visible = cb.checked;
}}
}}
..............................................
}}
在第二种情况下,我们会查看由多位讲师讲授的课程。在这种情况下,如果选中了至少有一位讲师姓名的复选框,我们会显示该项目:
else if (item.contacts.count() > 1) { if (item.contacts.count() > 1) {
for (var j = 0; j < item.contacts.count() ; j++) {for (var j = 0; j < item.contacts.count() ; j++) {
if (item.contacts.items()[j].lastName == cb.value) { // the checked/unchecked professor is in the contacts of this itemif (item.contacts.items()[j].lastName == cb.value) { // the checked/unchecked professor is in the contacts of this item
if (cb.checked == true) item.visible = true; // if there is a check, the item must be visibleif (cb.checked == true) item.visible = true; // if there is a check, the item must be visible
else { // if there is no check, we see if there is at least one professor in the list of contacts of the itemelse { // if there is no check, we see if there is at least one professor in the list of contacts of the item
item.visible = professorPresent(item);.visible = professorPresent(item);
}}
}}
}}
}}
最后我们重新绘制日历:
// repaint the calendar
this.calendar.repaint(true);this.calendar.repaint(true);
在这里,professorPresent方法检查是否至少选中了一个带有教授的复选框,这些复选框在我们作为参数提供的项目中作为讲师出现:
// return true if even 1 professor from the item's contacts is present, false otherwise
function professorPresent(item) {function professorPresent(item) {
console.log(item.contacts.count());.log(item.contacts.count());
for (var j = 0; j < item.contacts.count() ; j++) {for (var j = 0; j < item.contacts.count() ; j++) {
var checkBoxId = item.contacts.items()[j].lastName.toLowerCase();var checkBoxId = item.contacts.items()[j].lastName.toLowerCase();
var checkBox = document.getElementById(checkBoxId);var checkBox = document.getElementById(checkBoxId);
if (checkBox!= null && checkBox.checked == true) {if (checkBox!= null && checkBox.checked == true) {
return true;return true;
}}
}}
return false;return false;
}}
购买Mindfusion正版授权,请点击“咨询在线客服”哟!
标签:
JavaScript 图表ActiveX图表控件
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com

 首页
首页 

















 16次
16次


 相关产品
相关产品 最新文章
最新文章 
 相关文章
相关文章 
 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线