LightningChart JS是一款高性能的JavaScript图标库,专注于实时数据可视化,以“快如闪电”享誉全球,是Microsoft Visual Studio数据展示速度较快的2D和3D图表制图组件,可实时呈现超过10亿数据点的海量数据。
LightningChart .JS | 下载试用
此文将介绍目前受欢迎的5款JavaScript 图表库,会通过对比文档、范围、技术信息和定价以及功能进行介绍。
众所周知,LightningChart 是一个性能超高的图表库,支持 JavaScript (LC JS) 和 C# (LC .NET)。 LightningChart .NET 支持通过 DigitalLineSeries 线系列渲染 3D 图像,同时能支持处理多达 1 万亿个数据点。
在本文中,我主要讲解JavaScript 版本,即 LightningChart JS 。
在使用 LightningChart JS 的过程中,我发现大家最关注的就是高性能,LightningChart JS 是Web上性能较高的图表库,支持通过高数据速率同时监控数十个数据源, GPU加速和WebGL渲染可以确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画。
我注意到的另一个重要点是 LightningChart JS 在与其他框架一起工作时的多功能性。例如,LightningChart JS 支持 10 多个数据可视化框架,包括 iOS、Android、Blazor、MAUI、React 等等。
还有更多文章可以帮助您开始使用 LightningChart JS 及其免费社区版本以及流行的语言和环境,例如 TypeScript 和 NodeJS。
作为另一项经验,我能够处理二进制数据,这意味着我们可以使用传感器实现物理模块。这有助于使用 LightningChart 转换和显示结果(也使用 Electron JS 等框架并将所有内容显示为桌面应用程序)
LightningChart JS
文档
LightningChart (lc js) 提供了完整的 API 文档,解释了 JS 库中包含的所有类、枚举、接口、函数和对象。您可以在此处访问文档。
技术文档还辅以真实的行业示例、教程、关于如何/何时/为什么使用特定图表的理论解释,以及实施这些图表的行业的一般知识。
范围
正如我之前所说,我们可以在许多应用程序中实现 LightningChart,我们可以将 LC JS 与现代 Angular、TypeScript 和移动应用程序一起使用,也可以在 C#/Java Web 应用程序中使用它。
如果您对 .NET 开发感兴趣:对于 C#,LC .NET 提供了一个完全专注于该语言的框架。C# 框架让我们可以创建一个基本模板(WPF、WINFORMS),以便在我们的 Visual Studio 中修改代码和源数据。
数据限制
在提到性能时,LightningChart JS 与其他库一样有局限性,但这些局限性超过了目前市场上的限制(以及我在软件工程师的职业生涯中所看到的)。例如,不同的图表类型具有不同的性能范围。
在高端PC上使用JS折线图时,数据量根据折线图类型而有所不同:
· 静态折线图:渲染超过 5 亿个数据点,加载 1 亿个数据点仅需 6.5 秒。
· 刷新折线图:渲染超过 200 万个数据点。
· 附加折线图:每秒渲染超过 400 万个新数据点。
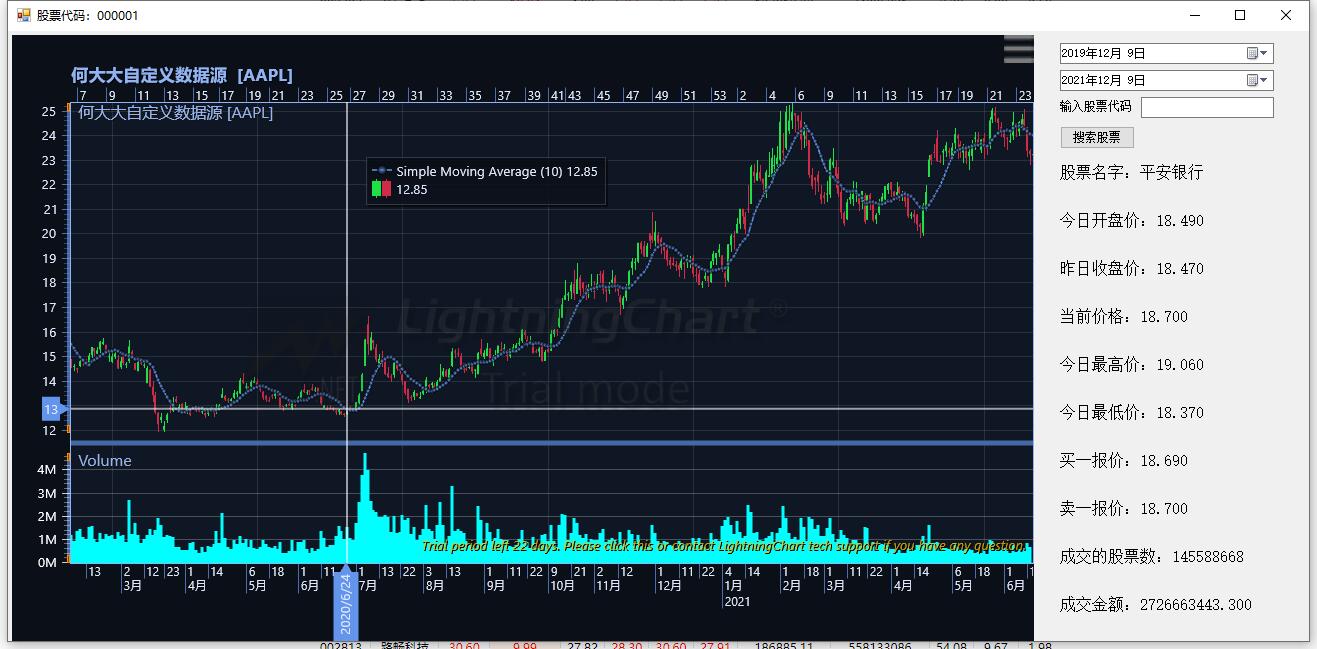
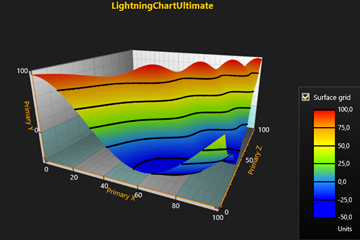
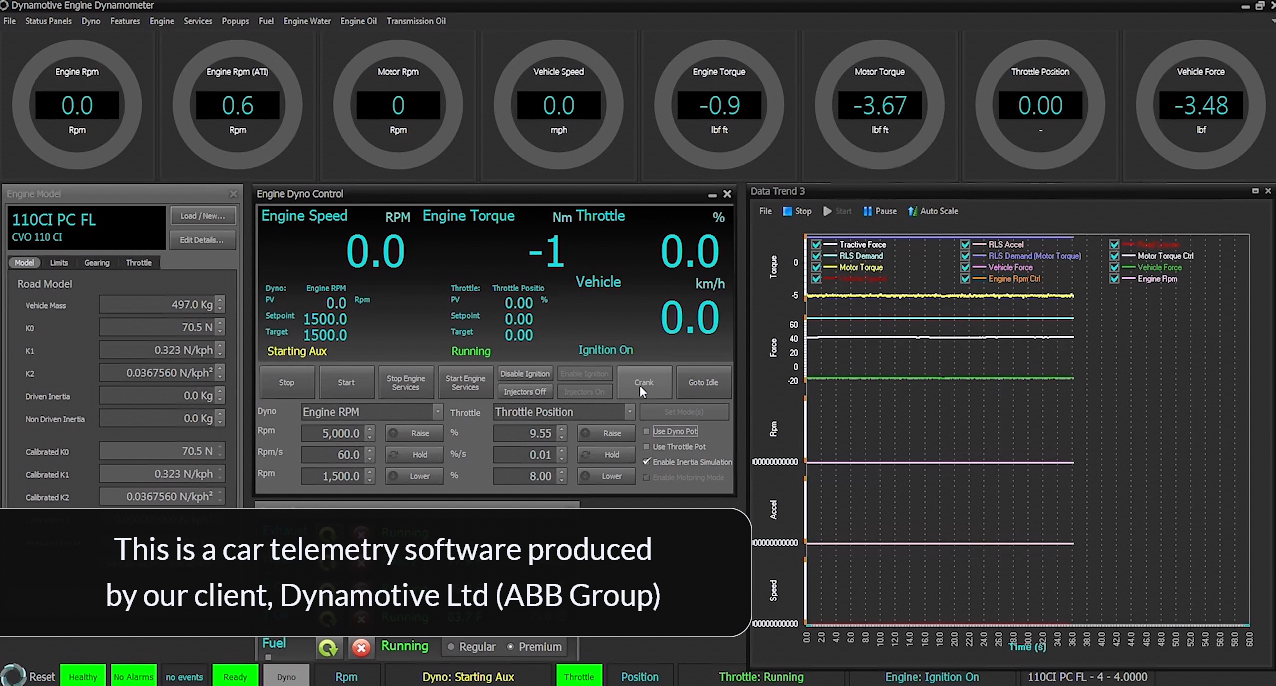
图片
渲染技术
LC JS 使用 WebGL 渲染,突出了库渲染高度交互的 2D 和 3D 图表的能力。LC JS 也是完全 GPU硬件加速的,可确保更有效地使用资源,从而加快渲染过程。随意与所有可用的 JS 图表示例进行交互。
服务器端
LC JS 有无头 NPM 包,可以用于在服务器应用程序中呈现 LC 图表。详细情形您可以在 到NPM 上看一看https://www.npmjs.com/package/@arction/lcjs
交互性
LC JS 具有多个 UI 功能,包括触摸屏兼容性、缩放、平移和工具提示。这些功能是完全可定制的。
许可证
LightningChart JS 有多种许可选项,包括免费社区版本(用于非商业目的)、Web 开发人员许可证、应用程序开发人员许可证和完全适应用户需求的企业许可证。
HighCharts
比较广为人知的图表库。5 年前当我在一家金融公司担任开发人员时,我的工作是找到一种简单快捷的方法来在图表中显示数据。HighCharts 在当时是一个很好的解决方案,因为在我们的 Visual Studio 项目中实现非常容易。在今天 HighCharts 仍然是一个很好用的库。
我记得在一个页面上处理了超过 100,000 行数据。当时 HighCharts 是一个很完善完全 JS 库。HighCharts 现在可以在 .NET和 .NET Core框架工作。
文档
HighCharts 提供了一个庞大的文档站点,用户可以在其中学习如何安装包和实现多种类型的图表。此外,我们可以使用“图表选择器”工具,尝试多种类型的图表,并选择可以解决大家需要的图表。
范围
我找到了很好的测试工具,可以将 Highcharts 与财务数据一起使用,也可以将其用于数学目的。此外,如果我们需要在地图上显示数据,也有有世界地图的 3D 版。
对于 JS,我们可以在现代网站或移动应用程序中,使用 Ionic 的 Capacitor 等框架。对于 C#,我们可以获得 .NET 和 .NET CORE 的 HighCharts 包,这意味着我们可以在我们的 Web/桌面应用程序中使用。
技术信息
关于数据限制,在研究中,HighCharts 默认限制为 1000 个数据点。这个库可以允许多少数据点并没有一个可靠的数字,但是查看了一些论坛,有报告显示尝试使用超过初始限制的数据点。
对于那些需要出色性能的用户来说,这是一个瓶颈。
渲染技术
HighCharts 是一个完整的基于 JavaScript 的库。HighCharts 使用可缩放矢量图形、HTML5 和 CSS。现在有一个服务器端选项(不使用 Web 客户端),利用 Phantom JS 技术。
它为各种 Web 标准提供快速和原生的支持,如DOM 处理、CSS 选择器、JSON、Canvas 和 SVG。
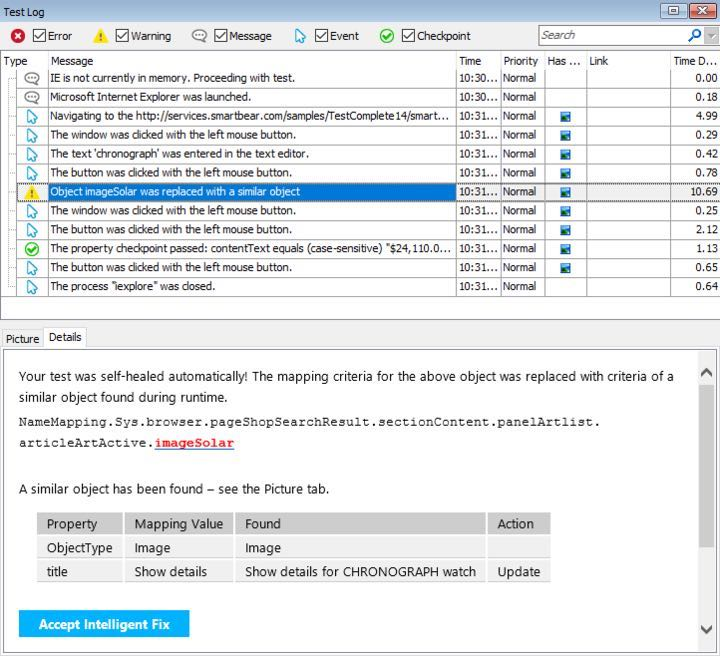
图片
交互性
根据设备/软件的兼容性,将提供触摸屏兼容性、缩放、平移和工具提示。
许可证
在许可方面,HighCharts 在其免费许可的基础上提供 Web、SaaS、SaaS+ 和 OEM。
Plotly
我没有专业使用 Plotly 的经验,但阅读了它的所有文档并且检查了许多示例。
Plotly 提供了许多库,可以使用多种语言使用开源编码,包括 Python、R、Julia、JS、GGPlot2、F#、MatLab 和 Plotly Dash。
Plotly 有目前为止最小用户界面,如果您的目的是为了销售目的显示地图、图表或属性,它看起来非常有吸引力。
范围
Plotly 将允许您在 JS 和 C# 中工作并创建多种类型的图形、地图和实时对象识别,但处理的数据量有限。
文档
Plotly 有自己的网络文档。与 LightningChart 和 HighCharts 相比,这将是我见过的最不令人印象深刻的文档。
C# 文档并不太令人满意,示例(图片)可能会令人失望,因为在看到主页(右侧)之后,您需要等一会儿才能看到类似的实时示例。
对于编程,这点很好。文档提供了创建图表的完整代码。对于每种 Web 语言,提供了包含许多示例的完整文档,但演示文稿与 C# 相同。
技术信息
关于数据限制,这个库可以允许多少数据点并没有一个可靠的数字。在一些论坛上搜索,似乎标准可能是 500k 的数据,但尝试渲染数百万点时存在崩溃问题。这是关于它的 StackOverflow 帖子:
“在这方面,Plotly 似乎真的很糟糕。我只是想创建一个有 500 万个点的箱线图,这在简单的 R 函数“箱线图”中没有问题,但 Plotly 正在为此无休止地计算。改善这一点应该是一个主要问题。并非所有数据都必须保存(并显示)在 Plotly 对象中。这是我猜的主要问题。”
渲染技术
Plotly 是使用 D3.js 技术构建的。此外,Plotly 还利用了 NVIDIA Inception,这是一种虚拟加速器,旨在支持使用 GPU 的初创公司,即云端计算。这对客户来说并不划算,因为它增加了运行服务的成本。
互动性
根据设备/软件的兼容性,将提供触摸屏兼容性、缩放、平移和工具提示。
许可证
关于许可,Plotly 几乎仅限于使用开源或企业版,几乎没有灵活性,无法根据用户的要求立即了解正确的定价。
ZingChart
ZingCharts 是一个专注于 JavaScript 数据绘图的库。如果您只需要在 Web 应用程序中创建图表,这将是一种简便的方法。此外,这个库的外观和感觉对于使用 Twitter 引导程序的网站来说看起来非常漂亮和熟悉,使用最小和干净的样式来显示数据。话虽如此,我们将能够将 ZingCharts 集成到我们的 Web 应用程序中……也许不像其他图表库那样采用高级方式,而是采用 Web 设计人员和开发人员真正熟悉的方式。
范围
ZingCharts 专注于 Web 开发,因此您将能够在现代网站上使用它的库。没有完全专用的 C# 包,因此我无法确保您能够使用桌面应用程序。如果您需要使用 .NET,您的项目将必须执行 JavaScript。在这种情况下,我建议使用 MVC .NET 项目,因为它们更容易实现。
文档
我喜欢 ZingCharts 文档站点,因为它很容易理解。您将能够复制 HTML、JavaScript 和 CSS 属性,将它们粘贴到您的项目中,就是这样(用于初始设置)。
关于 C#,这有点令人失望,因为您将被重定向到 GitHub 页面。GitHub 很棒,但我更喜欢 ZingChart 的专用文档。
技术信息
关于数据限制,ZingChart 可以渲染数千个数据点,使其成为市场上图表解决方案中最慢的选项之一。
渲染技术
ZingChart 是一个完整的基于 JavaScript 的库。ZingChart 利用基本技术可扩展矢量图形、HTML5 和 CSS。
互动性
根据设备/软件的兼容性,将提供触摸屏兼容性、缩放、平移和工具提示。
许可证
与 Plotly 相比,ZingCharts 根据您的要求提供多种定价选项。您的购买决定将取决于您的项目需求。
AnyChart
如果您喜欢 ZingChart 的极简风格,也许 Any Charts 是这些最好的 JavaScript 图表库中您最中意的。为什么?好吧,如果您的客户需要更类似于 excel 图形的样式;这个选择将是正确的。
但是请不要让外表欺骗您;Any Chart 提供了一些对用户有帮助的高级用户界面控件。几乎所有的数据分析师都使用 Excel 文档来绘制他们的数据,任何图表对他们来说都很熟悉并且使用起来非常直观。
AnyCharts 有一些针对 .NET、VB.NET 和 MySQL 的集成模板。如果您想更简单地与您的网站集成,AnyCharts 可能是最佳选择。
范围
AnyCharts 专注于 Web 开发或可以运行 JavaScript 的任何类型的应用程序。也许范围似乎有限,但如果您只需要在您的网站上显示数据,这将是最简单的方法之一。要实现 AnyCharts,您只需导入 API 或简单地将 JavaScript 库复制到您的项目和代码中。
文档
AnyChart提供 API 文档和一个名为“Playground”的工具,您可以在其中选择一种图表类型并复制源代码。
技术信息
没有关于可以在不同图表类型中呈现多少数据点的信息。但是,这个 JavaScript 图表库并不是面向性能的,并且与 ZingChart 类似,渲染能力仅限于几千个数据点。
渲染技术
AnyChart 是一个完整的基于 JavaScript 的库。它利用了 GraphicsJS 绘图库。
互动性
根据设备/软件的兼容性,将提供触摸屏兼容性、缩放、平移和工具提示。
许可证
与 ZingCharts 一样,有多种定价选项可供选择。
结论
我们评述了 5 个最好的 JavaScript 图表库。他们都有自己的优势,选择权在您。如果您或您的客户只需要一种友好且更简单的方式来实施和显示您的数据,AnyCharts 和 ZingCharts 将提供解决方案。
此外,如果您的应用程序只需要执行 JavaScript 并且您的编程体验更侧重于前端,那么这些库将是一个不错的选择。
另一方面,我们有 LightningCharts、HighCharts 和 Plotly. Plotly 展示了一个令人惊叹的用户界面,但我不知道生成这样的图表需要多长时间……性能有点不确定。查看文档,这些示例非常有吸引力,我想您必须具备前端开发的高级知识。
HighCharts 以更加用户友好的形式为我们提供了类似的解决方案,一开始,您会比 Plotly 获得更好的外观。如果您喜欢 ZingCharts 或 AnyCharts,但需要专用的 C# 包,或者要在现代 Web 应用程序或移动应用程序上工作,HighCharts 将是更好的选择。
用 LightningChart,能够从事不同的项目,并且兼容性非常令人印象深刻。文档非常全面,对获取代码和查看交互式 JavaScript 图表示例的支持非常棒。
您将能够将两种或多种图表类型组合为一种并创建自定义图表。您还可以在同一个桌面上以良好的性能显示大量图形。几乎所有的图形都有 3D 渲染,并且在不同的主题(外观和感觉)之间切换非常容易。如果您需要实时读取二进制数据并以 2D 和 3D 形式表示电/声音/振动信号,这将是最佳选择。
如果您只需要显示不到百万个数据点的数据,请选择 Highcharts,但如果您需要一个结合了高性能、最先进技术和令人印象深刻的图表的强大选项,我认为您显然会必须查看 LightningChart。
欢迎加入LightningChart技术交流群,获取最新产品咨询:740060302
想了解Lightning Charts JS 购买/授权/试用下载,欢迎咨询慧都客服。
标签:
本站文章除注明转载外,均为本站原创或翻译。欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,如果存在内容上的异议请邮件反馈至chenjj@evget.com

 首页
首页 















 15次
15次


 相关产品
相关产品 最新文章
最新文章 
 相关文章
相关文章 
 在线咨询
在线咨询




 渝公网安备
50010702500608号
渝公网安备
50010702500608号

 客服热线
客服热线